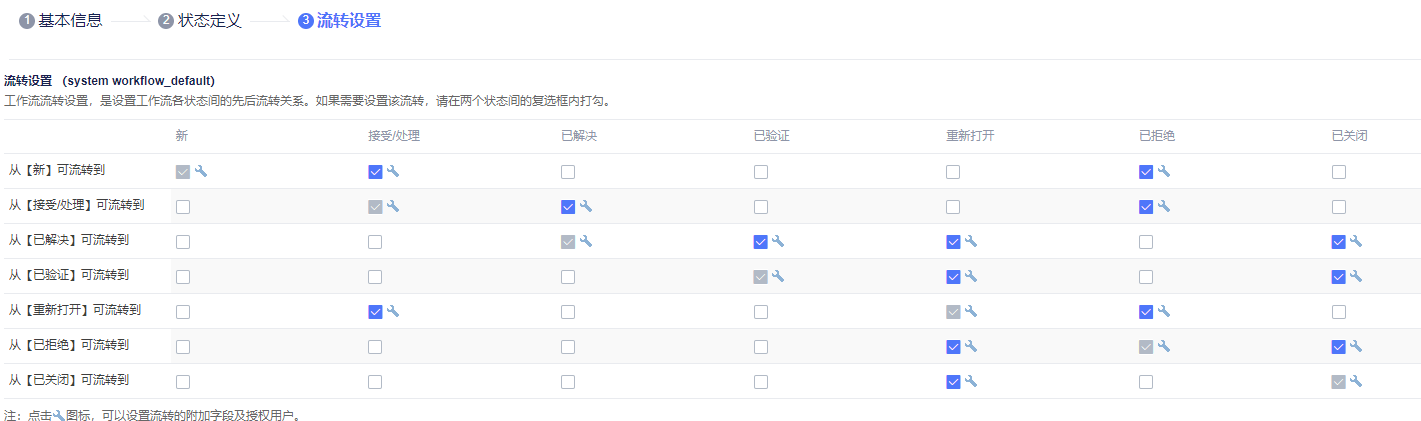
仿TAPD 缺陷状态流转编写UI,table 如何绑定子数据?

需求
1、 状态为动态可配置
2、本状态不可流转本状态使用VUE2 尝试使用table 构造失败,请求有没有好的数据结构思路?
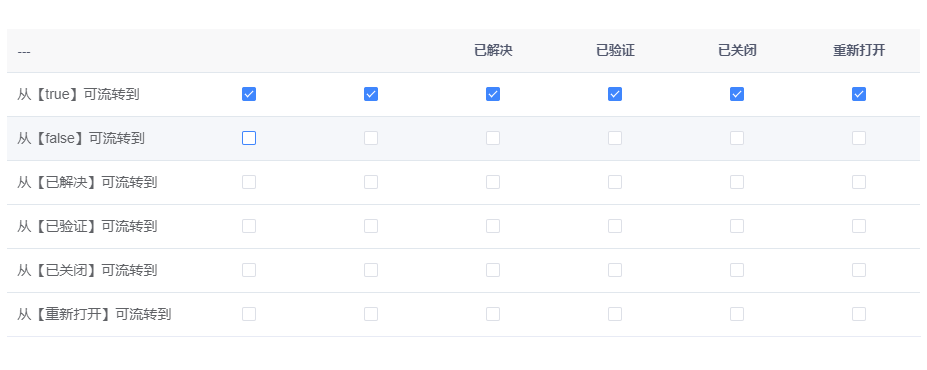
尝试实现
<el-table :data="tableSettingData" style="width: 100%">
<el-table-column prop="name" label="---" width="180">
<template slot-scope="scope">
<span>从【{{ scope.row.name}}】可流转到</span>
</template>
</el-table-column>
<el-table-column v-for="item in tableSettingData" :label="item.name" :prop="item.name" align="center"
:key="item.name" >
<template slot-scope="scope">
<el-checkbox v-model="scope.row.name" :name="scope.row.name"></el-checkbox>
</template>
</el-table-column>
</el-table>数据结构如下:
tableSettingData: [
{
"name":"新的",
"en_name":"new",
"list":[
{
"name":"新的",
"en_name":"new",
"states":false
},
{
"name":"接受",
"en_name":"accept",
"states":false
},
{
"name":"已解决",
"en_name":"resolved",
"states":false
}
]
},
{
"name":"接受",
"en_name":"accept",
"list":[
{
"name":"新的",
"en_name":"new",
"states":false
},
{
"name":"接受",
"en_name":"accept",
"states":false
},
{
"name":"已解决",
"en_name":"resolved",
"states":false
}
]
},
{
"name":"已解决",
"en_name":"resolved",
"list":[
{
"name":"新的",
"en_name":"new",
"states":false
},
{
"name":"接受",
"en_name":"accept",
"states":false
},
{
"name":"已解决",
"en_name":"resolved",
"states":false
}
]
}
]结果

在此地方如何绑定子数据?
<el-checkbox v-model="scope.row.name" :name="scope.row.name"></el-checkbox> 



 关于 LearnKu
关于 LearnKu




推荐文章: