vue echart中关于visualmap问题
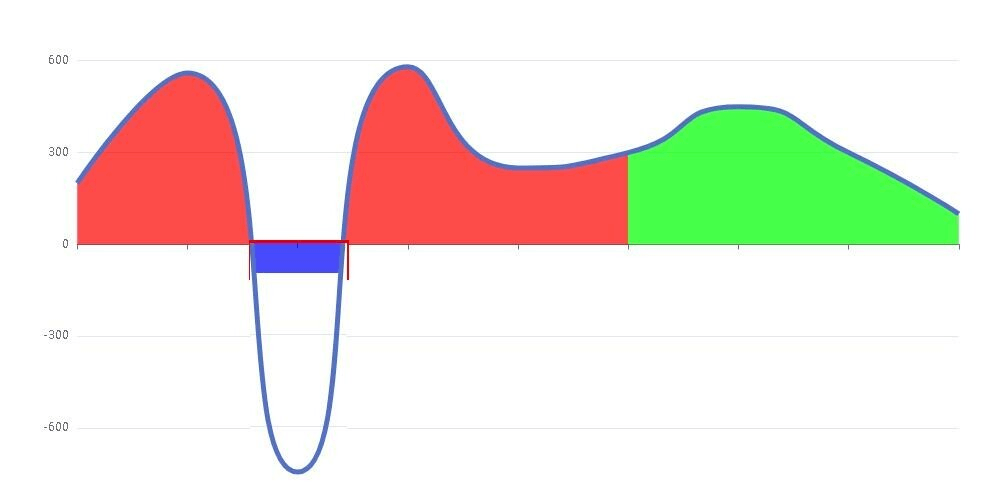
VUE 里面怎么用两个 visualMap 进行映射啊,用 visualMap:[{},{}] 这种方法写的,但是只映射出来下面那一个,上面那个好像被覆盖了,需要实现下面图表





 关于 LearnKu
关于 LearnKu




推荐文章: