ElementUI 日期选择器 DatePicker 实现周一,周二之类的速选
自己用到了,分享一下
很简单,就是通过组件提供的快捷项实现的
<template>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value1"
align="right"
type="dates"
placeholder="手动选择多个"
:picker-options="pickerOptions1">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions1: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '周一',
onClick(picker) {
var date=new Date();
var end=new Date().getTime()+60*24*3600*1000;//60天内的周一
var day = date.getDay() || 7;
var basenum=1;//1到7代表周一到周日
var weekstart = new Date(date.getFullYear(), date.getMonth(), date.getDate() + basenum - day).getTime();
var dates=[];
if (weekstart >= date.getTime()) {
dates.push(weekstart)
}
while (weekstart<end){
weekstart=weekstart+7*24*3600*1000;
dates.push(weekstart)
}
picker.$emit('pick', dates);
}
},]
},
value1: '',
};
}
};
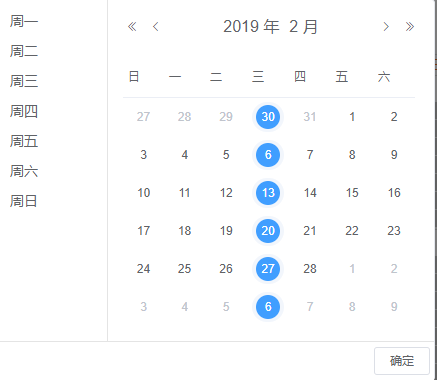
</script>最终效果如图
本作品采用《CC 协议》,转载必须注明作者和本文链接
[iwzh]
(github.com/iwzh)






 关于 LearnKu
关于 LearnKu




推荐文章: