v-for和p标签联合使用循环对象的时候,无法正确的访问到对应的属性
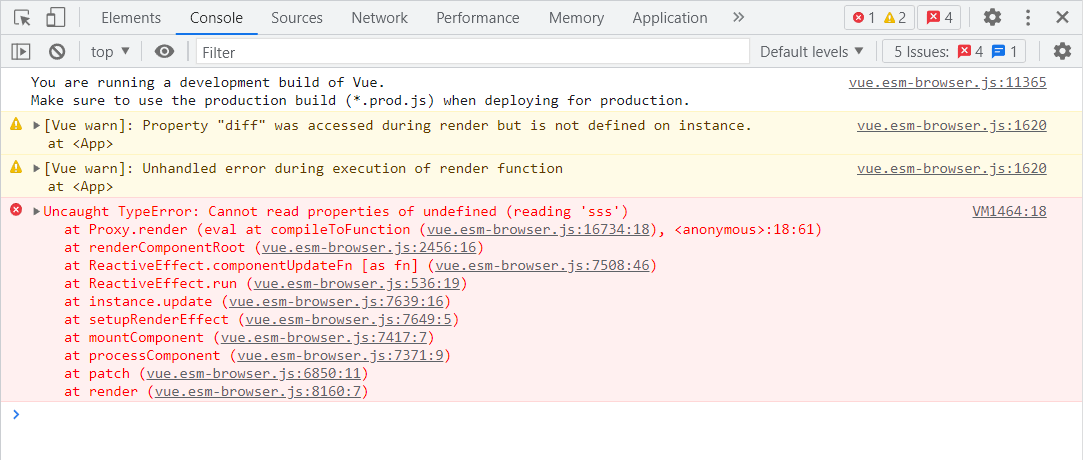
在尝试v-for循环reactive创建的对象时,打开网页提示报错,报错信息如下:

报错代码部分:
<p v-for="(diff, index, key) in info.diffs">
<h4>{{ diff.sss }}</h4>
<ul>
<li v-for="(item) in diff.apply">{{ item }}</li>
</ul>
</p>当我把p标签换成div或者template,甚至span标签的时候,代码可以正常运行
<div v-for="(diff, index, key) in info.diffs">
<h4>{{ diff.sss }}</h4>
<ul>
<li v-for="(item) in diff.apply">{{ item }}</li>
</ul>
</div>尝试把p标签改成h3标签,也不可以正常运行。
查询了vue中关于v-for的介绍,并没有提到v-for不可以和哪个标签使用,并且在vue提供的在线演示(play.vuejs.org/ “play.vuejs.org”),使用p标签和v-for也是可以正常使用的?
想咨询一下大家,为什么我的代码不能正常运行?
下面贴上完整的源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref和reactive的区别</title>
<script type="importmap">
{
"imports": {
"vue": "https://unpkg.com/vue@3/dist/vue.esm-browser.js"
}
}
</script>
</head>
<body>
<div id="app">
<p>ref创建的响应式对象:{{ number }}</p>
<h3>{{ info.title }}</h3>
<p v-for="(diff) in info.diffs">
<h4>{{ diff.sss }}</h4>
<ul>
<li v-for="(item) in diff.apply">{{ item }}</li>
</ul>
</p>
</div>
<script type="module">
import {createApp, reactive, ref} from "vue";
createApp({
setup(){
const number = ref(0);//ref常用于存储单个基本数据类型,比如数字,字符串,但是也可以存储数组对象等
number.value = 1;//ref创建的响应式对象,需要通过.value属性来访问或修改其值
//这里有一个注意点,const定义的常量,为什么可以改变它的值呢?其实这里的number是一个对象,改变的只是number对象中的value属性值,并不是给number重新赋值,所以没有问题
const info = reactive({
title: "ref和reactive的区别",
diffs: [
{
sss: "ref",
apply: [
"ref常用于存储单个基本数据类型,比如数字,字符串,但是也可以存储数组对象等",
"ref创建的响应式对象,需要通过.value属性来访问或修改其值"
]
},
{
sss: "reactive",
apply: [
"reactive用于存储复杂数据类型, 如:对象或数组等",
"使用reactive创建的响应式对象, 可以直接通过属性名来访问和修改值"
]
}
]
});//reactive用于存储复杂数据类型, 如:对象或数组等
//info.title = "ref和reactive的常规用法和区别";//使用reactive创建的响应式对象, 可以直接通过属性名来访问和修改值
return {
number,
info
}
}
}).mount('#app');
</script>
</body>
</html>



 关于 LearnKu
关于 LearnKu




跟 Vue 没关系,标签嵌套规则问题,块级元素不能放在 p 标签里面
内联元素中不要放块元素,如代码是这样的
但是浏览器中解析后是这样的
感谢各位回复,看了回复感觉确实可能和标签有关系,以后避免p标签中放块元素,这里补充一下,在vue的在线演示中也尝试了这段代码,发现用p标签没有问题,为什么不同的环境下又可以了呢