使用 Laravel-form-builder 快速生成表单,支持前后端分离
laravel-form-builder: PHP表单生成器,快速生成现代化的form表单。包含复选框、单选框、输入框、下拉选择框等元素以及省市区三级联动、时间选择、日期选择、颜色选择、树型、文件/图片上传等功能。
github
1. 安装
composer require xaboy/laravel-form-builder2. 配置
添加下面一行到 config/app.php 中 providers 部分:
LaravelFormBuilder\FormBuilderProvider::class,3. 发布配置文件与资源
php artisan vendor:publish --provider='LaravelFormBuilder\FormBuilderProvider'4. 模板引入依赖资源
这行的作用是引入编辑器需要的 css,js 等文件,所以你不需要再手动去引入它们。
@include('vendor.form-builder.assets')如果项目中已包含vue、iview、jquery其中任意,可在vendor/form-builder/assets.blade.php文件中手动移除。
iview版本为2.14.3,vue版本为2.5
5. 加载表单规则
//@include('vendor.form-builder.script',['form'=>$form,'id'=>'store']);
@include('vendor.form-builder.script',['form'=>$form]);6. 生成表单
//把生成form表单插入到.panel-body元素
//laravelFormCreate_store('.panel-body');
laravelFormCreate('.panel-body',function callback(status, res, $f, formData){
//表单提交回调函数
if(!status)
//TODO 表单提交成功
else
//TODO 表单提交失败
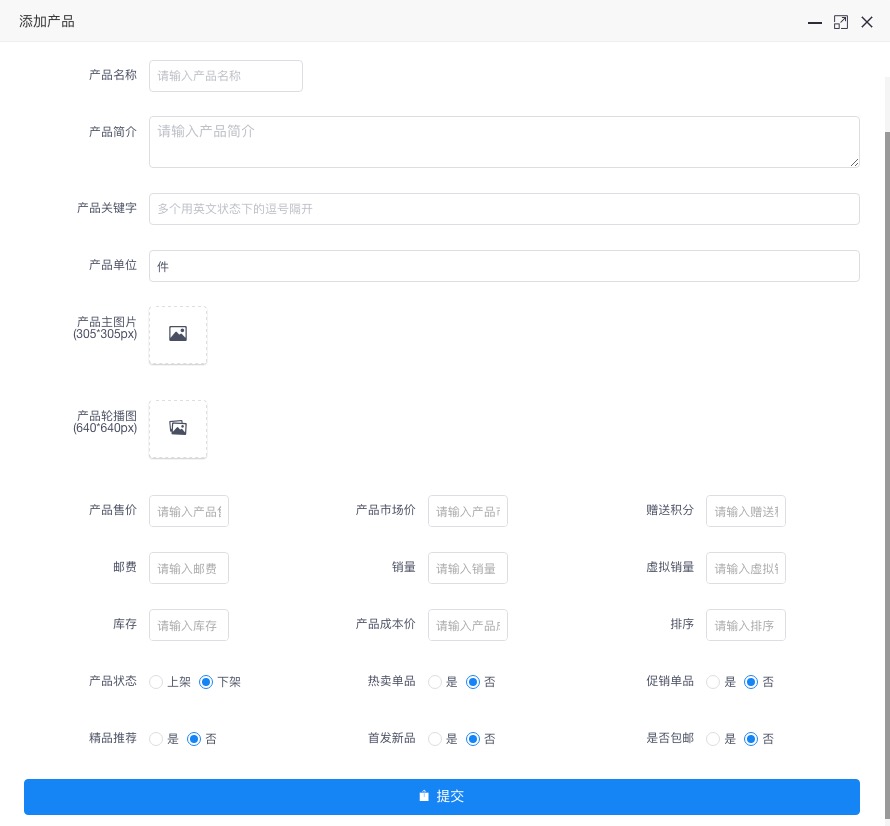
});使用laravel-form-builder生成添加商品表单
use LaravelFormBuilder\Form;
$field = [
Form::select('cate_id','产品分类')->setOptions(function(){
$list = CategoryModel::getTierList();
foreach ($list as $menu){
$menus[] = ['value'=>$menu['id'],'label'=>$menu['html'].$menu['cate_name'],'disabled'=>$menu['pid']== 0];//,'disabled'=>$menu['pid']== 0];
}
return $menus;
})->filterable(1)->multiple(1),
Form::input('store_name','产品名称')->col(Form::col(8)),
Form::input('store_info','产品简介')->type('textarea'),
Form::input('keyword','产品关键字')->placeholder('多个用英文状态下的逗号隔开'),
Form::input('unit_name','产品单位','件'),
Form::frameImageOne('image','产品主图片(305*305px)',Url::build('admin/widget.images/index',array('fodder'=>'image')))->icon('image')->width('100%')->height('550px'),
Form::frameImages('slider_image','产品轮播图(640*640px)',Url::build('admin/widget.images/index',array('fodder'=>'slider_image')))->maxLength(5)->icon('images')->width('100%')->height('550px')->spin(0),
Form::number('price','产品售价')->min(0)->col(8),
Form::number('ot_price','产品市场价')->min(0)->col(8),
Form::number('give_integral','赠送积分')->min(0)->precision(0)->col(8),
Form::number('postage','邮费')->min(0)->col(Form::col(8)),
Form::number('sales','销量')->min(0)->precision(0)->col(8),
Form::number('ficti','虚拟销量')->min(0)->precision(0)->col(8),
Form::number('stock','库存')->min(0)->precision(0)->col(8),
Form::number('cost','产品成本价')->min(0)->col(8),
Form::number('sort','排序')->col(8),
Form::radio('is_show','产品状态',0)->options([['label'=>'上架','value'=>1],['label'=>'下架','value'=>0]])->col(8),
Form::radio('is_hot','热卖单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_benefit','促销单品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_best','精品推荐',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_new','首发新品',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8),
Form::radio('is_postage','是否包邮',0)->options([['label'=>'是','value'=>1],['label'=>'否','value'=>0]])->col(8)
];
$form = Form::create(Url::build('save'));
$form->setMethod('post')->setTitle('添加产品')->components($field);
return view('test',compact('form'));效果

7. 前后端分离
获取生成规则
$rules = $form->getRules();前端使用可form-create生成表单
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 6年前 自动加精






 关于 LearnKu
关于 LearnKu




推荐文章: