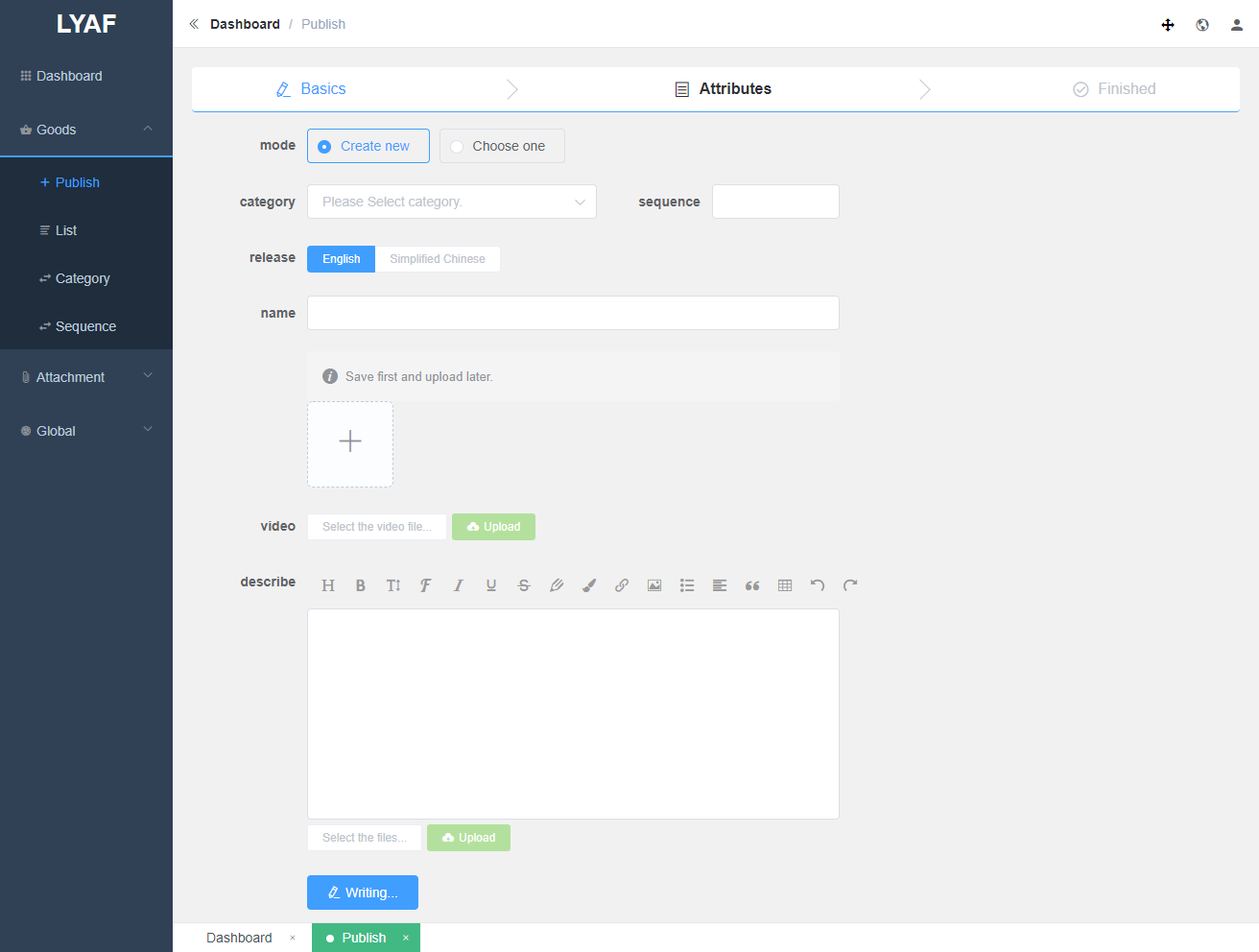
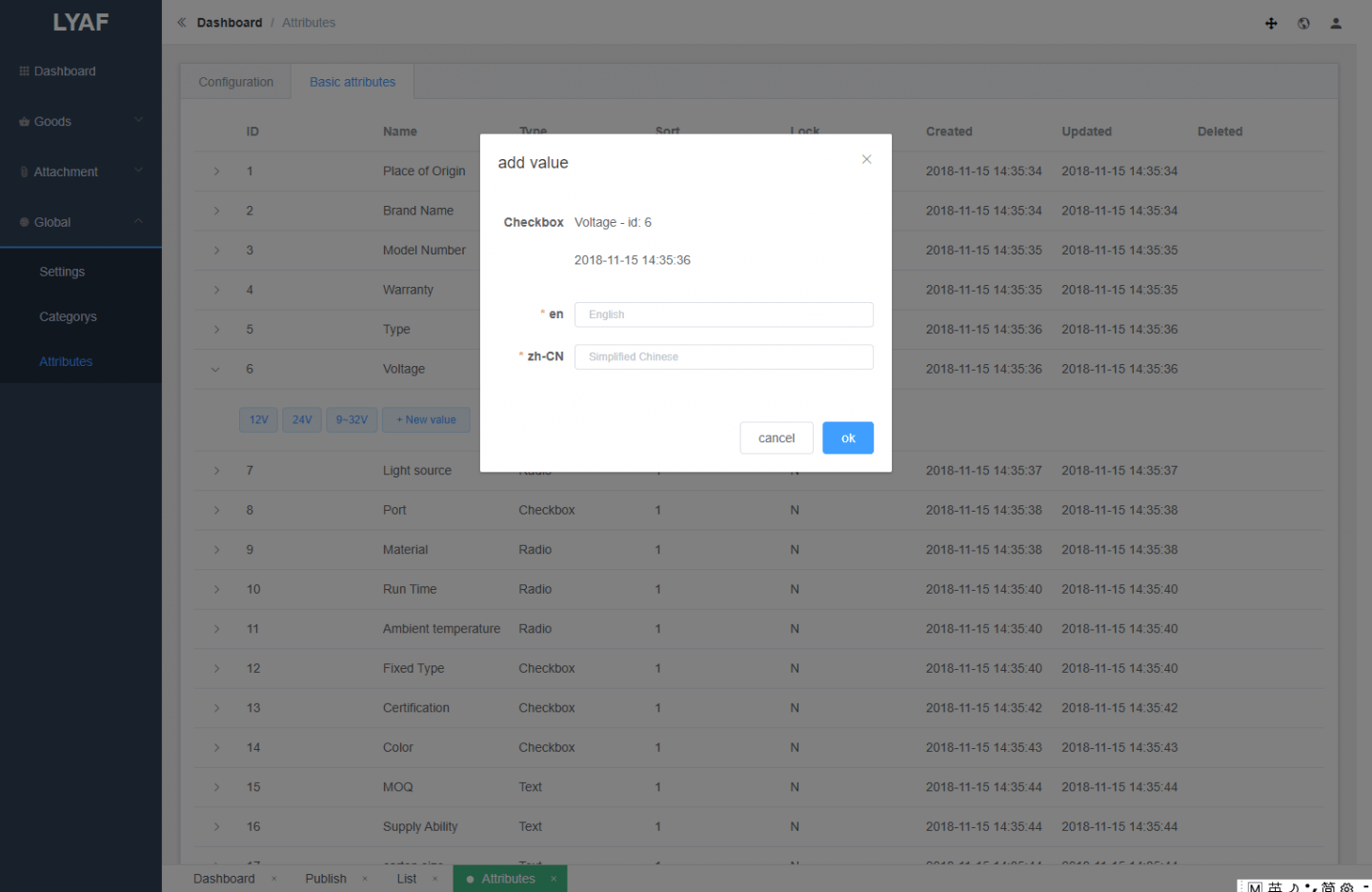
企业产品网站多语言支持 - 实践案例
接触过的企业网站一般最在乎的是好不好看,内容是否都有,这就使得互联网很难最大程度支撑企业业务需求,成为面子工程。
本例采用前后端分离架构模式:
1、前端控制层(Nodejs) & 视图层;
2、后端控制层(Restful API) & 服务层 & 数据访问层;
其中在设计多类型动态产品属性多语言支持的时候起到了很大的帮助。
要点记录:
1、Eloquent ORM 提供了漂亮、简洁的 ActiveRecord 实现来和数据库交互,其中多类型模型关联很实用。
2、VUE 构建用户界面的渐进式框架:灵活、易用、高效。
3、Webpack丰富的加载器和插件系统 :目前最为流行的打包工具之一。
4、非常优秀的组件库 Ant Design、iView、Element等等。
5、CSS 预处理语言:Sass(Scss)、LESS、Stylus。
6、OAuth 2.0 为资源授权提供安全保障。
7、Redis 解决业务逻辑中缓存需求。
8、最后,忘不了Node.js、Laravel、MySQL、Yarn、Git、等。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: