yamecent-admin 基于 Laravel 框架的 rbac 后台管理系统
欢迎使用yamecent-admin后台管理

项目简介
yamecent-admin是一款基于laravel框架进行封装的后台管理系统,其中包含:
- rbac权限管理模块
- 完整的UI组件
- 自定义配置管理
- 图片上传,网络请求等常用的js公共函数
- 项目弹出层引用了layer,可直接使用layer
- 项目地址:https://github.com/woann/yamecent-admin
- 持续维护中...
安装教程
- 执行安装命令
composer create-project woann/yamecent-admin或者git clone https://github.com/woann/yamecent-admin.git - 配置域名(按laravel项目正常配置即可,解析到public目录)
- 如发现权限相关问题 执行 chown -R 用户名:用户组 项目目录
- 访问域名,登录即可进入管理系统
- 首次访问域名时会跳转至安装页面

- 填写完数据表配置之后,点击安装即可(有点小慢,喝口水)
- 安装完之后就可以使用刚刚提交的管理员账号密码登录了(如果您想重新安装,要将/app/install/install.lock 文件删掉,重新访问网址即可)
请求(不想用这个请求方法可以自行用ajax)
var data = {id:1};//参数
myRequest("/admin/config/add","post",data,function(res){
//请求成功回调
layer.msg("提示信息");//弹出提示
//15秒后刷新父页面
setTimeout(function(){
parent.location.reload();
},1500)
});请求失败回调默认封装了取消loading层的操作,如果想自定义请求失败的回调的话,自行修改public/assets/js/common.js文件中的myRequest方法
表单不为空验证
input添加requireclass
<div class="form-group" id="string">
<label >* 测试</label>
<input type="text" name="test" class="form-control require" placeholder="">
</div>check = checkForm();//验证表单,如果带有require的input为空,则边框变为红色并弹出提示
if(!check){
return false;
}富文本
- html
<div class="form-group "> <label >富文本</label> <textarea placeholder="请在此处编辑内容" id="editor" style="height:400px;max-height:400px;overflow: hidden"></textarea > </div> - javascript
var editor = new wangEditor('editor'); editor.config.uploadImgUrl = "/admin/wangeditor/upload"; // 隐藏掉插入网络图片功能。该配置,只有在你正确配置了图片上传功能之后才可用。 editor.config.hideLinkImg = false; //关闭导航栏浮动 editor.config.menuFixed = false; editor.create(); - 示例

时间选择器
- yamecent-admin的时间选择器是引入flatpickr插件,支持多语言,各种格式的时间选择。查看文档
- html
<div class="form-group"> <label >*生效时间</label> <input type="text" class="form-control required calendar" name="time" placeholder="请选择时间"> </div>- javascript
$(".calendar").flatpickr({ dateFormat:"Y-m-d H:i:S", enableTime:true, enableSeconds:true //更多配置百度搜索flatpickr即可找到 }); - 示例
- javascript

列表批量操作
-
html
<!--按钮--> <button type="button" class="btn btn-sm btn-gradient-danger btn-icon-text" onclick="batch('/admin/user/del/')"> <i class="mdi mdi-delete btn-icon-prepend"></i>批量删除 </button><!--全选复选框--> <tr> <th width="3%"> <div class="form-check"> <label class="form-check-label"> <input type="checkbox" class="form-check-input batch-all"> </label> </div> </th> ... </tr><!--列表复选框--> <tr> <td> <div class="form-check"> <label class="form-check-label"> <input type="checkbox" class="form-check-input td-check" value="{{ $v->id }}"> </label> </div> </td> ... </tr>- 示例

- 示例
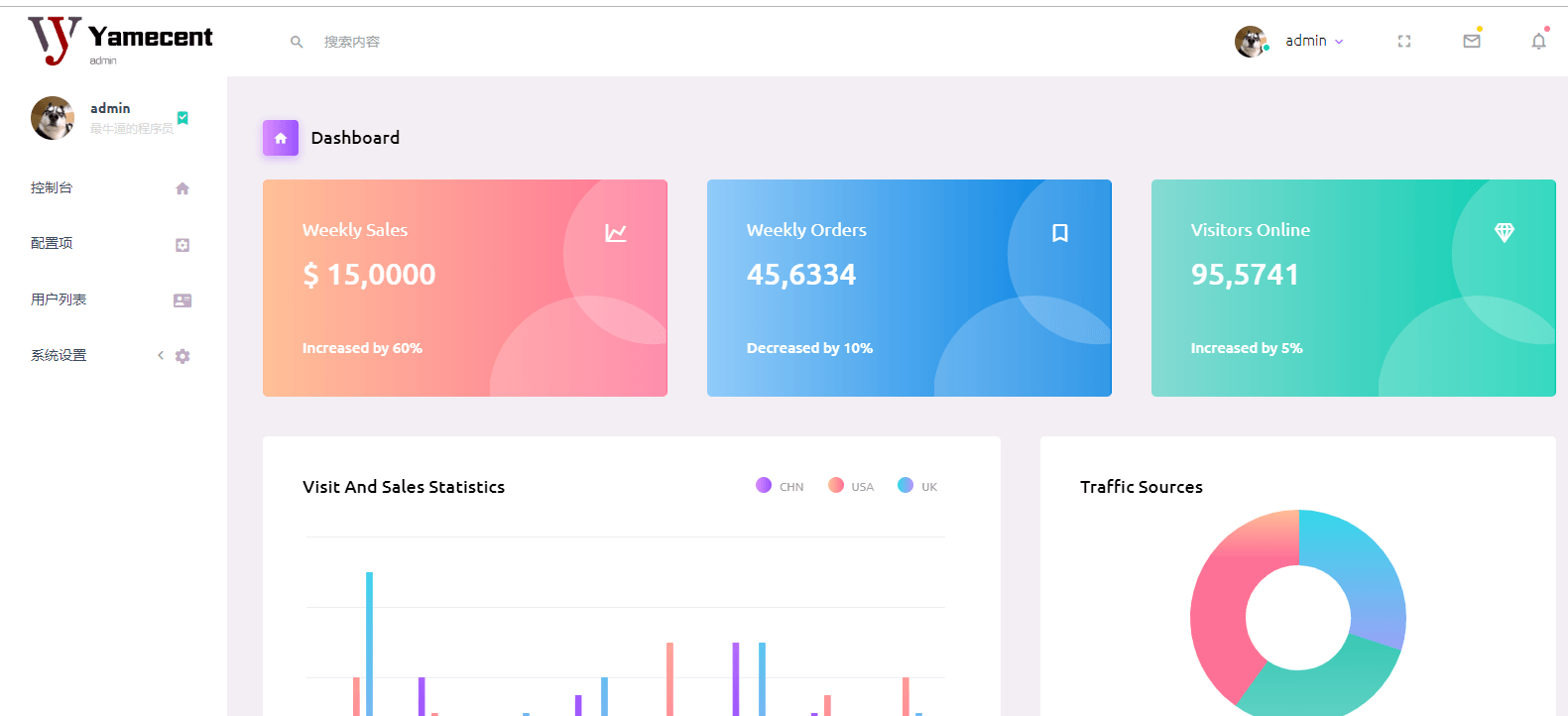
部分截图
- 数据统计

- 自定义配置(字符串,图片,富文本多种数据格式,可通过getConfig("key")的方式获取配置值)

- 权限管理

- 菜单管理

- 管理员

- 角色

作者 [[@woann](https://learnku.com/users/32842)](https://learnku.com/users/32842) @xjj
2018 年 10月 30日
本作品采用《CC 协议》,转载必须注明作者和本文链接





 已经搭建成功,感觉非常不错,非常感谢
已经搭建成功,感觉非常不错,非常感谢


 关于 LearnKu
关于 LearnKu




推荐文章: