模块化尝试——基于 Module 的 Laravel API 结构
主要参考:基于 Module 的 Laravel API 架构
前言
又是一篇讨论目录结构的口水文章(笔记额。。。
项目中有多个模块是很常有的事,可能大多数小伙伴会在laravel原本的app下的Controllers、Models、 Observers、 Jobs、.....目录下分别新建多个模块目录。可是这样当项目变得庞大,将会很难维护。如果使用模块化设计,相当于多个模块公用一套laravel底层代码,会清晰许多,有的模块简单(结构也简单),有的模块复杂(结构也复杂),迭代也容易许多(你可以老模块用旧标准、新模块用新标准),升级也会容易许多(如果你需要从低版本升到高版本,又只需要其中一部分模块,你可以把旧版本你需要的几个模块的代码提出来放到新版本中)。
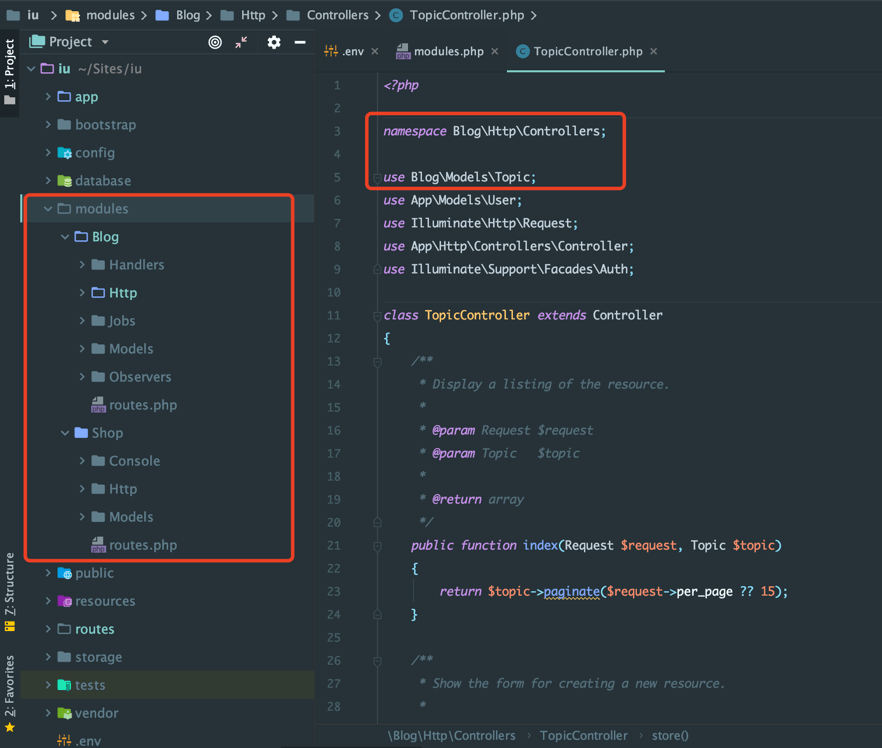
上图,模块化的 目录结构 以及 命名空间namespace 、类引用use大概是这样
app目录保留,只放一些必须公用的东西,比如异常处理、中间件、Providers,越简单越好。
当然不同模块,你想自定义单独模块异常处理和中间件都很方便。
以下是我的笔记:
step 0. 肯定是先建立module目录,新建两个模块以及各自模块的路由文件。
step 1. 修改 app/RouteServiceProvider.php 中的 mapApiRoutes() 方法,给它新增一个指向 routes/modules.php 的路由组。
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
//以下为新增
Route::middleware('api')
->group(base_path('routes/modules.php'));
}
step 2. 修改 composer.json , 具体是autoload的psr-4字段 ,给它新增你需要的项目模块psr-4的自动加载,(找"App\\": "app/",加在它下面~
"autoload": {
"classmap": [
"database/seeds",
"database/factories"
],
"psr-4": {
"App\\": "app/",
"Blog\\": "modules/Blog", //新增
"Shop\\": "modules/shop" //新增
},
"files": [
"bootstrap/helpers.php"
]
},这里,其实是可以建立和app平级的目录,可是,假如你有20+模块,这就很可怕了,还是放在modules里好一点.
别忘了执行
composer dump-autoload
setp 3. 新增routes/modules.php , 添加指向所需模块(这里是Blog和Shop)的路由组。
<?php
Route::prefix('blog')
->namespace('Blog\Http\Controllers')
->group(base_path('modules/Blog/routes.php'));
Route::prefix('shop')
->namespace('Shop\Http\Controllers')
->group(base_path('modules/Shop/routes.php'));
step 4. 修改模块下Controller、Model等目录的命名空间和引用。(如果是新模块,直接新建咯namespace App\Http\Controllers\Blog; → namespace Blog\Http\Controllers;use App\Models\Blog\Topic; → use Blog\Models\Topic;
step 5. 测试.postman跑接口,都是ok哒。
后记
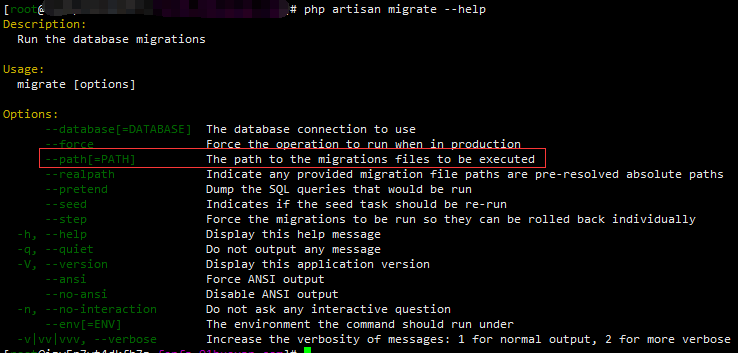
还没解决的问题:migrations文件怎样更改目录? 好像是只能放到database/migrations下面。
其他todo:新增Module相关的artisan命令。
本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: