[推荐网站]『 Bootstrap 4 在线布局工具』
无意间发现了几个在线布局工具。
啥都别说了,要啥自行车啊。
可视化,傻瓜布局,点啥有啥,自由切换。
排名不分先后,按照自己喜欢的来就可以
给那些和我一样还不知道的人看的。。如果您看过了或者已经炉火纯青了,也可以推荐些其他优秀的网站。
以下网站都是基于Bootstrap框架下的网页制作
适合人群
- 想要快速建立网页框架人群
- 辅助学习网页知识,巩固基础人群。
- 不知道有这个的人。。
不适合人群
- 已有完美框架模板人群
- 大神
- 已经知道的人。。
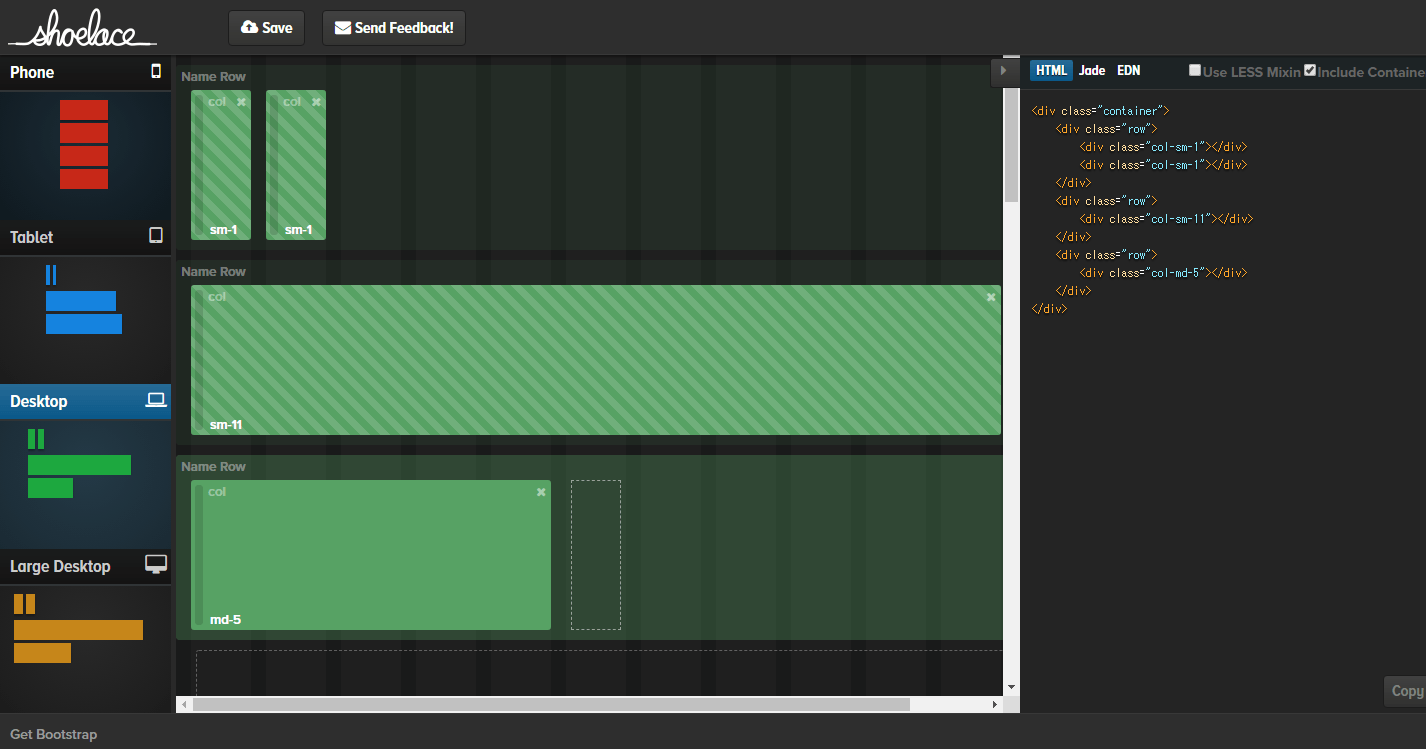
1. http://shoelace.io/
预览如下。
- 左栏选择窗口设备。
- 中间用鼠标点击,拖拽自由布局。
- 右栏实时生成代码。

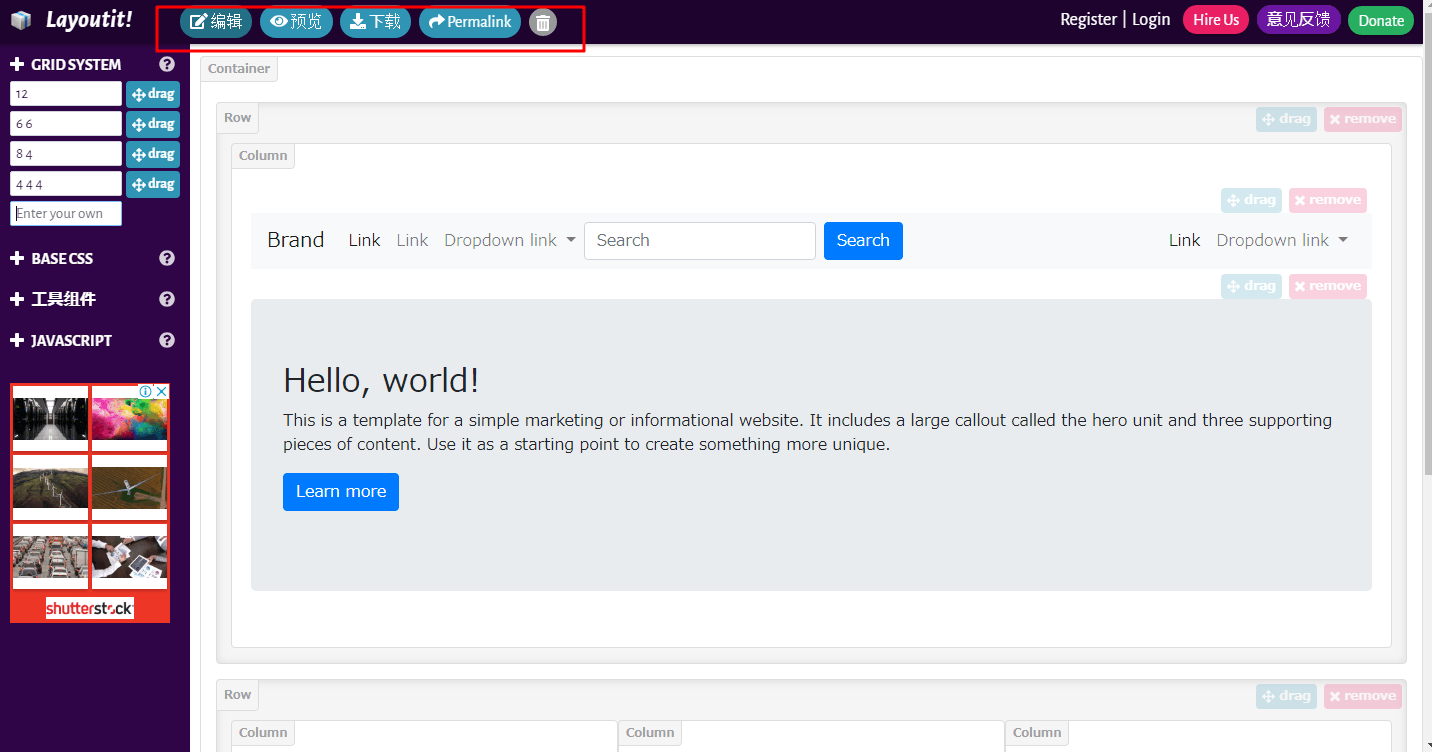
2. https://www.layoutit.com/build
预览如下
- 左栏选择各种工具。甭管是表单,图片,列表,CSS,JS拖拽过去就是效果。简直是拖拽神器!
- 右面整体显示效果,拖过去,还写啥代码啊。
- 上面菜单栏,可编辑,可预览,可下载,可分享。

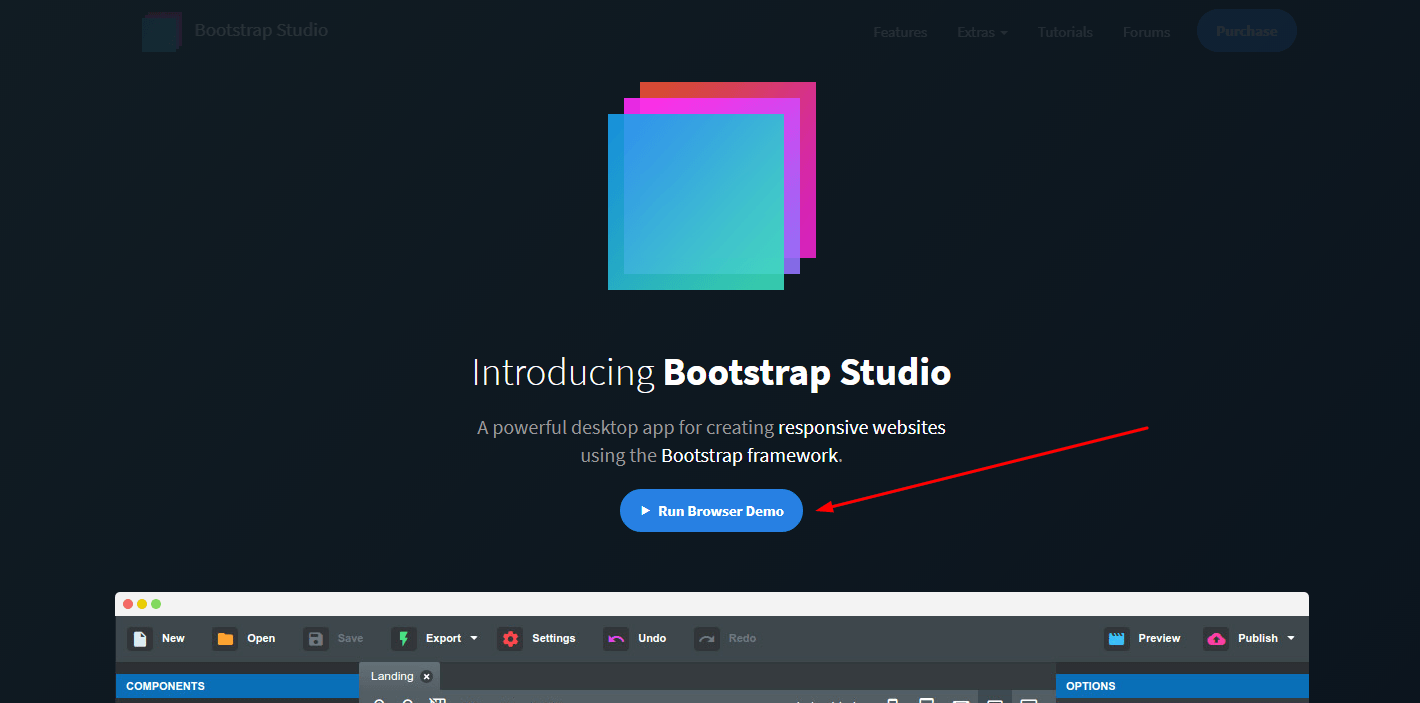
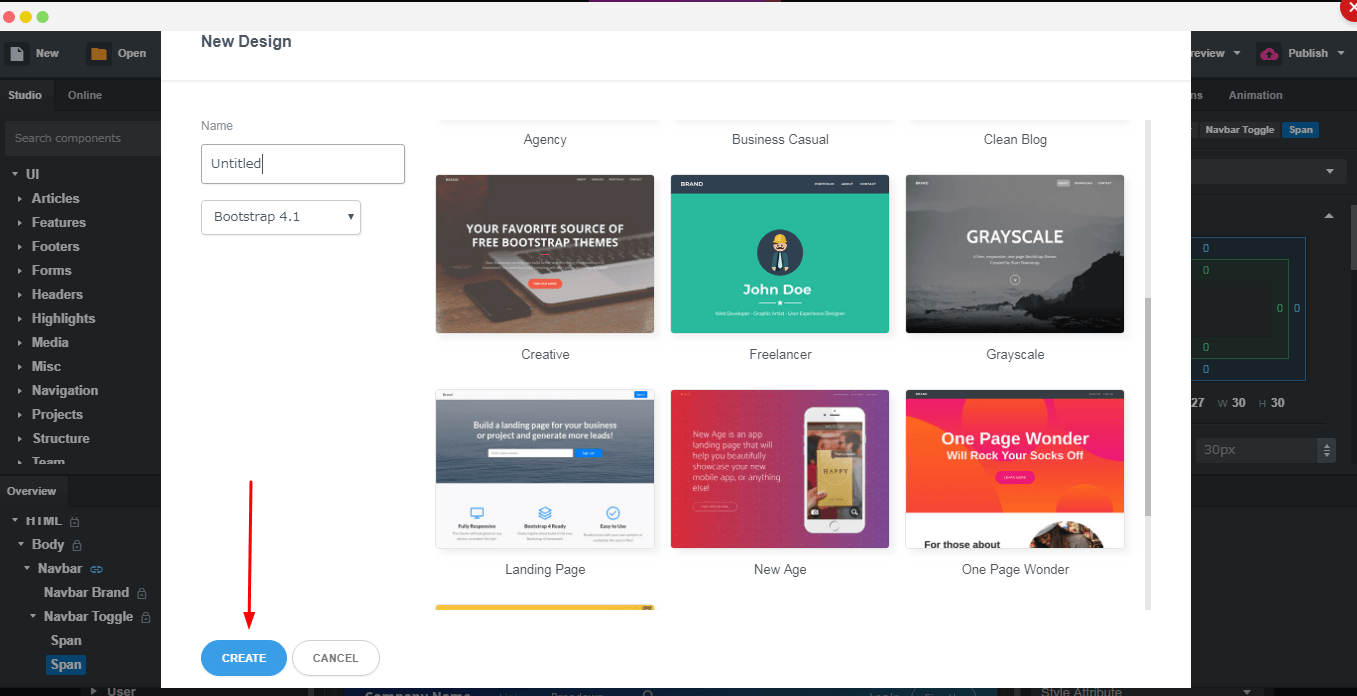
3. https://bootstrapstudio.io/
有点高大上的感觉,比起前面两个比起来有很多已经设计好的精美模板。既然高大上,也就意味着学习成本稍微有点多。适合那些想要再深度一丢丢的开发人群吧。
网页目前只能运行demo。
购买之后就是下载到桌面成了专业软件了。
感觉一般PHP程序员也许用不到的吧。
预览如下

本作品采用《CC 协议》,转载必须注明作者和本文链接
⬇︎第一次零基础搭建的个人博客。欢迎批评指正,大力鞭策!❤︎
旺财的个人博客(⌯¤̴̶̷̀ω¤̴̶̷́)✧
January 17th, 2020
本帖由系统于 7年前 自动加精






 关于 LearnKu
关于 LearnKu




推荐文章: