分享一个前后端分离的基于 Laravel + Vue 的管理后台模板项目
简介
就是一个后台模板项目,基于 Laravel 和 Vue,UI 库用的 Element,功能都是参考自其他开源产品,代码少部分参考。自认为体验很棒,毕竟都是完全按我个人的意愿做出来的,虽然功能都是参考自其他地方的,但都是我认为很棒的功能,,,前端封装了很多东西,方便开发,统一管理后台的风格、布局和操作,,,
DEMO
admin-demo.largezhou.com/admin/vue-...
账号:admin
密码:000000
可以随意体验,搞坏了,登录不了,可点 重置,,,,修改了路由配置,要刷新浏览器页面才能生效。
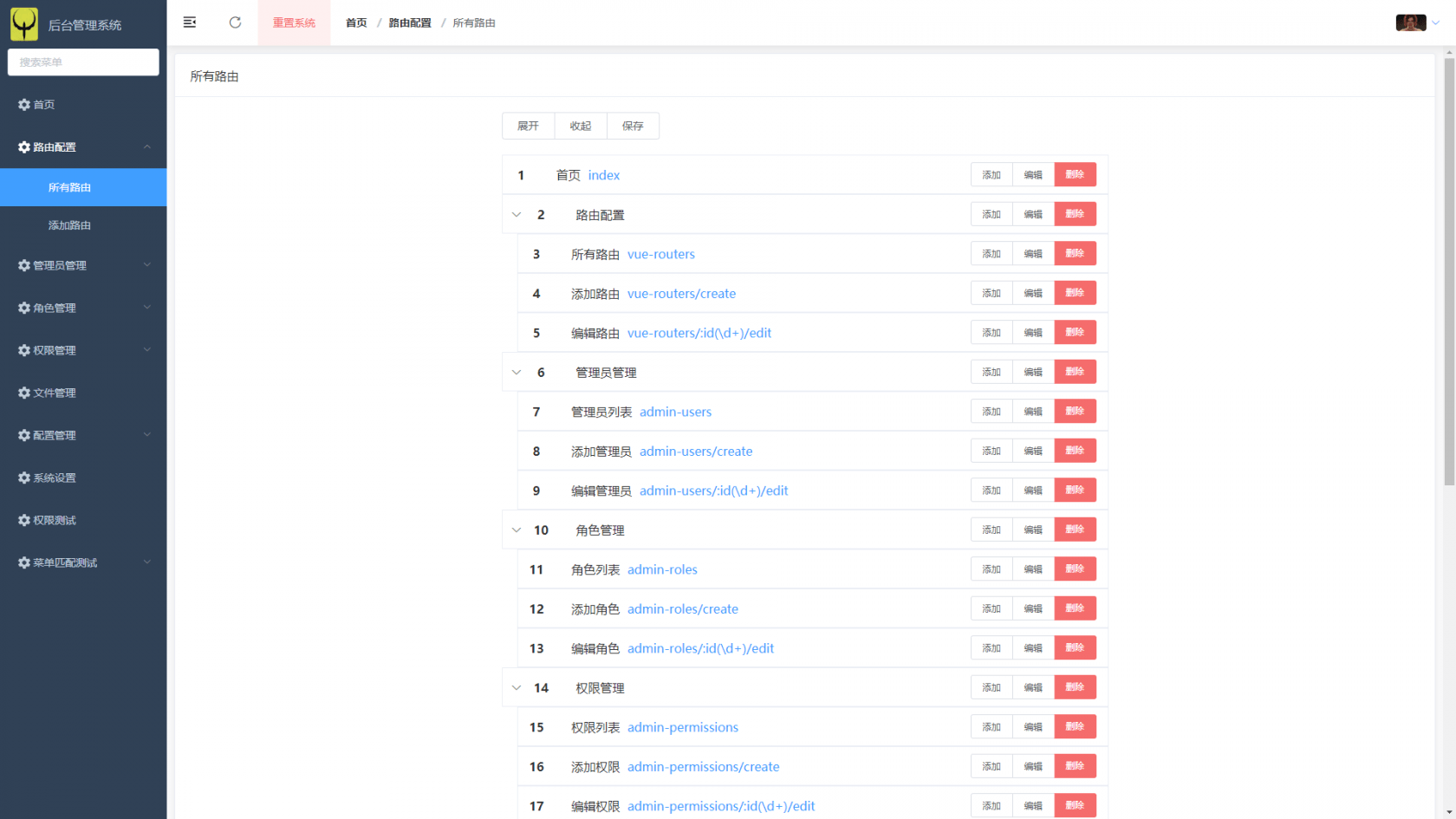
图
Vue Router 和菜单配置,拖拽排序和调整层次结构

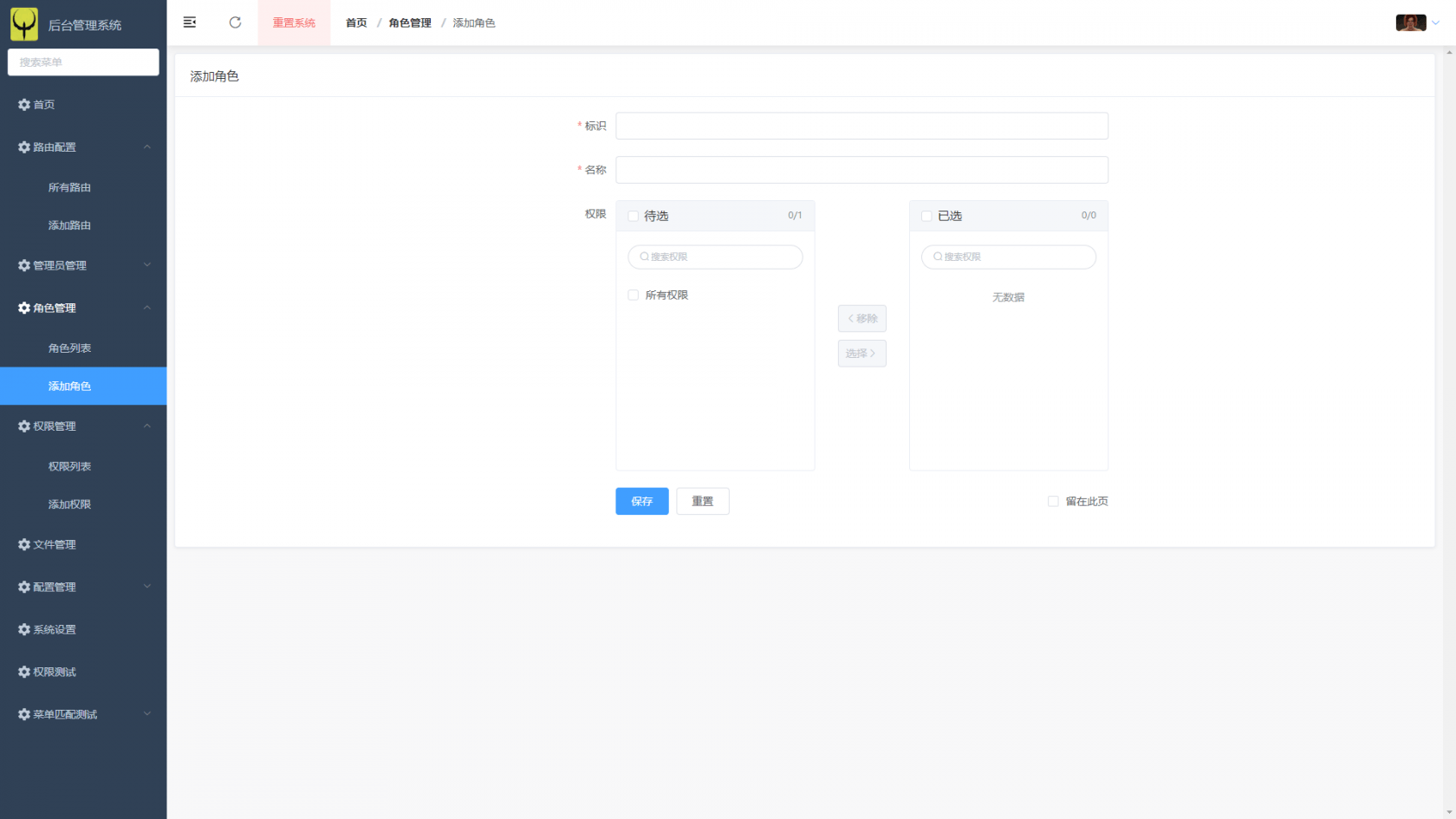
添加角色

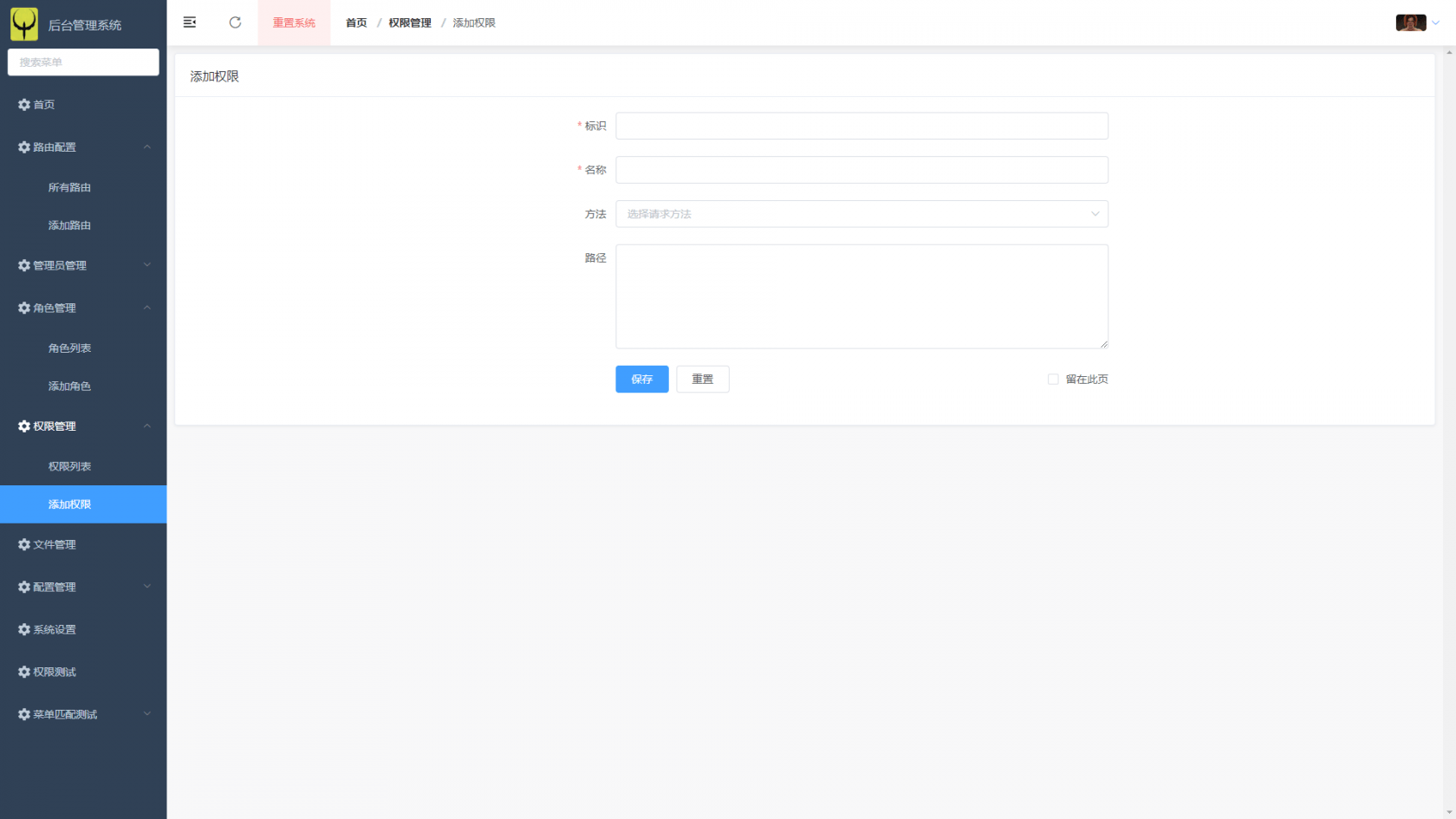
添加权限(Laravel-admin 同款(照搬))

上面是管理后台最最基础功能,下面附带两个甜点,,
这两个功能都是参考自 crmeb 这个开源的商城系统,,,当时公司有人在用这个系统二开,我觉得这两个功能挺好的,,,还有个 组合数据 的功能,,,以后可能会加进去吧,,
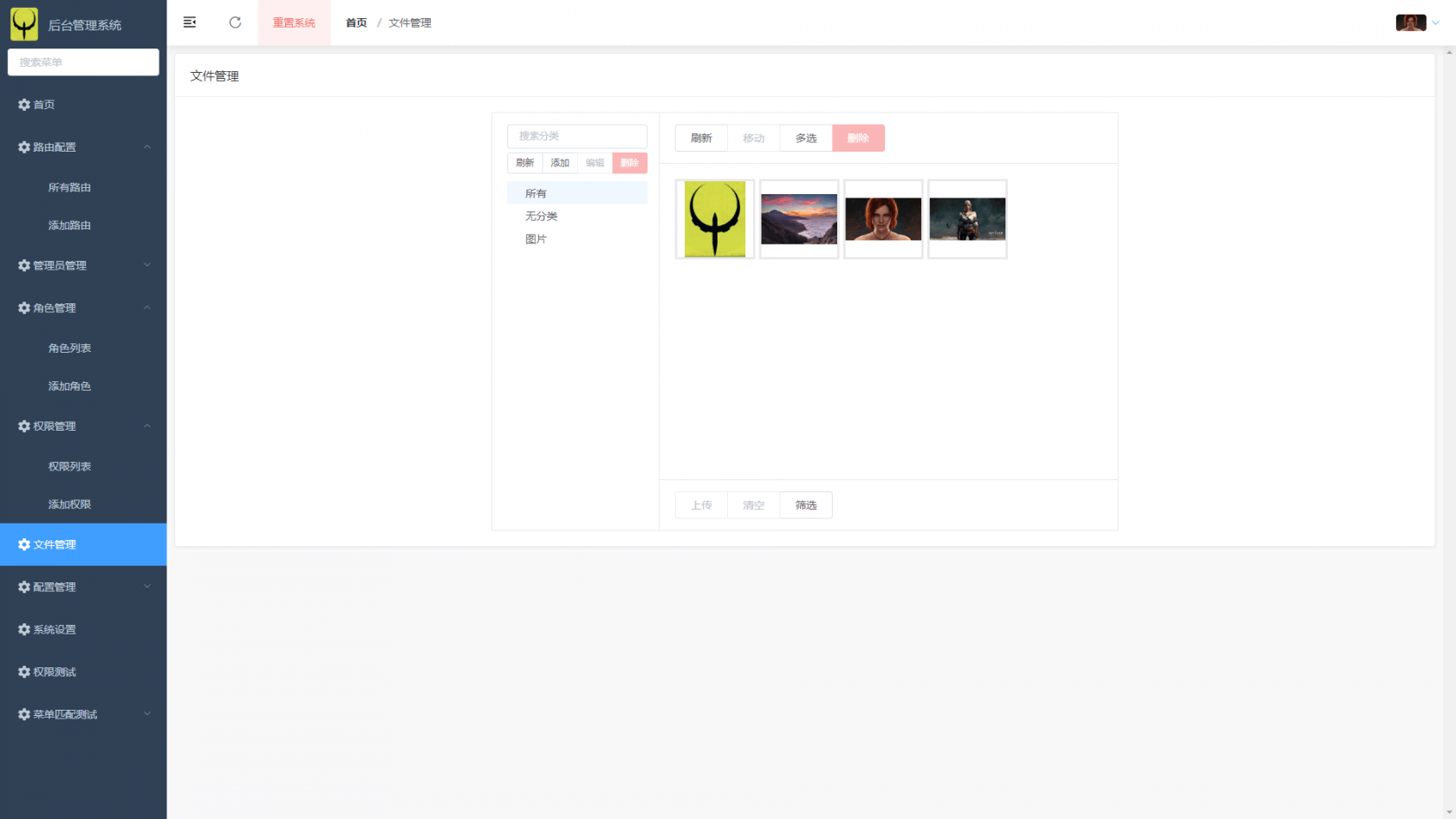
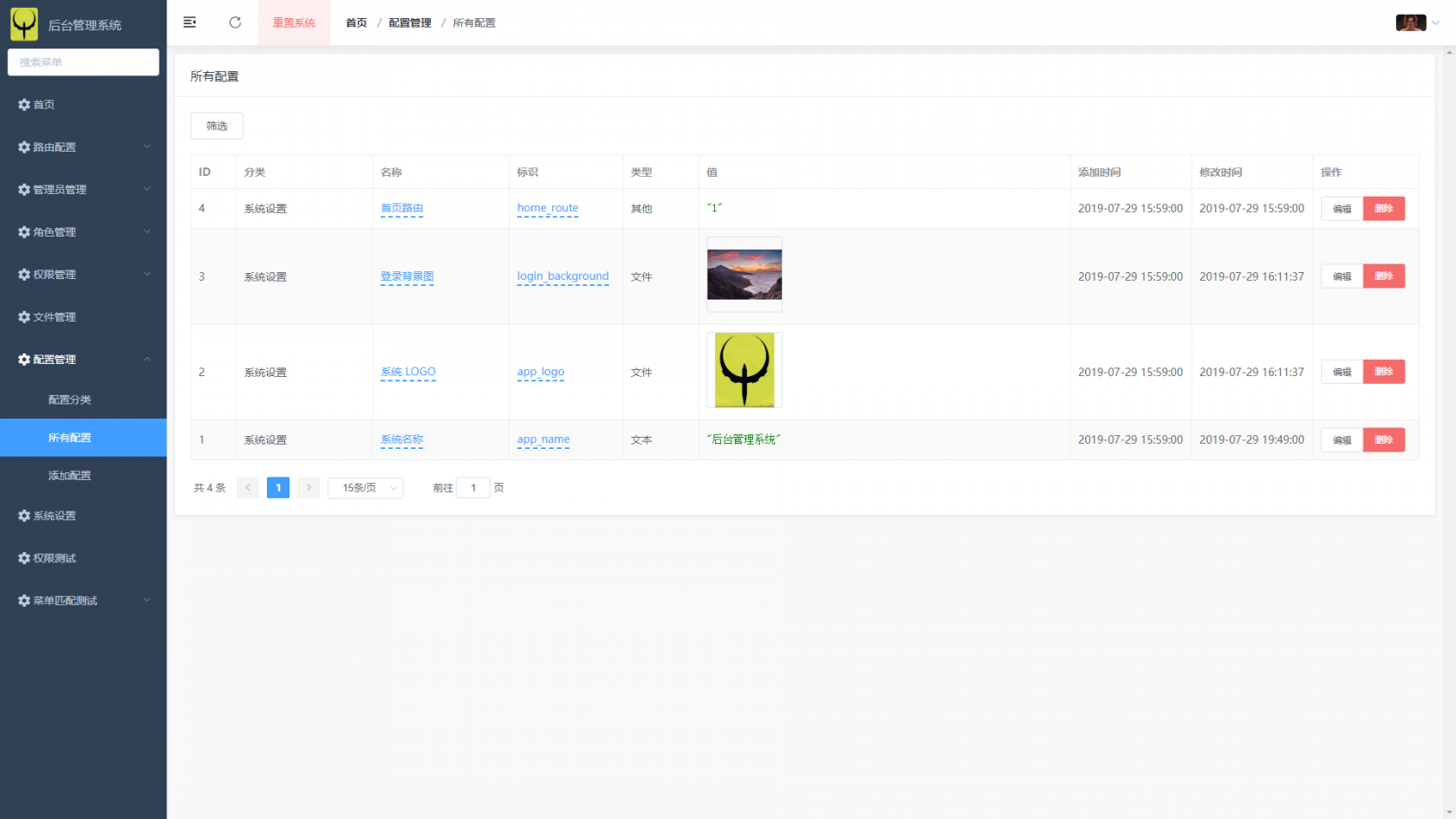
文件上传管理器,所有需要上传文件的地方,只需使用 FilePicker 组件,就可以从这个文件管理器之中进行文件的上传、筛选、删除和选择,统一管理后台文件上传。

配置管理,分类配置,添加,按分类获取、更新,,支持多种类型的

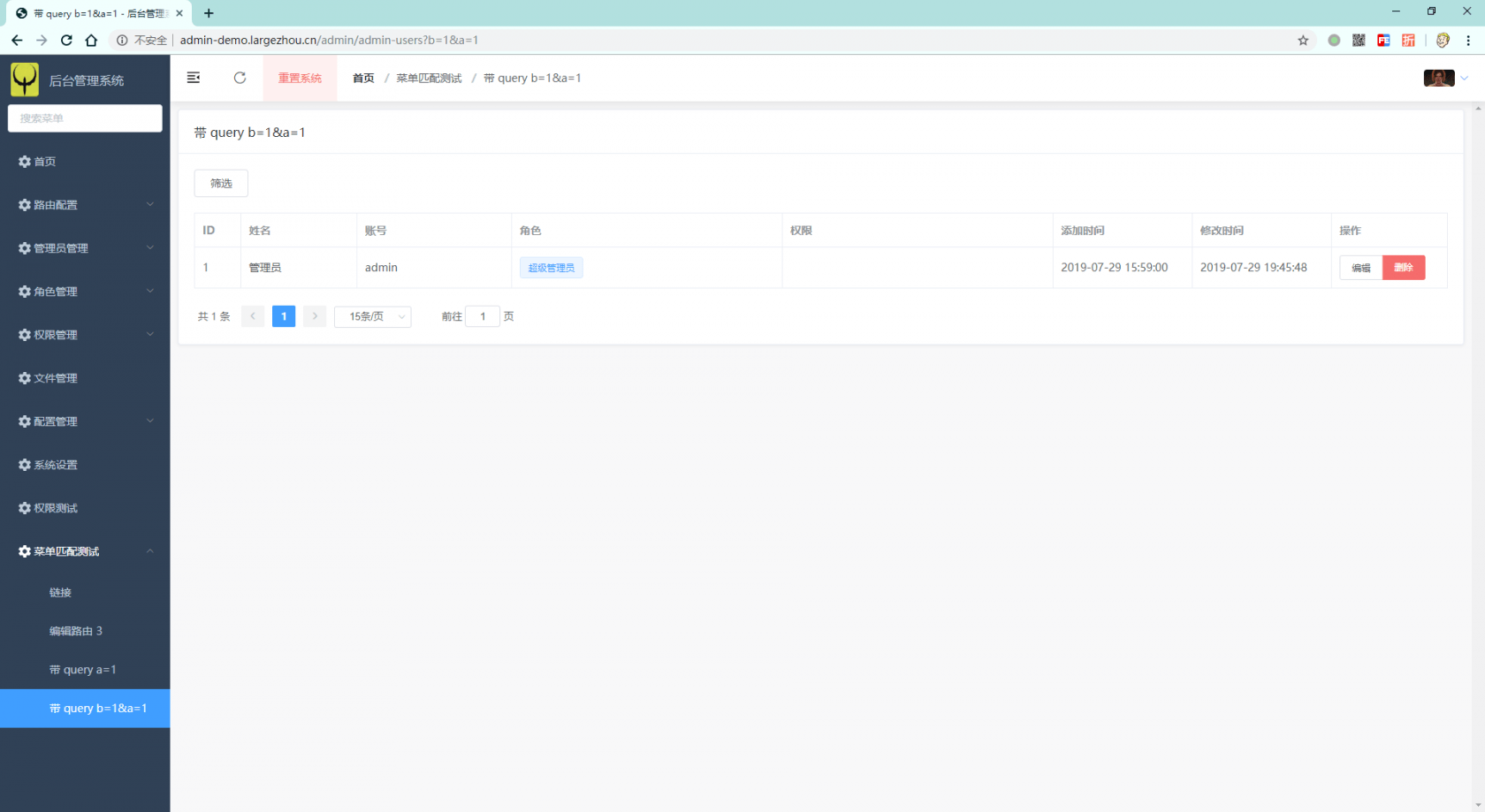
最后来一个自认为小亮点的功能,,,但是我说不清楚是啥功能,,所以就发张图吧,注意看浏览器地址,面包屑,和侧边栏菜单,,
码
顺便推荐下 微信公众号菜单管理插件
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




666
很赞 正准备使用这个功能
666
老司机带带我
:blush:
这跟后端返回左侧菜单栏不是一样的吗?只要是没catch到的页面统统进404呀
代码质量很高 :100:
我们公司后端只配置接口路径,然后前段根据接口去匹配哪些页面要显示,哪个按钮要显示。不需要配置路由列表,因为你配置了列表,结果他没有这个接口权限,也很麻烦。相当于要去匹配2遍
不错,自己想了很久都没有行动,值得学习 :+1:
期待分享一下思路: 后端添加的路由是怎么注册到vue的路由里面的
终于找到你。
克隆下来 compsoer update env都配置了。进不了后台页面。404
我们是通过在前端router的meta字段里面存储这个页面所需要用到的接口的数组,登录后后端返回这个用户所拥有的所有接口数组,然后与路由里面的meta字段数组取交集来判断这个路由显不显示,页面的按钮通过自定义指令判断是否在当前路由的meta字段里面来决定是否显示
@zjwshisb 菜单根据路由配置生成的吗?
你们这样不能通过后端来随意修改路由的嵌套层级和顺序吧?不过这并不是什么很必要的功能,,,只是我个人喜好了,,,
后端返回用户拥有权限的所有接口,,,会不会一大坨?我这个页面上如果要单独控制某个按钮显不显示,是用权限的
slug来判断的,不过我还没弄,,,我也来搞个自定义指令做这个可以,,
用自定义指令做这个,是不是也就只比用
v-if="can('edit-post')"来说,语义化强一点?@largezhou 是的呀,菜单就根据路由来
一大坨也没啥关系,就长度几百的一个数组嘛
主要我们还整合rbac的权限控制,permission表字段就存接口的名称(users.index)这样的,配合laravel的api路由,这样就一整套就配合起来了
期待你的 readme ~ 404中
添加了新的路由然后访问新的路由404是因为没有对应的组件的原因吗?
@SamCCC
是啊,,,这路由的添加基本上算是开发用的功能了吧,,,不是随便添加就有页面的,,只是如果你权限要更细分一点,可能可以给特定用户调整路由的层级和顺序,这还是有点点用处的,而且这个路由和菜单的权限,可以通过管理后台随意调整,不用重新打包前端资源。
不过评论里也有其他方案,,,
很不错,牛逼
很牛 :+1:
权限这块没看懂 具体是把路由直接分配给角色吗 还是没增加一个路由就要分配到一个权限组里。
在后台,刷新浏览器 ,出现404
报这个错呢 执行到php artisan admin:init 这步的时候
很棒的项目,加油!
很棒 :+1:的项目,fork下来学习学习
1、laravel new tousu
2、拷贝代码到tousu目录,替换文件
3、php artisan jwt:secret,报错误:
In ProviderRepository.php line 208:
Class 'Overtrue\LaravelLang\TranslationServiceProvider' not found
请问安装好了 .env.example里面的很多配置都是干什么的,都需要填吗
star 为敬
大佬有没有用 React 和 Material
好东西 :+1: 有一点疑问 那个菜单怎么根据不同角色权限来显示不同的菜单栏目呢
哇哦,厉害,像大佬学习,慢慢的自己也撸一套出来,哈哈哈哈
非常棒,已经使用在公司开发的项目当中了,用着非常舒服!!
想请问下,上传文件是怎么操作才能上传?弹窗下面的按钮都是禁用的 :sweat_smile:
请教各位大佬,新增后台路由,在routes/admin.php,增加一条路由,访问显示404了,应该怎么操作。
部署以后 提示页面不存在 什么原因呢
请问下文件上传又拍云怎么配置呢?怎么无缝切换。
老哥,前端学习路线资料可以分享一波吗 :joy:
想问下,前后端完全分离的后台,使用的是session 验证,那提交时的csrf是如何做的呢?
问一下,你这个前端开发的时候怎么跑啊. 前端运行调接口会跨域
小白,请问一下 cd resources/admin && yarn && yarn build 不编译的话会出现500错误 .编译后再去修改.vue文件,刷新页面不会及时更新我修改了的文件. 我用做开发的话,需要修改哪里才能做到实时同步
很赞,短小精悍,功能测试起来挺带感。
你这个数据结构和laravel-admin是一样的吗???我想把这个项目迁移过来
本地测试刷新就变成404,不知道本地需要设置什么吗?请告知下,因为已经开始用这个框架开发项目了
代码质量很高 :100: 大佬 怎么也没有一天个新闻cms得扩展插件
执行yarn后,再执行yarn build报错:(百度过,但总是得不到解决 :joy:)
我也有个同类型的开源项目LaravelAdmin www.laraveladmin.cn/
有联系方式吗 老哥
大佬,您好,好像找不到git下载地址呀
大佬,你好。 ?有没有考虑过写在
?有没有考虑过写在 。。。
。。。
能否分享下业务逻辑都写在
Model里的原因Service层?这个问题我想了很久,没有答案
@Hong_Tao_Liu 这没区别,,,看你们公司的规定,,,
你想想,原本你把逻辑封装在模型里,然后公司规定必须放到 service 里,然后你就把模型里的逻辑,剪切到 service 里,,,这有区别吗?
但是,如果你某个业务有多种实现方式,通过统一的方式来调用,可以任意切换,那这种可能不能放到模型中,,
或者逻辑比较复杂,比如要封装很多小方法,还有很多无关模型的属性什么的,,还是放到其他类中更好,,,
@largezhou 如果有个 service 层,即
c-s-m分层,调用时,在Controller层能否出现Model类?如果
Controller层不能出现Model类, 只能在service层使用Model,则service里面的function的return,是不是不能返回Model?@Hong_Tao_Liu 别纠结这个了,赶紧写吧,,, :scream:
大佬 登录没反应 是什么情况 接口也没报错,没跳转到主页面
前端Vue文件在哪里,怎么没看到