[简易图解]『 Bootstrap 4』 『网格(栅格)系统 Grid System 』 入门
写在前面的
最近在重新学习前端的知识,发现自己对于Bootstrap的知识还是掌握的不牢靠。
尤其是网格系统,看了官方文档还有好多网上的教程,稀里糊涂的,天花乱坠。
所以综合一下,总结写给自己看。希望也对刚刚入门的人有所帮助。
接下来还有进阶总结,稍安勿躁。以下内容主要是基于Bootstrap4。
PS 论坛什么时候能支持到2M的图片啊。每次压缩之后感觉看起来好渣渣啊 T_T
一,什么是网格系统?
网格系统
网格系统有的地方也称为栅格系统。英文都一样,都是Grid System 。
通俗的理解,就是一种设计布局的方法,画漫画会有网格纸,拍照会有网格线一样。
我们设计一个平面页面,你不能像自己随便画画一样,没有设计的布局,就随便开始动笔了,一个优秀的前端设计师一定要先思考好大局。在网页设计领域,网格系统就会帮助我们运筹帷幄。相信做设计的同学应该深有感触,我们做编程的也许不懂设计,但是在修改前台页面的时候,有时候一个小小的效果卡到半天都不会的感觉真的让人抓狂啊!
话说,说句题外话,前几天在油管看关于科技的脱口秀节目,有句话感受蛮深的,里面在总结苹果公司的工程师的时候说,苹果的工程师既是工程师,又是设计师,所以他们的产品才能引领全球。我觉得说的蛮对的,程序员如果不会设计感觉也不是多么优秀的程序员吧。我尽量朝着那个遥远而又不可及的方向努力ing...
Bootstrap响应
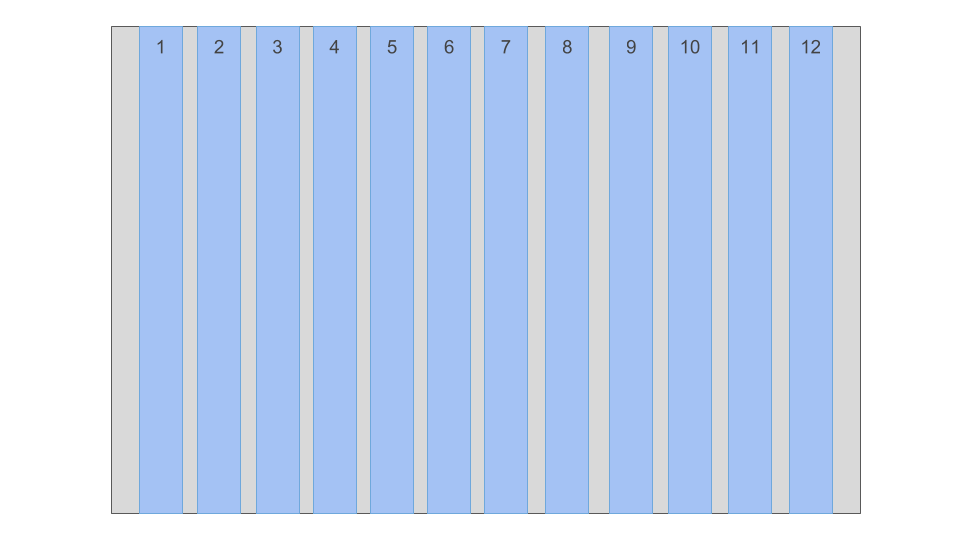
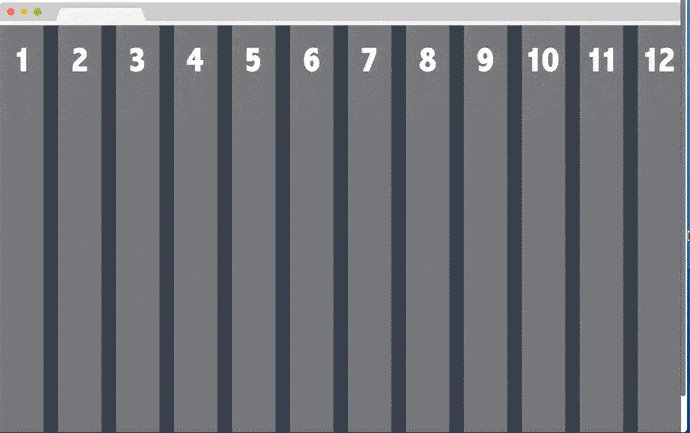
Bootstrap把一个网页在自己的容器内分割成了12个列。
简单说就是一个网页给你分割成了12个长条条!
就是下图这种感觉。
而Bootstrap有个很好玩的特性,就是响应式。响应式就是像一个推拉门一样,为了符合我们网页的尺寸,比如你用手机和用电脑,屏幕都是不一样大的,响应式通过对12列进行挤压推拉,就能展现出对应的效果。
类似于下图这种感觉。
二,Bootstrap网格系统三大巨头
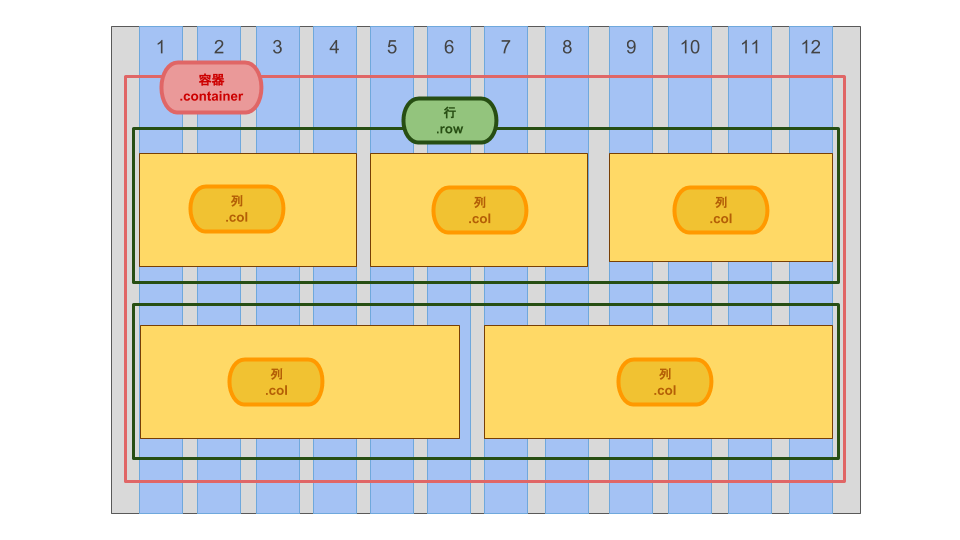
这里有3个类,请务必记住,网格就是围绕这三个类颠来倒去。
如下图,就是。
.container.row.col

1 .container 容器
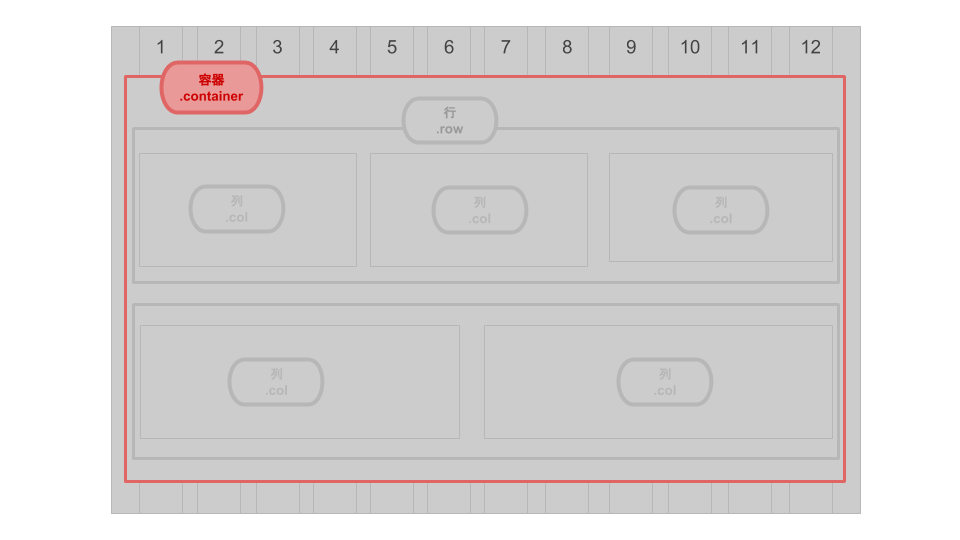
我们首先来看容器。没有了容器就无从谈起下面的两个,所有都是要在这个.container 里发生。
如下图。
容器要理解起来其实一点都不是特别难。主要是区分一个概念。
- 容器的尺寸和浏览器页面尺寸不一样。
- 容器的尺寸小于浏览器页面。【所以一个网页旁边经常有留白,这就是容器小于浏览器】
我刚开始傻傻分不清楚,每次看文档尺寸问题都糊里糊涂,现在搞清楚了就明白了一些些。
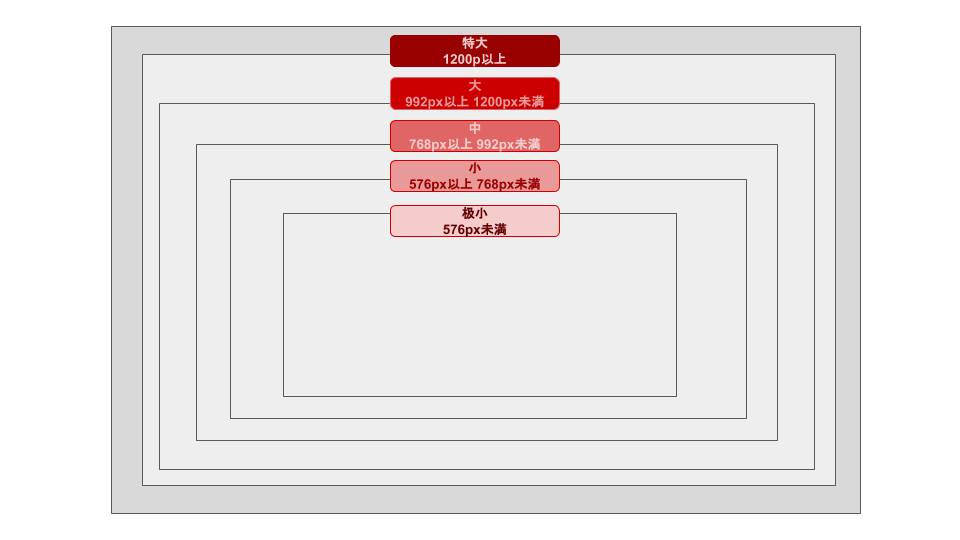
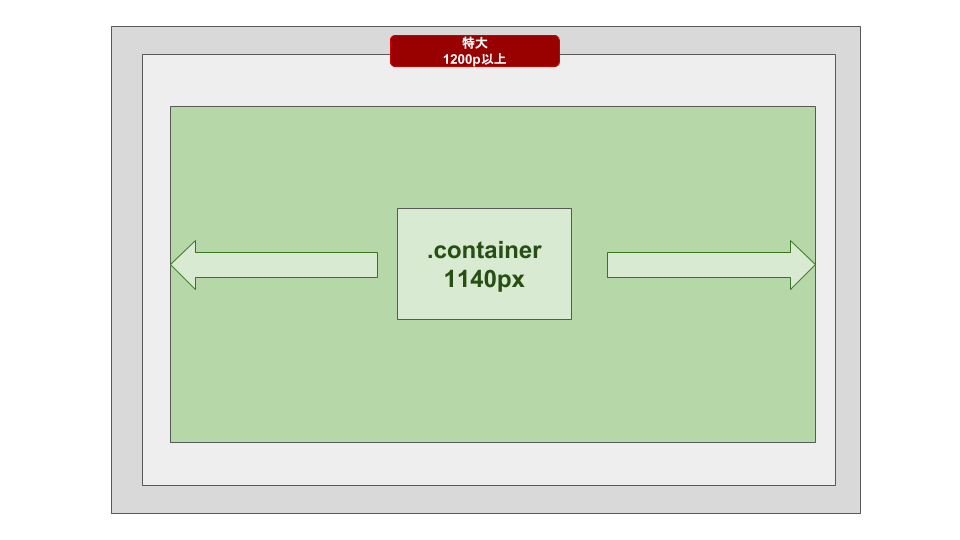
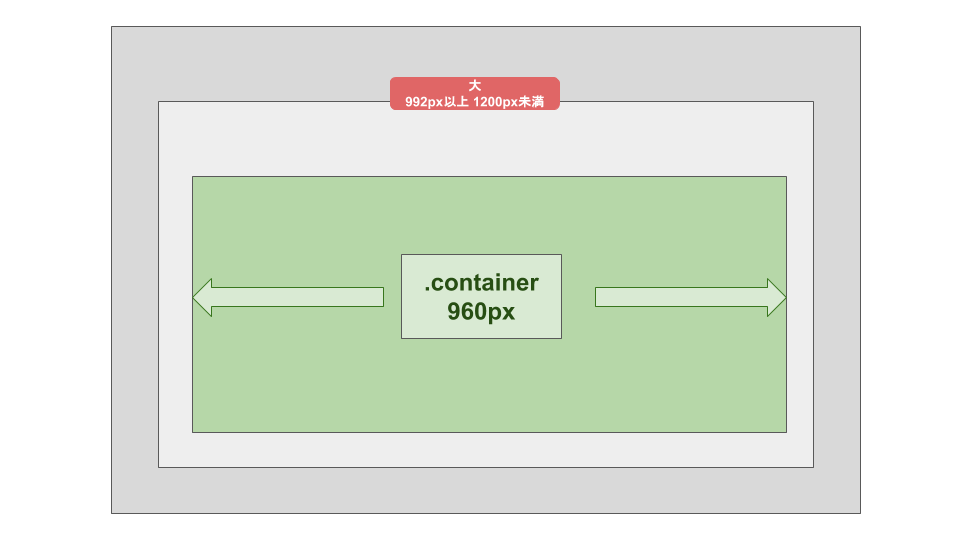
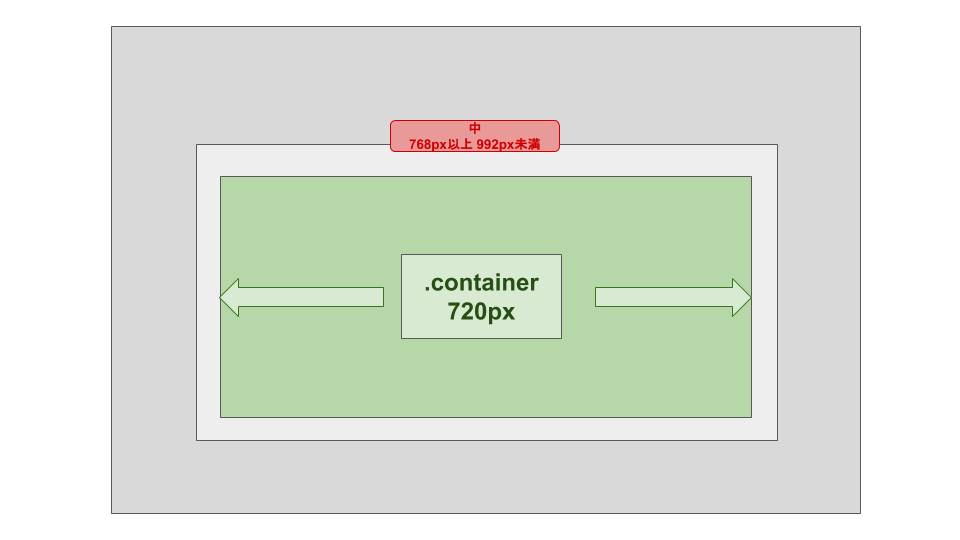
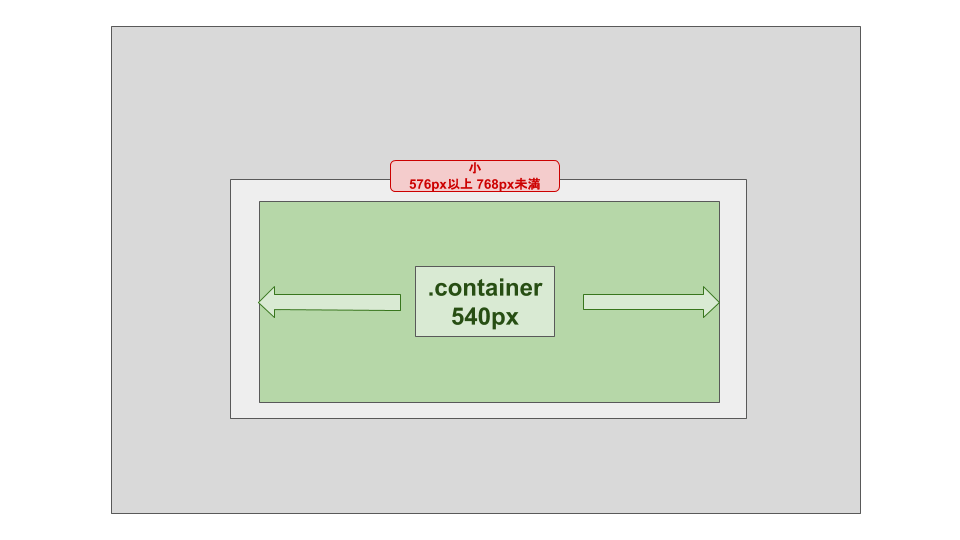
理解这个概念接下来就好说了。Bootstrap把网页基本上划分了5种。并设定了与此相对应的容器大小。
整理成表格和图解如下
表格
| 你家屏幕浏览器的大小 | 超小屏幕 (新增规格) 576px以下 |
小屏幕 次小屏≥576px |
中等屏幕 窄屏≥768px |
大屏幕 桌面显示器≥992px |
超大屏幕 大桌面显示器≥1200px |
|---|---|---|---|---|---|
| 容器大小 | None (auto) | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
图解
这是一张总图
接下来按照顺序




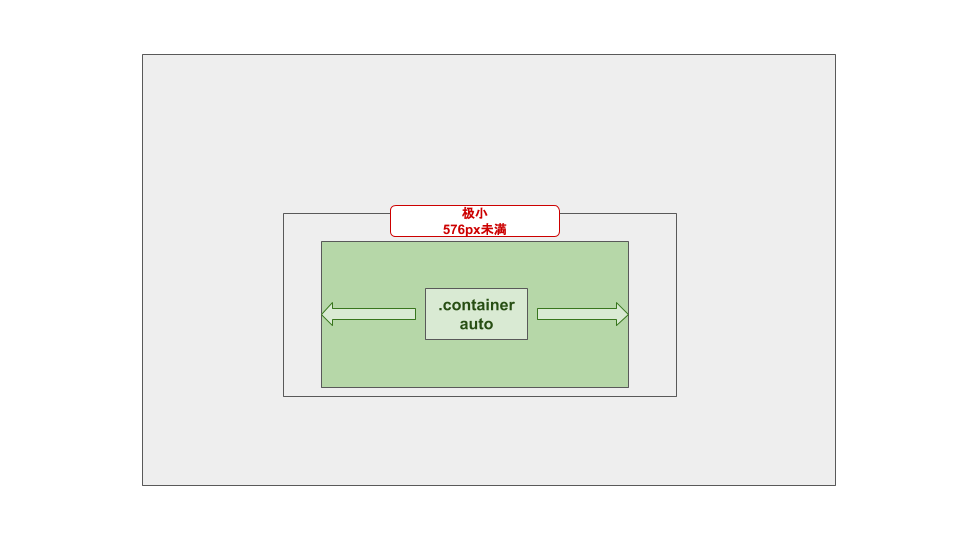
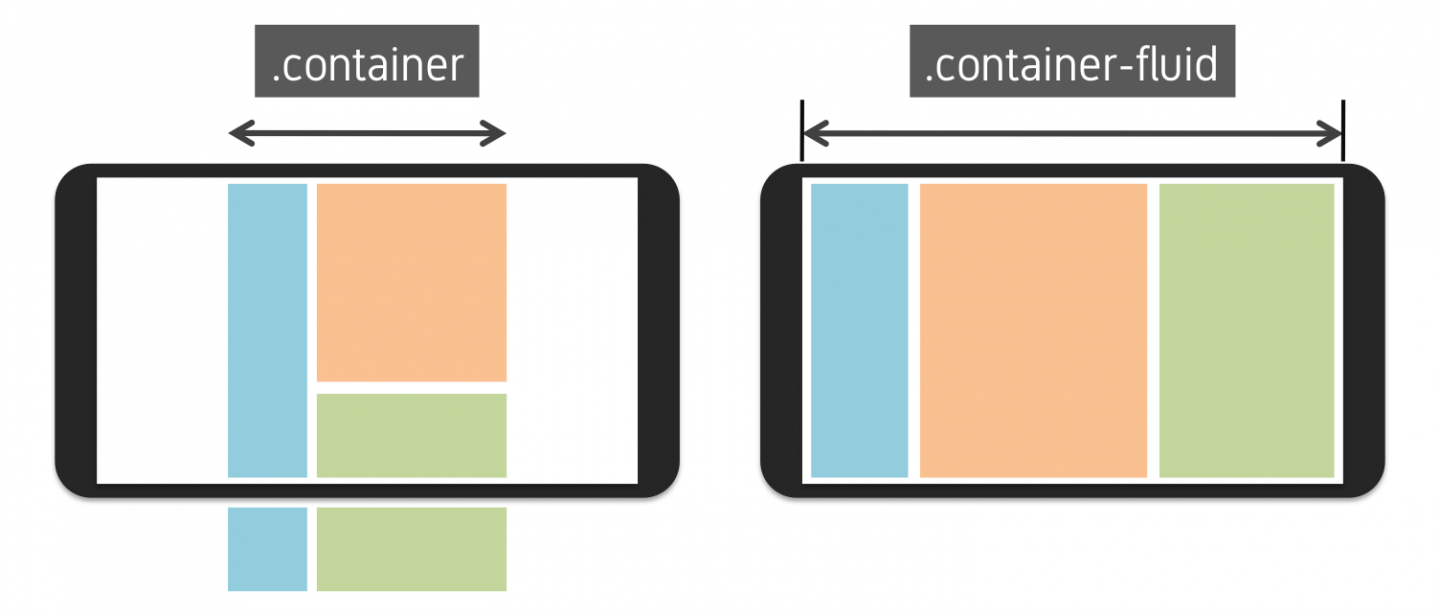
其实容器还有一种响应的,就是上面像推拉门的那张图片。
这个时候的类名是.container-fluid,无论你窗口大还是小,这个都会根据窗口来进行响应流动。
类似感觉就像是。
左边是固定,右边是响应。
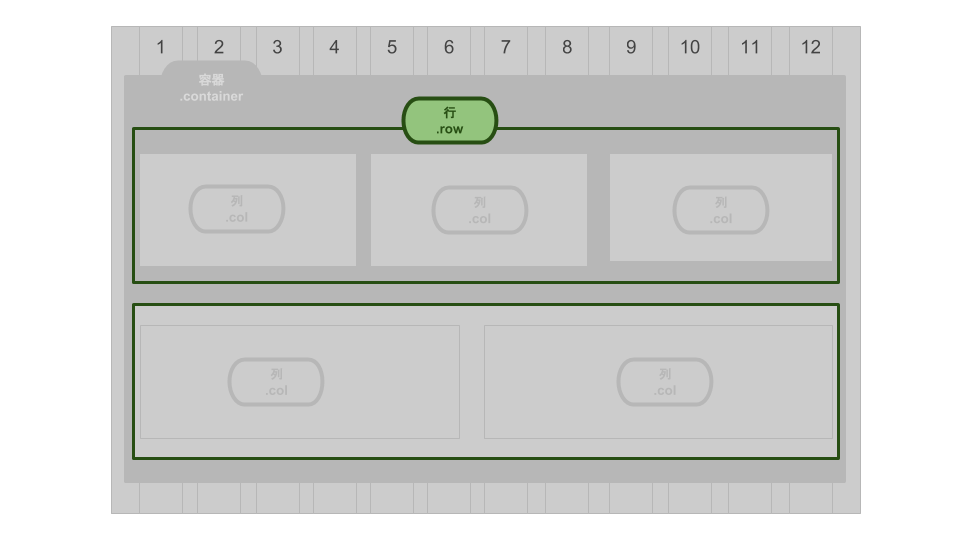
2 .row
接下来我们来看,这个.row是最简单的,上下排列。
要点就是必须要在容器.container内,.row包含着.col
看图一下子就明白了,这个感觉没什么特别好说的。
- 上下排列
- 外面有
.container,里面有.col
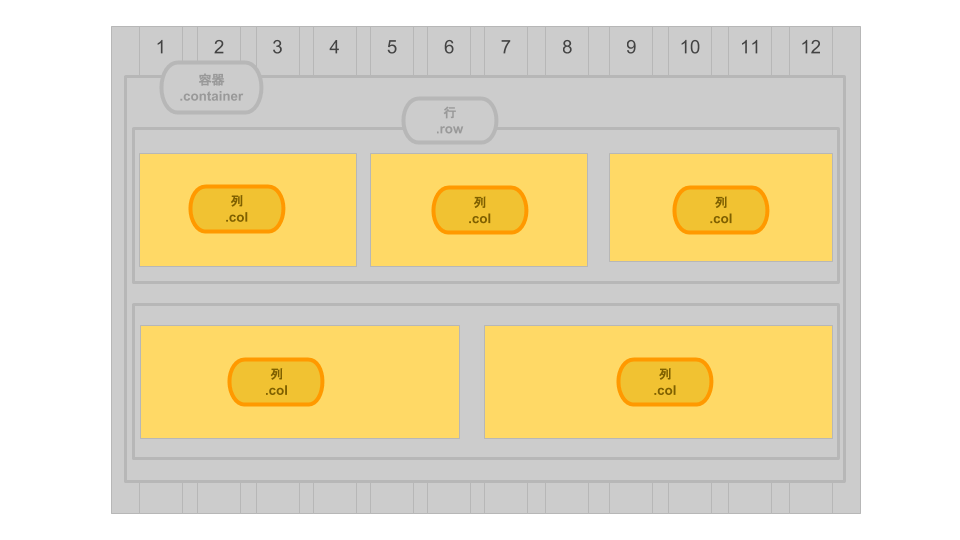
3 .col
接下来我们说
.col
这个比较繁琐,理解起来可能也没有那么轻松。
但是入门阶段,只要看懂是什么就可以了。
下图就是.col
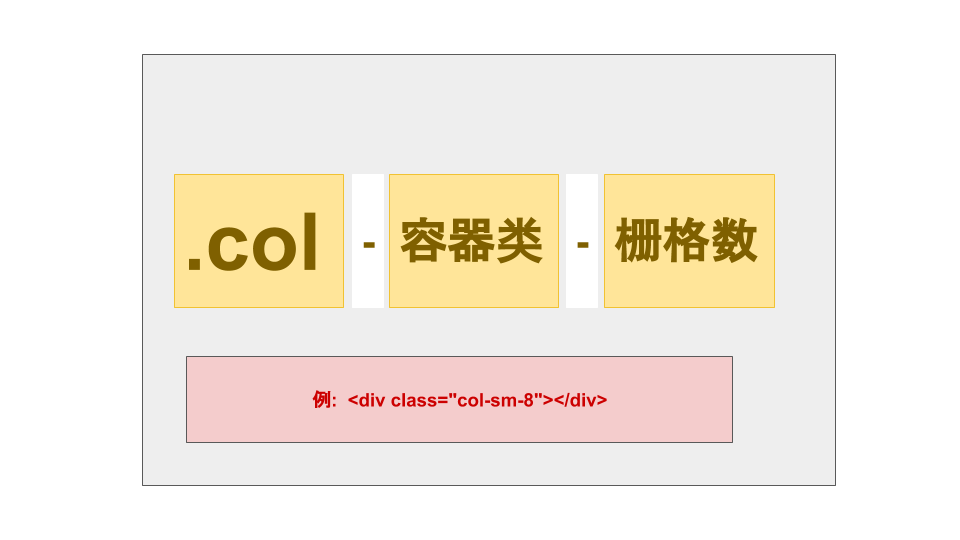
然后写col类的时候,写法是。
假定我们写的是以下布局。
<div class="container-fluid">
<div class="row">
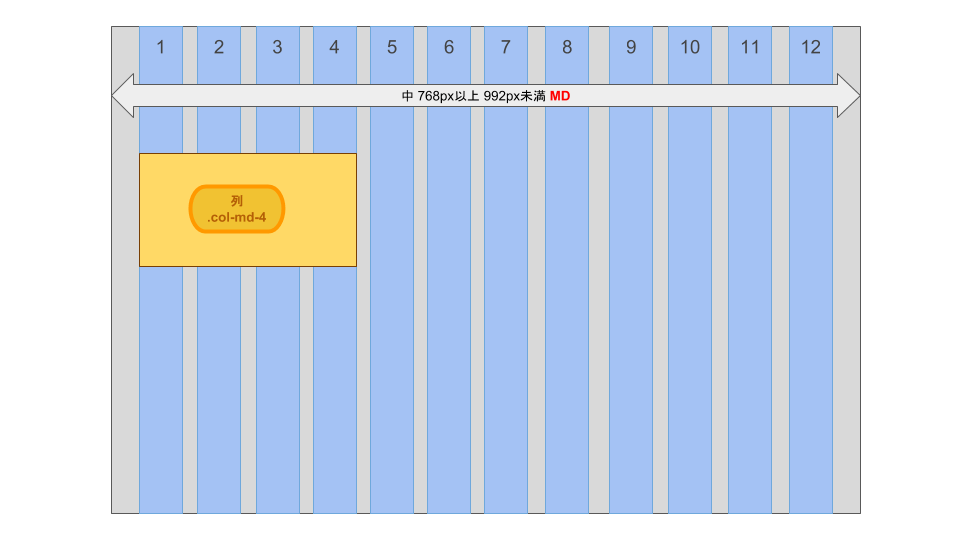
<div class="col-md-4">.col-md-4</div>
</div>
</div>那么图片显示效果就应该是这种感觉。
假定我们写的是这样的。
<div class="container-fluid">
<div class="row">
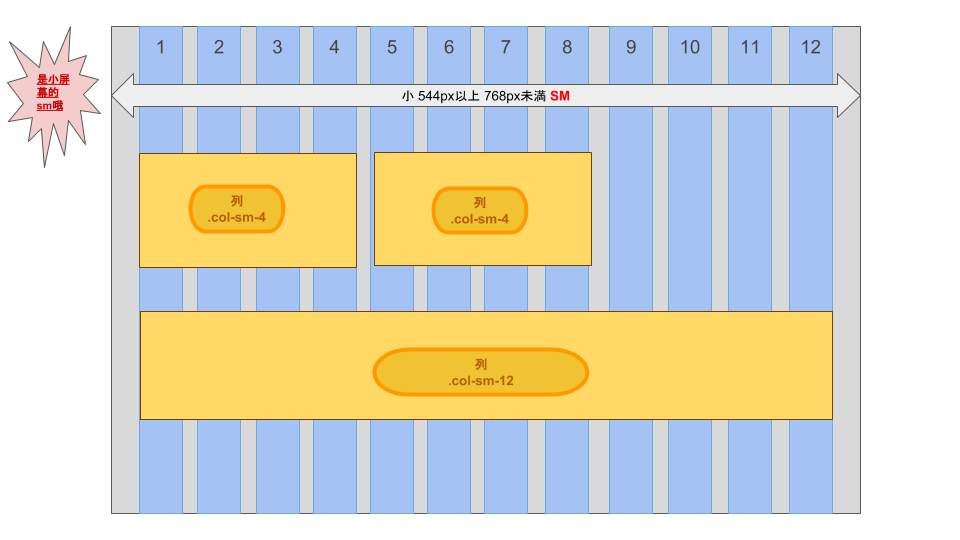
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<div class="row">
<div class="col-sm-12">.col-sm-12</div>
</div>
</div>那么图片显示效果就应该是这种感觉。

那如果我们需要自己布局在大屏幕和手机屏幕分别显示不同的布局呢?
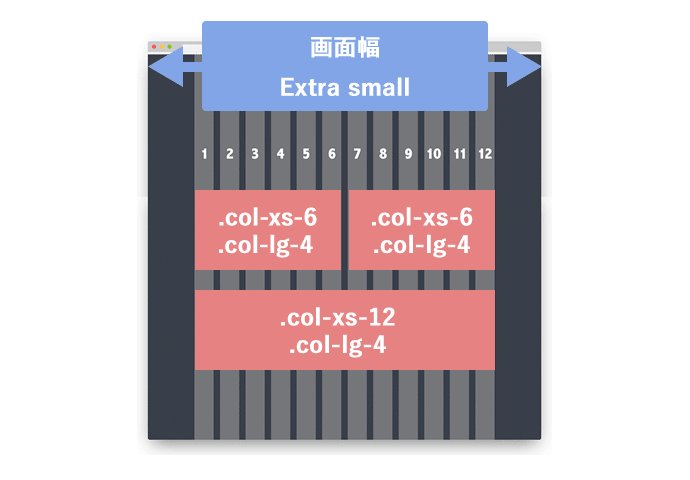
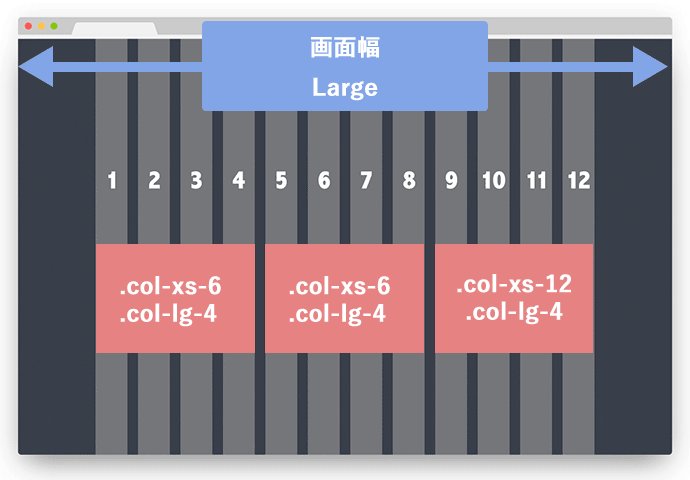
比如这样的效果。
那么代码就应该是
<div class="container">
<div class="row">
<div class="col-xs-6 col-lg-4"></div>
<div class="col-xs-6 col-lg-4"></div>
<div class="col-xs-12 col-lg-4"></div>
</div>
</div>在xs小屏幕的时候 6 6 12
在lg大屏幕的时候 4 4 4
接下来贴一个 Bootstrap 官方给的快速入门模板
1.新建一个html文件。位置不限,内容为空就好。
2.把下面这段话直接贴上去。
3.恭喜你,环境搭建完毕!
4.把文件随便拖进去任意浏览器。自由书写练习。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!<!-- 【请填写自己自定义的标题】 --></title>
</head>
<body>
<!-- 【请填写自己自定义的内容,比如刚才写的这样的】 -->
<div class="container">
<div class="row">
<div class="col-xs-6 col-lg-4"></div>
<div class="col-xs-6 col-lg-4"></div>
<div class="col-xs-12 col-lg-4"></div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>写在后面的
好了,初级阶段貌似了解到这里就可以了。
接下来还有更为复杂一点的布局,比如嵌套,还有调节一些高度和空隙等等。
等我 level up之后在写进阶吧。
谢谢大家的支持!
后记:如果您看完了入门,想要实际操作下,这里有另一篇我写的文章,希望能对您的理解有所帮助
【推荐网站】『 Bootstrap 4 在线布局工具』 『网格(栅格)系统 Grid System 』
本作品采用《CC 协议》,转载必须注明作者和本文链接









 关于 LearnKu
关于 LearnKu




推荐文章: