react + Laravel Debugbar API 调试
一、Debugbar 安装与配置
1、使用 Composer 安装该扩展包:
composer require barryvdh/laravel-debugbar --dev2、接下来运行以下命令生成此扩展包的配置文件 config/debugbar.php :
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"3、打开 config/debugbar.php 文件,修改如下配置:
return [
...
'capture_ajax' => false,
'inject' => false,
...
],4、打开 app/Providers/RouteServiceProvider.php 文件,在 boot 方法里添加一条渲染路由
public function boot()
{
if ($this->app->environment('local')) {
Route::group(['prefix' => config('debugbar.route_prefix')], function () {
Route::get('render', function () {
$debugBar = debugbar();
$renderer = $debugBar->getJavascriptRenderer();
$renderer->setOpenHandlerUrl('/'.config('debugbar.route_prefix').'/open');
$script = $renderer->render();
preg_match('/(?:<script[^>]*>)(.*)<\/script>/isU', $script, $matches);
$js = $matches[1];
return <<<JAVASCRIPT
function retry(times, fn, sleep) {
if (!times) times = 1;
if (!sleep) sleep = 50;
--times;
try {
return fn();
} catch (e) {
if (!times) throw e;
if (sleep) {
setTimeout(function() {
retry(times, fn, sleep);
}, sleep);
}
}
}
retry(50, function() {
$js;
window.phpdebugbar = phpdebugbar;
}, 200);
JAVASCRIPT;
});
});
}
parent::boot();
}5、打开 app/Providers/AppServiceProvider.php 文件,在 boot 方法里添加如下代码:
public function boot()
{
if (app()->environment('local') && request()->wantsJson()) {
$debugbar = debugbar();
$debugbar->sendDataInHeaders(true);
}
}二、react 配置
1、在入口模板文件 document.ejs 载入 js 和 css 文件,并且渲染debugbar
<% if(context.env !== 'production') { %>
<link rel="stylesheet" href="/_debugbar/assets/stylesheets">
<script src="/_debugbar/assets/javascript"></script>
<script src="/_debugbar/render"></script>
<% } %>模板基于 ejs 渲染,可以参考 github.com/mde/ejs 查看具体使用。
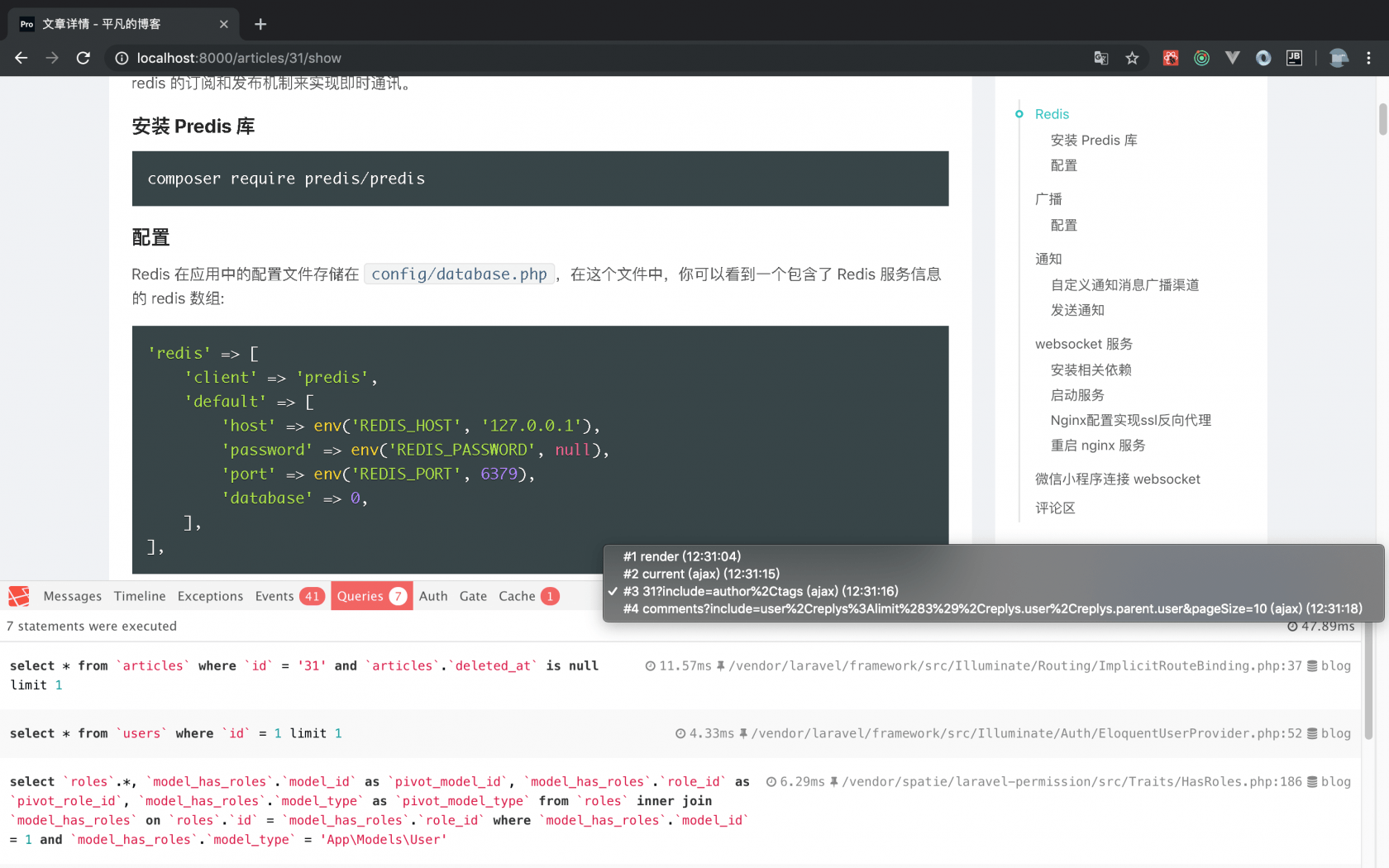
2、api 请求自动刷新debugbar渲染
/**
* request 网络请求工具
* 更详细的 api 文档: https://github.com/umijs/umi-request
*/
import { extend } from 'umi-request';
import { notification } from 'antd';
import cookie from 'cookie';
import { getToken } from '@/utils/authority';
const codeMessage = {
200: '服务器成功返回请求的数据。',
201: '新建或修改数据成功。',
202: '一个请求已经进入后台排队(异步任务)。',
204: '删除数据成功。',
400: '发出的请求有错误,服务器没有进行新建或修改数据的操作。',
401: '用户没有权限(令牌、用户名、密码错误)。',
403: '用户得到授权,但是访问是被禁止的。',
404: '发出的请求针对的是不存在的记录,服务器没有进行操作。',
406: '请求的格式不可得。',
410: '请求的资源被永久删除,且不会再得到的。',
422: '当创建一个对象时,发生一个验证错误。',
500: '服务器发生错误,请检查服务器。',
502: '网关错误。',
503: '服务不可用,服务器暂时过载或维护。',
504: '网关超时。',
};
/**
* 异常处理程序
*/
const errorHandler = async (error: { response: Response }): Promise<void> => {
const { response } = error;
if (response && response.status) {
const { status, url } = response;
if (status === 401) {
// @ts-ignore https://umijs.org/zh/guide/with-dva.html#faq
window.g_app._store.dispatch({ type: 'login/logout' });
}
const errorText = codeMessage[response.status] || response.statusText;
const { message: msg } = await response.json();
notification.error({
message: `请求错误 ${status}: ${url}`,
description: msg || errorText,
});
const error: any = new Error(msg || errorText);
error.response = response;
throw error;
}
};
/**
* 配置request请求时的默认参数
*/
const request = extend({
prefix: '/api',
errorHandler, // 默认错误处理
credentials: 'include', // 默认请求是否带上cookie
headers: {
Accept: `application/x.sheng.${API_VERSION || 'v1'}+json`, // eslint-disable-line
'Content-Type': 'application/json; charset=utf-8',
},
});
// request拦截器, 改变url 或 options.
/* eslint no-param-reassign:0 */
request.interceptors.request.use((url, options) => {
const { headers } = options;
options.headers = {
...headers,
Authorization: getToken(),
'X-XSRF-TOKEN': cookie.parse(document.cookie)['XSRF-TOKEN'],
};
return { url, options };
});
// response拦截器, 处理response
request.interceptors.response.use(response => {
/* eslint no-undef:0, valid-typeof:0 */
if (typeof phpdebugbar !== undefined) {
try {
const {
ajaxHandler: { headerName },
} = phpdebugbar;
const debugBarData = response.headers.get(headerName);
const debugBarId = response.headers.get(`${headerName}-id`);
if (debugBarData) {
const { id, data } = JSON.parse(decodeURIComponent(debugBarData));
phpdebugbar.addDataSet(data, id);
} else if (debugBarId && phpdebugbar.openHandler) {
phpdebugbar.loadDataSet(debugBarId, '(ajax)');
}
} catch (e) {
//
}
}
return response;
});
export default request;
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




多谢分享
请留下QQ或微信,有事请教?谢谢