解决 Ajax 表单请求验证失败报 422 错误
描述
laravel验证类不同的请求方式,验证错误返回的类型也不同
- 普通表单请求验证失败会重定向之前的页面,错误信息会缓存并赋值到视图中
- ajax请求验证失败,会返回422错误
解决问题
解决ajax请求的422报错信息,自定义返回数据类型
前提条件
由于laravel的csrf验证机制,为了测试,先去掉ajax请求时这个验证机制
修改文件:app->Http->Middleware->VerifyCsrfToken.php
// 在$except属性中添加不要检查的路由即可
protected $except = [
'/admin/del-sys-user',
'/admin/add-sys-user',
];自定义验证错误返回类型
修改文件:在你写的验证类中,即app->Http->Requests->FormPost.php
实现原理:重写验证错误的响应处理
实现方法:
use Illuminate\Contracts\Validation\Validator;
use Illuminate\Validation\ValidationException;
use Symfony\Component\HttpFoundation\Response;
// 重写ajax请求验证错误响应格式(防止验证422报错)
protected function failedValidation(Validator $validator)
{
// 此处自定义您想要返回的数据类型
$data = [
'code' => 400,
'msg' => $validator->errors()->first(),
];
$respone = new Response(json_encode($data));
throw (new ValidationException($validator, $respone))
->errorBag($this->errorBag)
->redirectTo($this->getRedirectUrl());
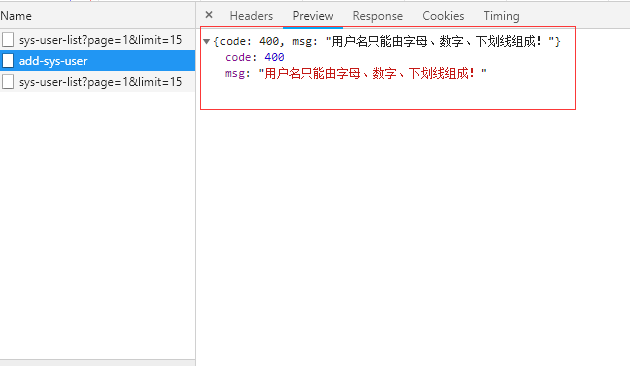
}结果验证

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




从5.1升级到5.6后也没有注意,最近突然发现
ajax提交数据时一直出错。我之前是这样修改的,因为默ValidationException错误的状态码是422,ajax会出错,所以修改的App\Exceptions\Handler的方法render如下:后来看了下源码,发现5.6的
Illuminate\Foundation\Http\FormRequest的方法failedValidation改了,去掉了向异常类Illuminate\Validation\ValidationException实例化时的参数$response,也就会导致按我之前那种方式$exception获取不到response对象,然后就直接报500错误,正好看到楼主这篇文章,试了一下正好解决我的问题。感觉分享 :grin: :grin: :grin: :grin: :grin:谢谢楼主,解决了我想只返回一条数据的需求。赞。