通过 WebAssembly 在浏览器运行 PHP
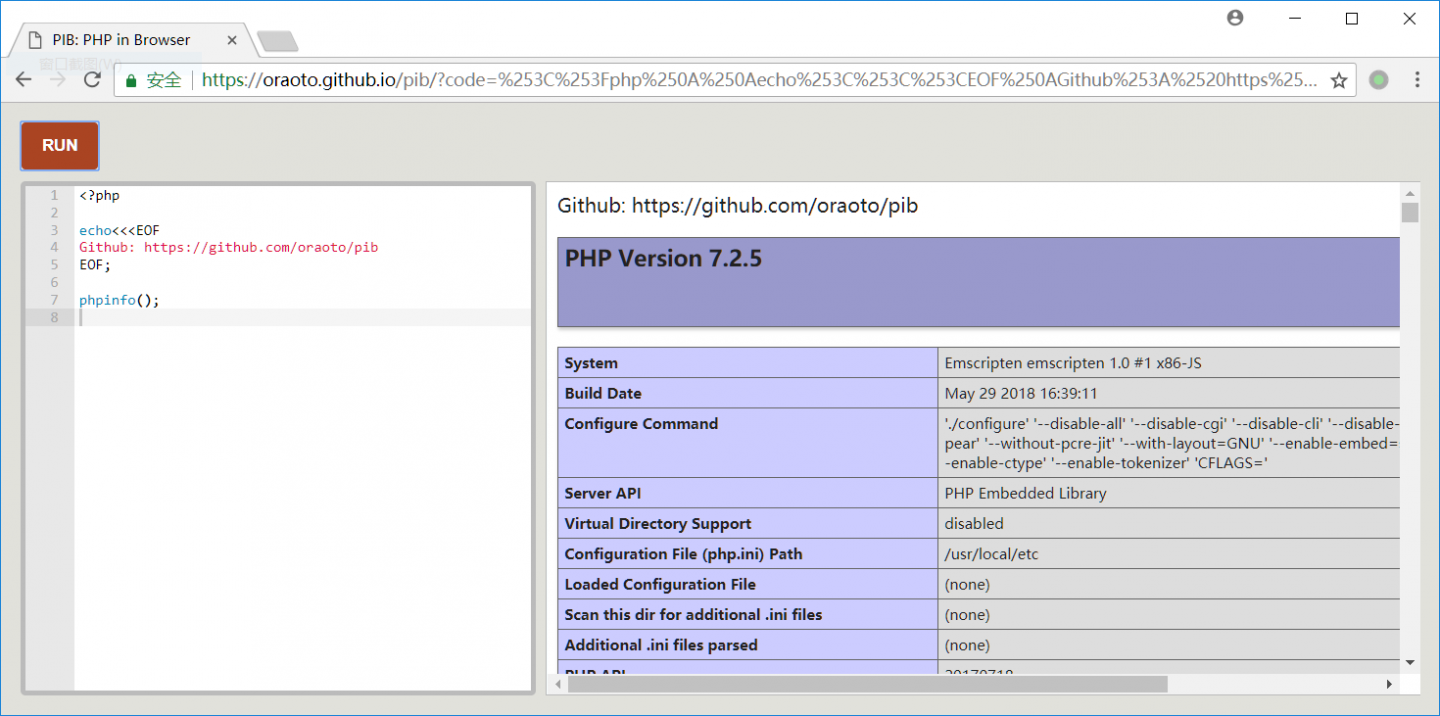
演示地址:PIB: PHP in Browser,你可以在上面运行PHP代码,然后通过复制地址栏分享代码。
项目地址:oraoto/pib
某天晚上,在看Emscripten的文档,发现Emscripten有emconfigure和emmake,可以直接用Emscripten替换编译器实现项目移植,灵光一现就有了这个项目。
性能测试
Firefox和Edge加载更快,用户体验要比Chrome好一点 :)
首先娱乐测试一下,改自eechen的测试,10万的数组填充和字符串拼接:
<?php
$start = microtime(true);
$arr = [];
for ($i = 0; $i < 100000; $i++) {
$time = microtime(true);
$arr[$i . '_' . $time] = $time;
}
echo (microtime(true) - $start) . PHP_EOL;
我的电脑CPU是i5-6400,Chrome 66耗时0.35秒,Firefox耗时0.25秒,而原生PHP 7.2只需0.048秒,也就是说性能大约是原生PHP 7.2的1/7左右。
跑PHP源代码自带的Zend/bench.php:
simple 0.288
simplecall 0.088
simpleucall 0.226
simpleudcall 0.241
mandel 1.138
mandel2 1.251
ackermann(7) 0.221
ary(50000) 0.037
ary2(50000) 0.033
ary3(2000) 0.626
fibo(30) 0.855
hash1(50000) 0.067
hash2(500) 0.084
heapsort(20000) 0.264
matrix(20) 0.285
nestedloop(12) 0.444
sieve(30) 0.178
strcat(200000) 0.043
------------------------
Total 6.369而原生PHP 7.2只要0.591秒,差了近11倍。
功能测试
因为是直接编译PHP解析器,所以语言层面的大部分功能都是支持的,目前已知不支持的只有Generator(已支持)。
可以试试PHP7的新特性:
库函数方面支持比较少,默认只编译了date、pcre、bcmath、ctype、json、Reflection、SPL、tokenizer、standard、Core这些扩展。
实现原理
原理并不复杂,就是用Emscripten把PHP解释器编译到WebAssembly,然后通过JavaScript调用Zend的API。
为了能让PHP解释器编译成功,需要对代码做少量修改,主要是文件系统相关的两处代码,我只直接注释掉或者return跳过代码。
对比现有方案
3v4l这种在服务端执行代码然后返回结果到前端的方案已经很成熟,在运行和分享PHP代码方面,PIB的优势就是省去了我部署服务器的钱(文件都在Github pages)。
也有其他的在浏览器直接运行PHP的方案:
- php2wasm:直接把PHP代码编译成wasm,现在还不成熟
- pyhp.js:用Pyton实现PHP解释器(PyHP,据作者说性能比PHP7好),然后再把这个解释器编译到JS,支持的特性有限,作者已经弃坑
而PIB已经支持了大部分PHP语言特性,不过性能和稳定性仍需提高。
未来
一开始设想是用PHP进行前端开发的,但是实现不容易,所以先做成这个样子了。
如果要让PHP代码操作浏览器的DOM,必须写PHP扩展,使用Emscripten的API去调用JavaScript,这还是可以做的。
而JavaScript很多接口都是需要回调的,Emscripten也是可以做到,但是只是回调到C/C++,如果要回调到PHP,就要自己实现协程方案,这我还做不了。
目前可以完善和尝试的:
- 语法检查
- 错误信息显示
- 减少代码体积
- 处理内存泄漏
如果你有什么有趣的想法,也不妨提个issue或者评论一下。
2018.10.20:
- PHP升级到7.3 RC2
- Ace编辑器提供基本的语法检查
- 通过LLVM LTO性能提高了1倍,文件缩小到3.9M(gzip后1.1M)
- 内存泄漏再次出现(曾经的变通方案无效了)
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: