初学 Bootstrap 栅格系统
一.了解栅格参数

在研究栅格系统,需要借助谷歌浏览器中的设备模式这个功能.
二.研究屏幕宽度对栅格的影响
当屏幕宽度在[0,768)区间中,col-xs-*起作用;此时,.container的宽度是自动的,总的宽度(算上边框)就是屏幕的宽度.
当屏幕宽度在[768,992)区间中,col-sm-*起作用;此时,.container的宽度是固定的750 px(算上边框).
当屏幕宽度[992,1200),col-md-*起作用;此时,.container的宽度是固定的970 px(算上边框).
当屏幕宽度[1200,+∞),col-lg-*起作用;此时,.container的宽度是固定的1170 px(算上边框).
下面使屏幕宽度由小变大,进行5个测试.
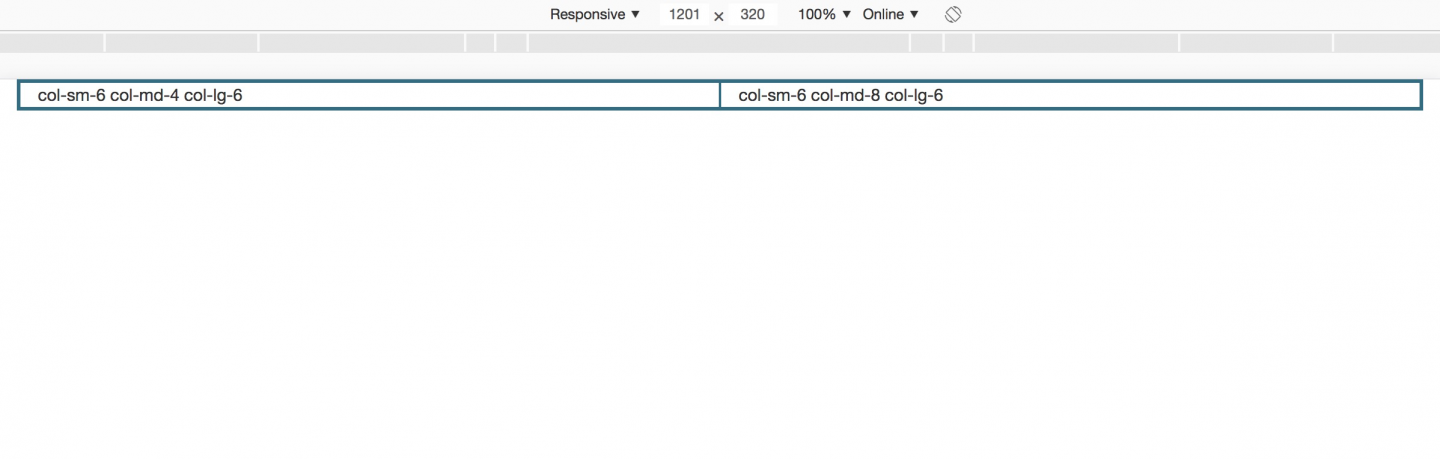
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-6">col-sm-6 col-md-4 col-lg-6</div>
<div class="col-sm-6 col-md-8 col-lg-6">col-sm-6 col-md-8 col-lg-6</div>
</div>
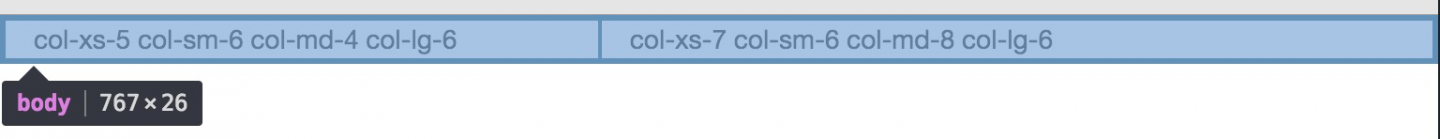
</div>1.使屏幕宽度为767,此时col-xs-*起作用;57分,这里谷歌浏览器的设备模式不起作用了,就直接缩放网页来测试.
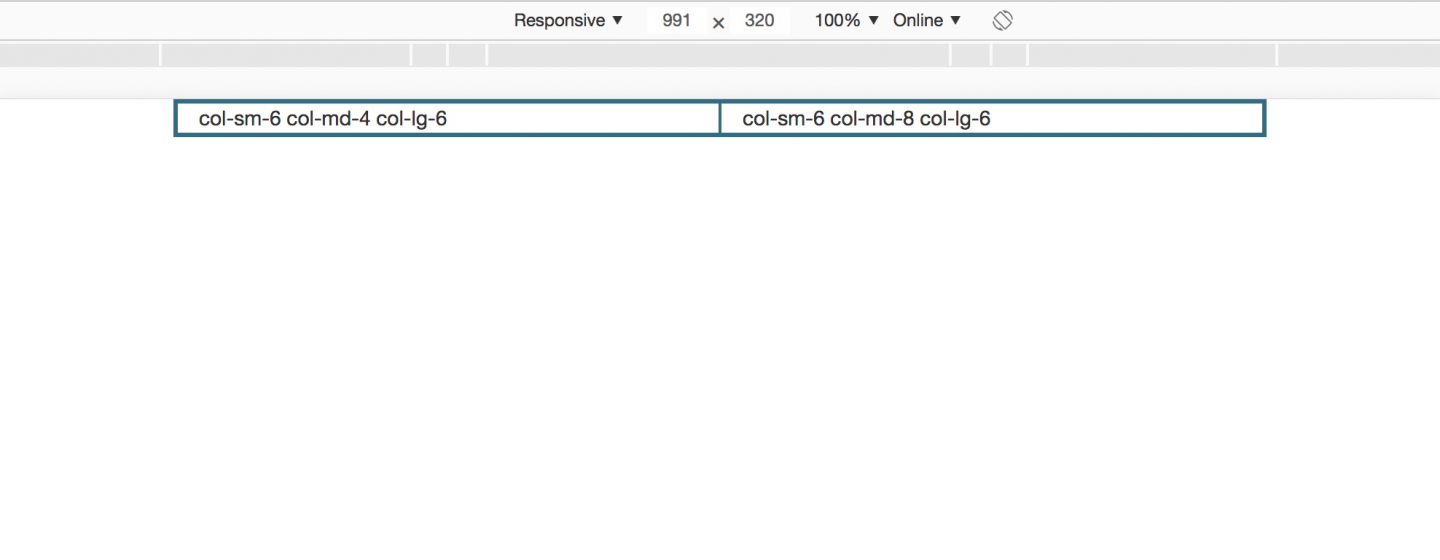
2.使屏幕宽度为991,此时col-sm-*起作用;66分,没毛病.
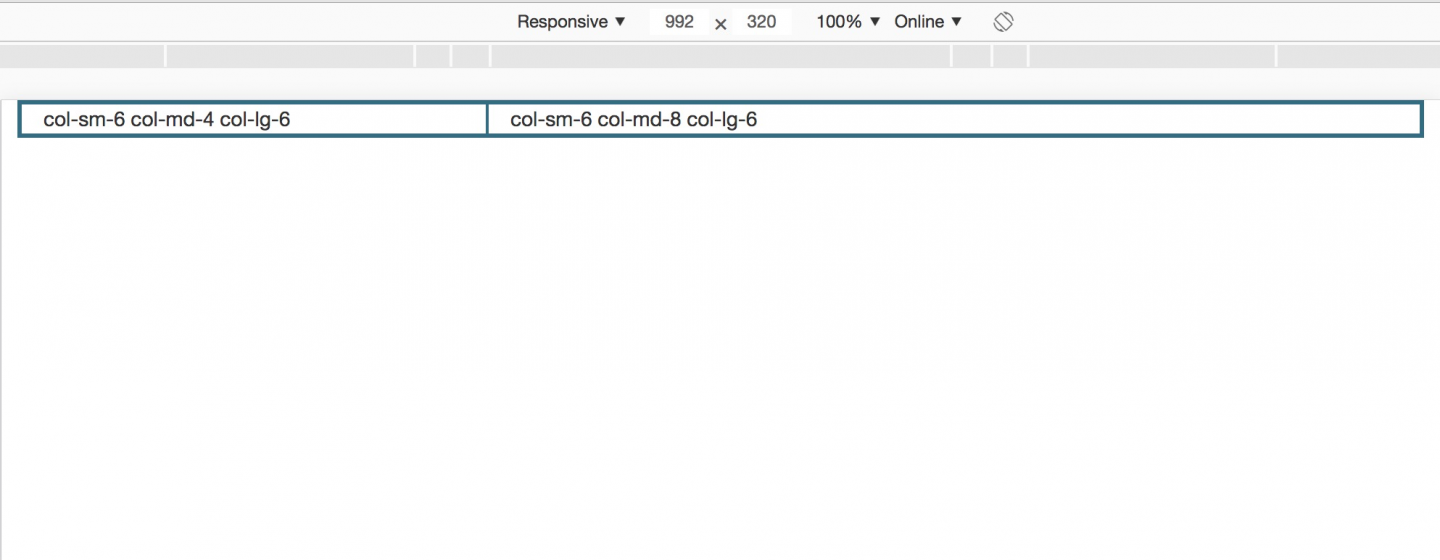
3.使屏幕宽度为992此时col-md-*起作用;48分.
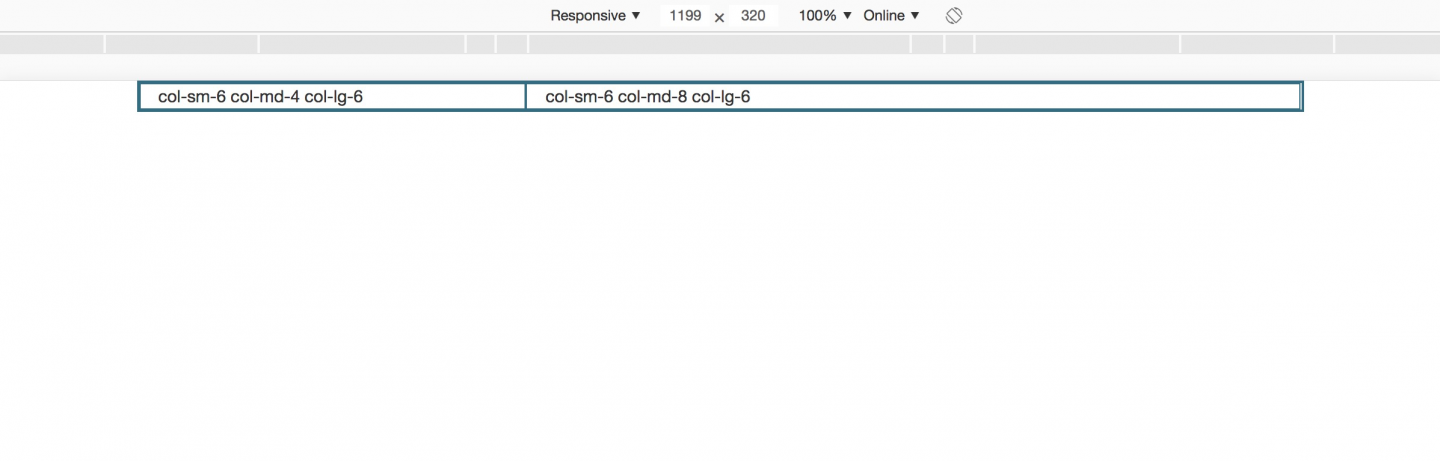
4.使屏幕宽度为1199,此时还是col-md-*起作用;还是48分.
5.使屏幕宽度为1201,此时是col-lg-*起作用;66分.
把上面的.container改成.container-fluid之后,无论屏幕宽度是多少,div的宽度总是和屏幕宽度一致,也就是变成了100%的宽度.
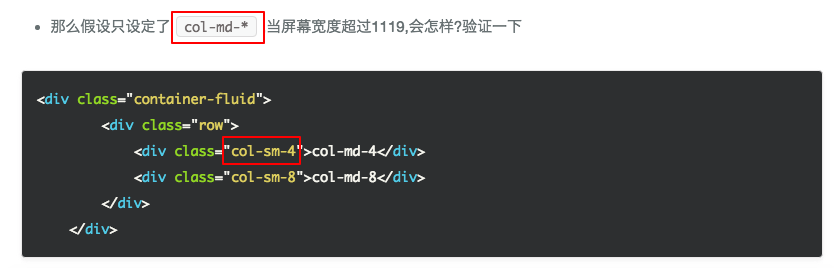
那么假设只设定了col-md-*,当屏幕宽度超过1119,会怎样?验证一下.
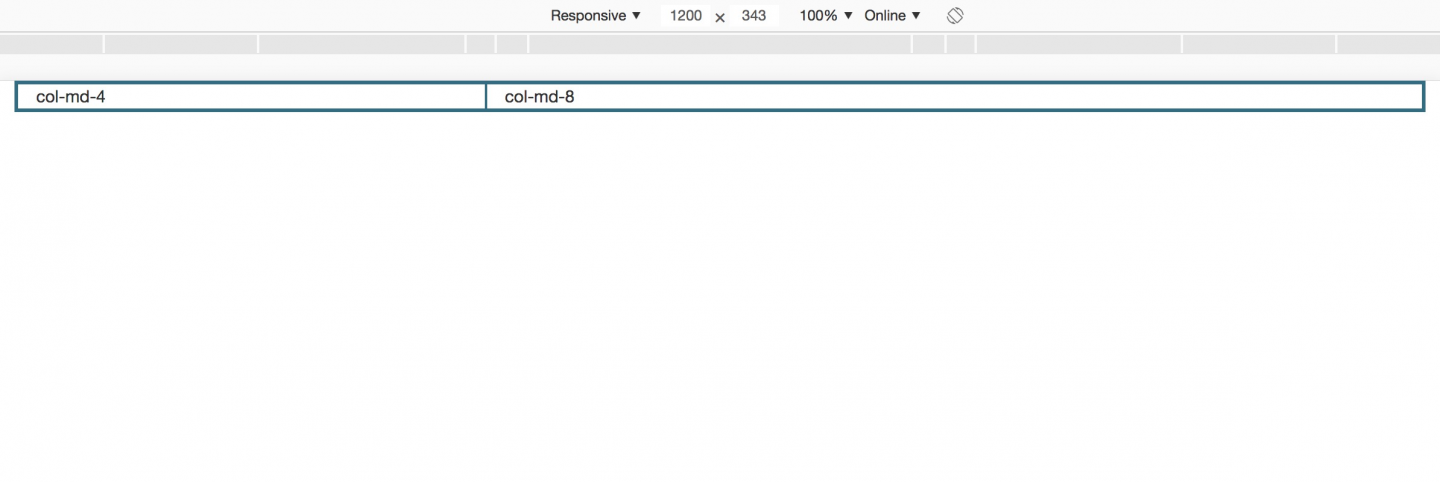
<div class="container-fluid">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>
从上图可以看出,依然是48分,大概意思是大的兼容小的,也就是当屏幕宽度在[1200,+∞)区间内时,col-md-*依然适应;不过要注意,此时.container的宽度变宽了,变成了上文提到的1170 px(算上边框).
三.研究列偏移
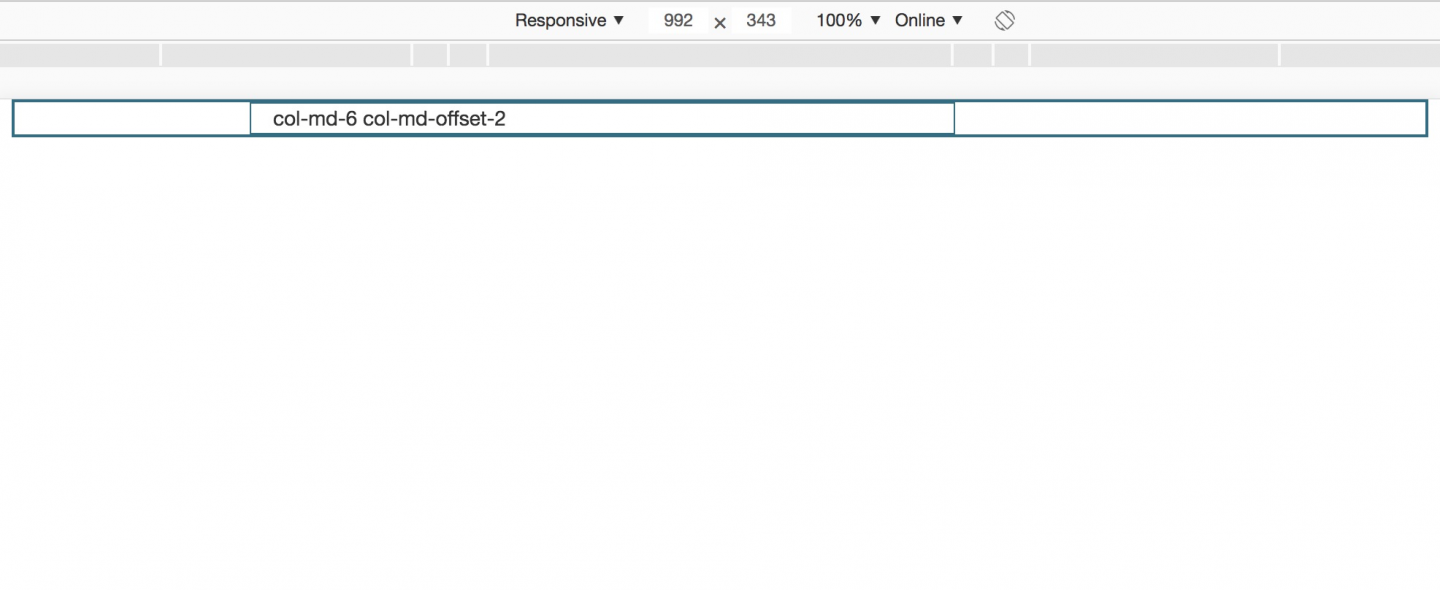
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-2">col-md-6 col-md-offset-2</div>
</div>
</div>
从上图看到,.col-md-6向右移动了2格,这个比较好理解.
四.研究列嵌套
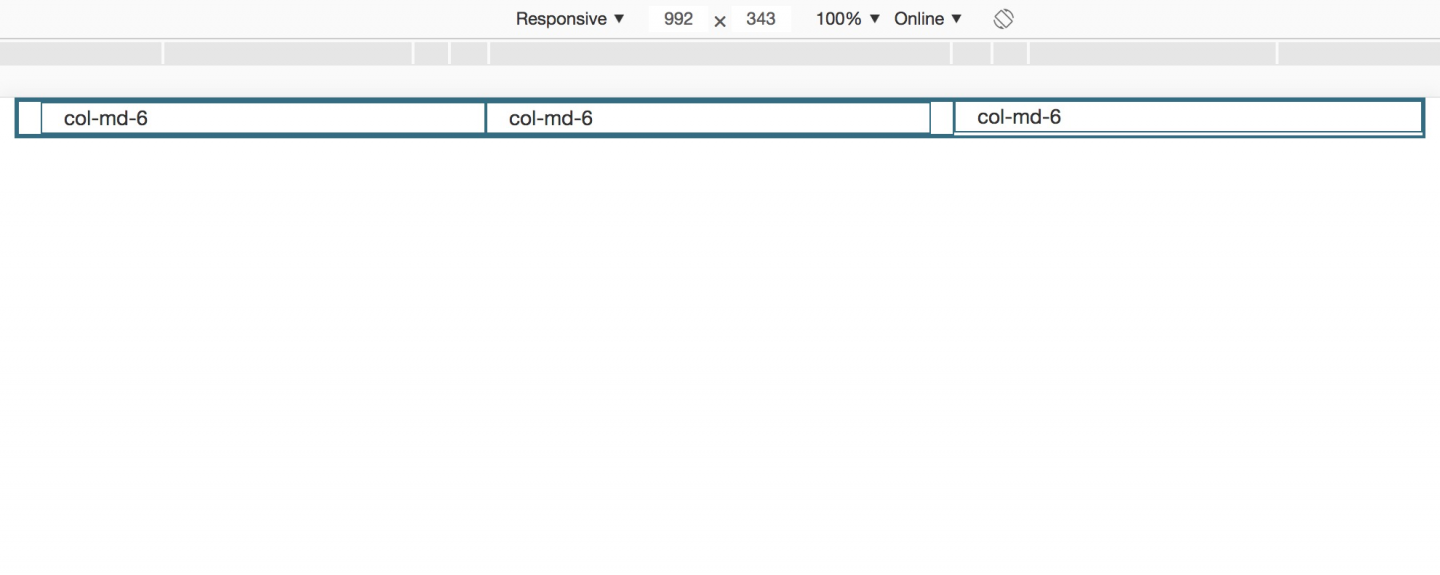
<div class="container">
<div class="row">
<div class="col-md-8">
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-6</div>
</div>
</div>
从上图看出,左边的8格又装进了1个行,该行中有2个列,每列占6格.
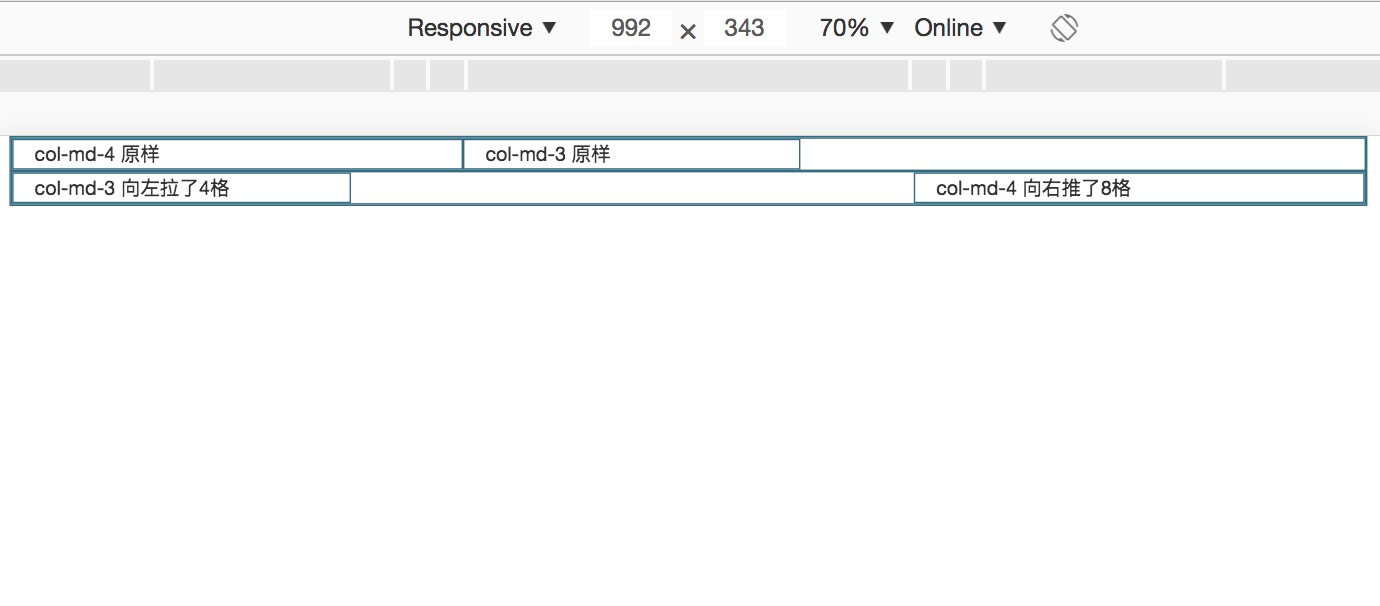
五.研究列排序
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4 原样</div>
<div class="col-md-3">col-md-3 原样</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-8">col-md-4 向右推了8格</div>
<div class="col-md-3 col-md-pull-4">col-md-3 向左拉了4格</div>
</div>
</div>
那么结论就是,col-*-push-*和col-*-pull-*比col-*-offset-*更灵活.
六.清除浮动
先看一个基本的例子.
<div class="row">
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
</div>
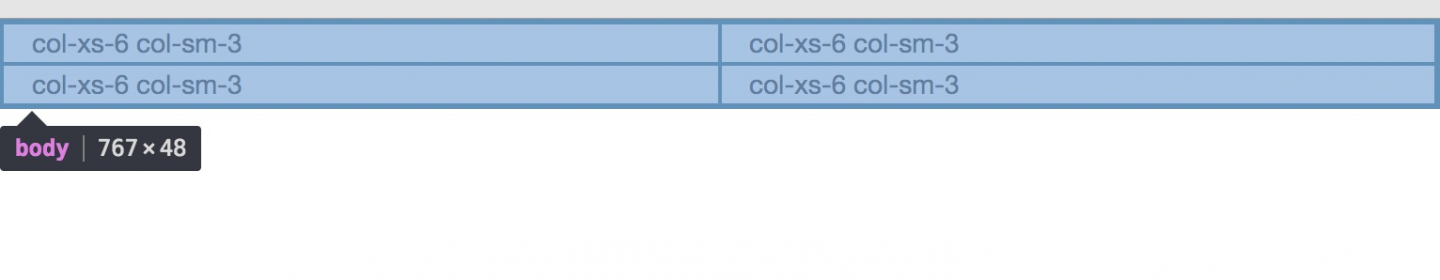
上图中,网页宽度是767 px,属于超小屏幕,此时col-xs-*起作用,代码中有4列,每列占6格,所以自动排成了2行,也就是后面2列被挤到了第2行;下面把屏幕宽度放宽,看看结果.
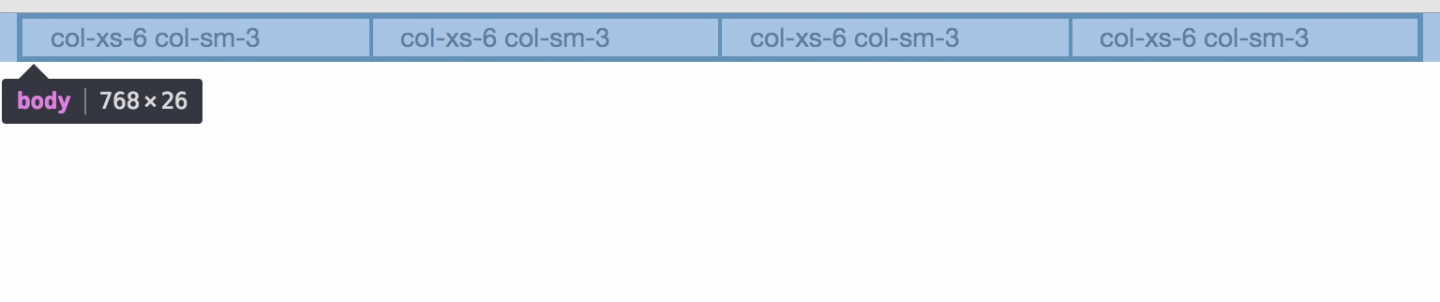
上图中,网页宽度是768 px,属于小屏幕,此时col-sm-*起作用,代码中有4列,每列占3格,所以不出意外的排成了1行.
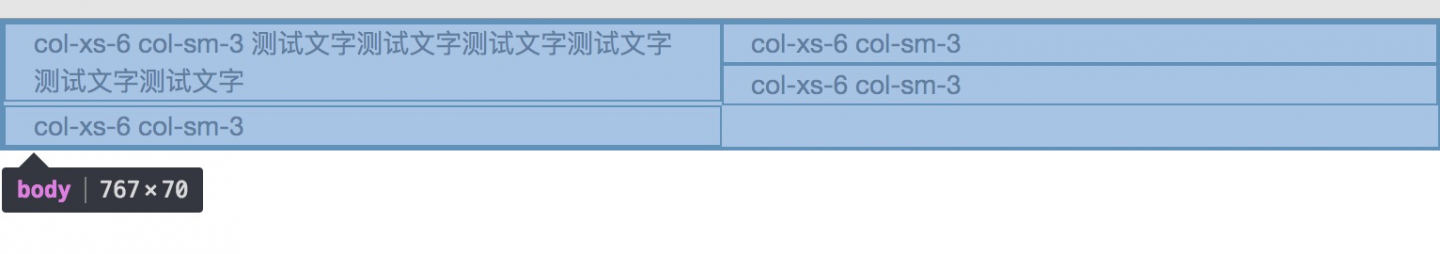
但是如果将文字加多,会发生意外.
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3 测试文字测试文字测试文字测试文字测试文字测试文字</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
</div>
</div>
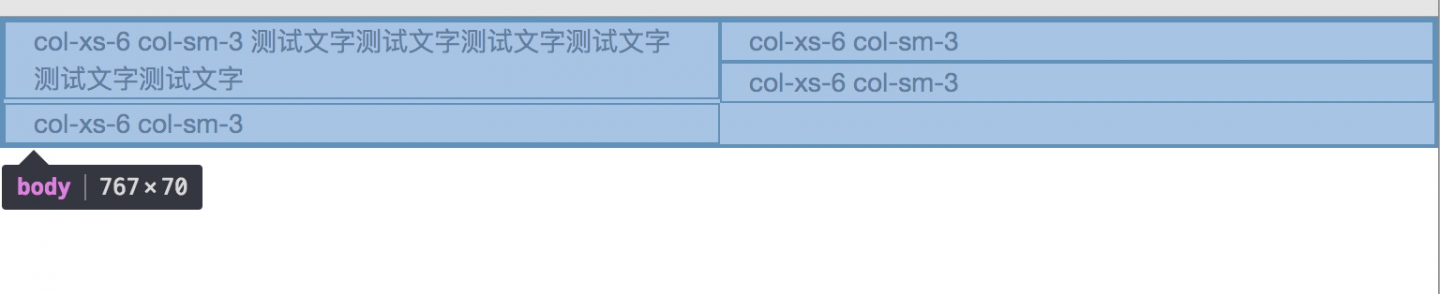
在上图中,网页宽度是767 px,属于超小屏幕,此时col-xs-*起作用,由于第1列中的文字比较多,导致第1列的高度比其他列要高,所以在排的时候,第3列排到了第2列下方(我们想要的是第3列排到了第1列下方),这种情况需要使用.clearfix来清除浮动,修改一下代码.
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3 测试文字测试文字测试文字测试文字测试文字测试文字</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3">col-xs-6 col-sm-3</div>
</div>
</div>
在上图中,网页宽度是767 px,属于超小屏幕,此时col-xs-*起作用,由于加入了<div class="clearfix visible-xs"></div>,第3列排到了第1列下方,这是我们想要的结果;.visible-xs在超小屏幕起作用.
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




是设置了md还是sm ,看的我有点云里雾里的。

@Johnson16 我检查一下,应该是我写错了
@Johnson16 是我写错了,尴尬,改过来了
@Johnson16 我刚学这个,我也一头雾水的,哈哈哈