关于 HTTP 协议中的 keep-alive
keep-alive
keep-alive 可以叫做持久连接(也有叫长连接的)。其实keep-alive这个header头只存在于HTTP/1.0版本中,在HTTP/1.1中是换成了persistent。
keep-alive的作用及好处
众所周知,HTTP是建立在TCP之上的,TCP是传输层协议,HTTP是应用层的协议,报文的传输是通过客户端和服务端创建的TCP连接传输的。
正常来说一个 Request-Response 就经历
TCP连接- 发送请求
- 服务器处理请求并发送响应
- 断开
TCP连接
如果一个客户端经常访问服务器,那么创建、关闭TCP连接就耗费了大量的时间和资源,keep-alive就可以解决这样的一个情况。
使用keep-alive有什么好处呢
1.避免了缓慢的TCP连接过程
2.避免了慢启动的拥塞适应阶段(详细可以了解下TCP协议)
创建 keep-alive 连接
怎样才能和服务器创建一个keep-alive连接呢?
- 客户端在请求头需要加入
Connection: keep-alive - 服务器接收到客户端的请求中有
keep-alive,若服务器支持keep-alive,则在响应头中加入Connection: keep-alive这样,当客户端接收到响应并发现响应中有
keep-alive则认为和服务器之间创建了一条keep-alive连接,也就是不关闭TCP连接,该连接会在接收到服务器或客户端发起的 closed 请求或超时,就会关闭。
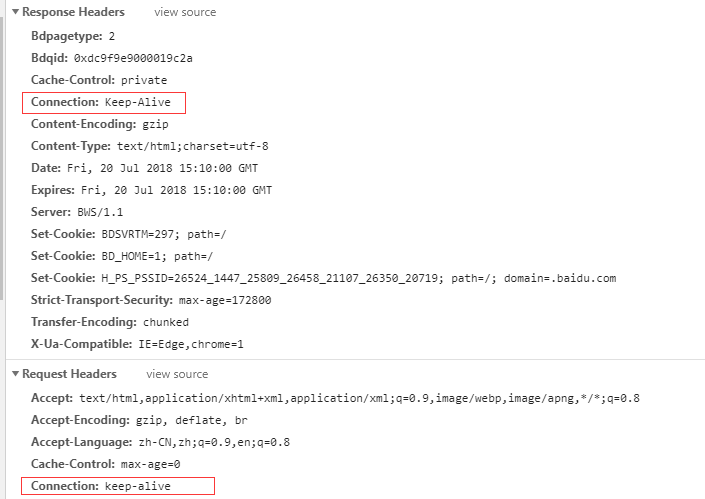
一个成功创建keep-alive连接的例子(某度的):
keep-alive 连接的一些注意点
keep-alive需要更加小心的维护,因为一不小心,就会有大量空闲的TCP连接存在。- 实体的主题部分必须有正确的
Content-Length,不然会不知道哪里是一条报文的结束、一条报文的开始。 keep-alive不是默认使用的(ps:在 HTTP/1.1中presistent是默认使用的)- 响应没有
keep-alive,服务器发出响应后就会关闭连接。
希望我把keep-alive说清楚了。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: