自制真•简单博客
真的是个最最最简单的博客了,管理后台都没有,增删改查全部在前台。
也只有一个用户,就是自己。
主要是有笔记,笔记属于书,并对应书的哪一页。
其实我也不知道这笔记有没有用,反正做出来了,先用着看看。。
代码
前端
https://github.com/largezhou/notes_fe
前端只有一两个接口,没有使用 mock,所以纯前端拉下来也是可以体验的,注意看 .env 里的配置。
完美支持移动端。
快捷键(都是连按 3 下):a :进入登录页面。登录后,可以显示隐藏的博客笔记和书。
移动端,可连续点击导航栏三下,进入登录页。
或者在任意路径后加上 /login 进入登录页。
e :进入编辑模式。编辑模式下,会显示被软删除了的博客笔记和书,会显示删除和编辑的工具条。
q :退出登录。
后端
https://github.com/largezhou/notes
后端,没啥好说的,用了迅搜,要安装并启动迅搜服务。暂时只能生成 largezhou 这一个用户。
呆毛
http://notes.lzis.me/
其实不是 demo ,我已经正式在使用了。请无视我写的笔记,菜鸡一个~~
重点推荐这篇博客:http://notes.lzis.me/posts/3
图图图
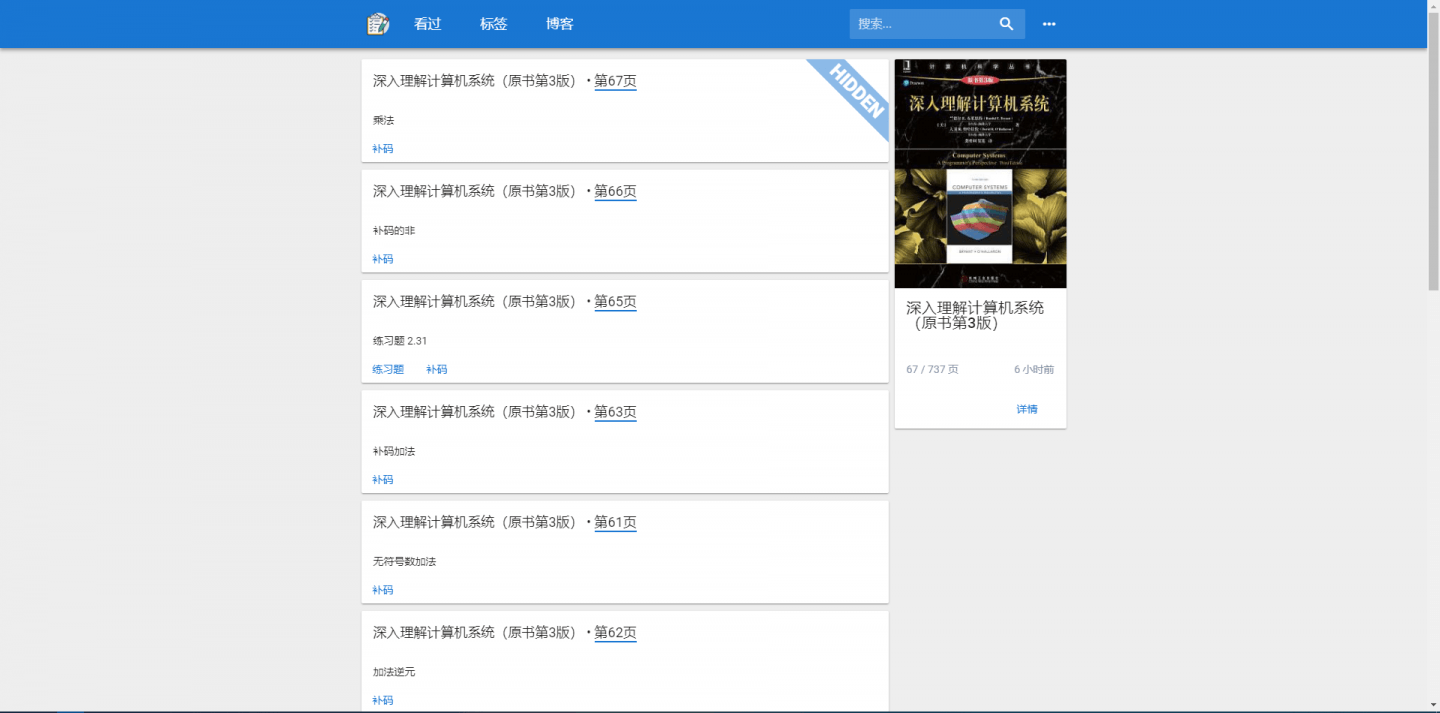
首页,已登录
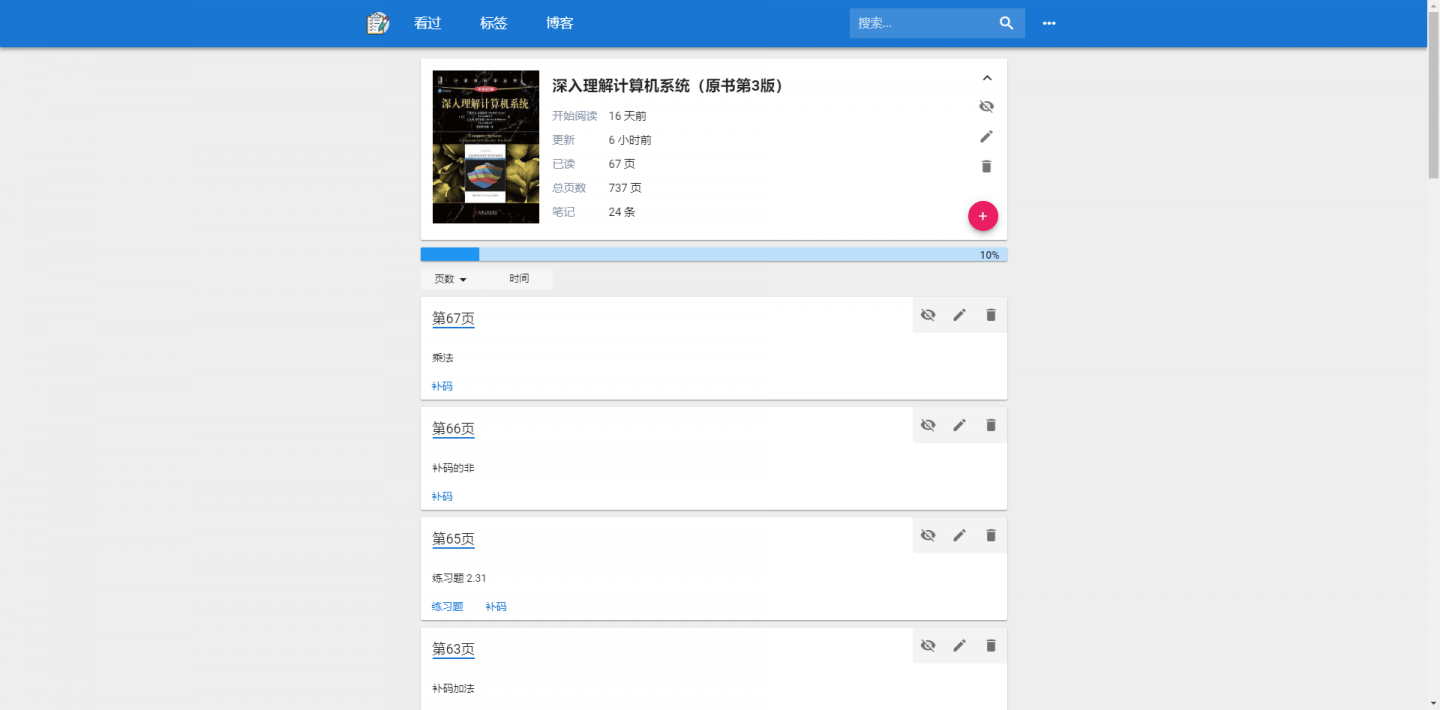
书详情页,编辑模式
欢迎给意见和建议~~~
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: