小心在 Blade 模板里的大量 include 将会影响性能
为了方便代码的管理,有时候我们会使用:
@foreach ($topics as $topic)
@include('topics._topic_simple', ['topic' => $topic])
@endforeach在上面的例子中,每一个 topics._topic_simple 对应下图的每一个文章元素:

今天在本地做了一个测试,在所有逻辑都相同的情况下,修改了加载模板的逻辑把:
@foreach ($topics as $topic)
@include('topics._topic_simple', ['topic' => $topic])
@endforeach修改为:
@include('topics._topics')然后在 topics._topics 里:
@foreach ($topics as $topic)
<div class="py-2 simple-topic">
<div class="image-44 user-avatar">
...
</div>
</div>
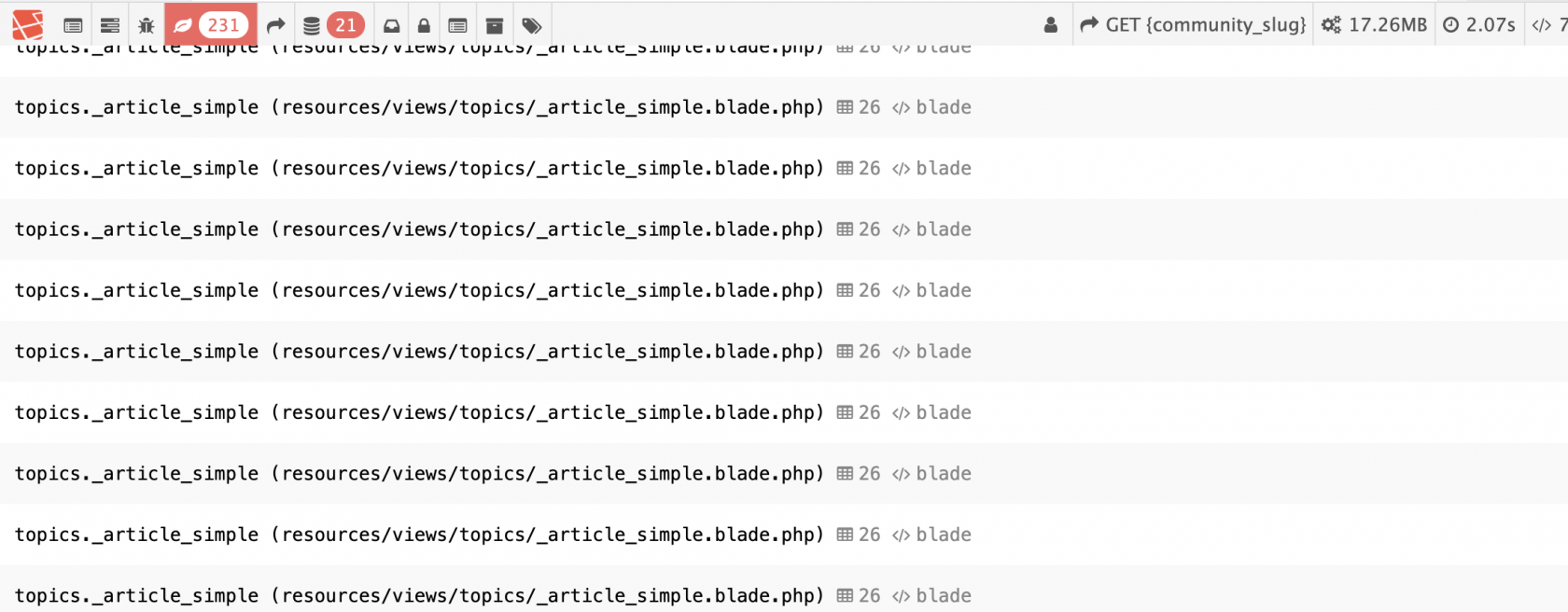
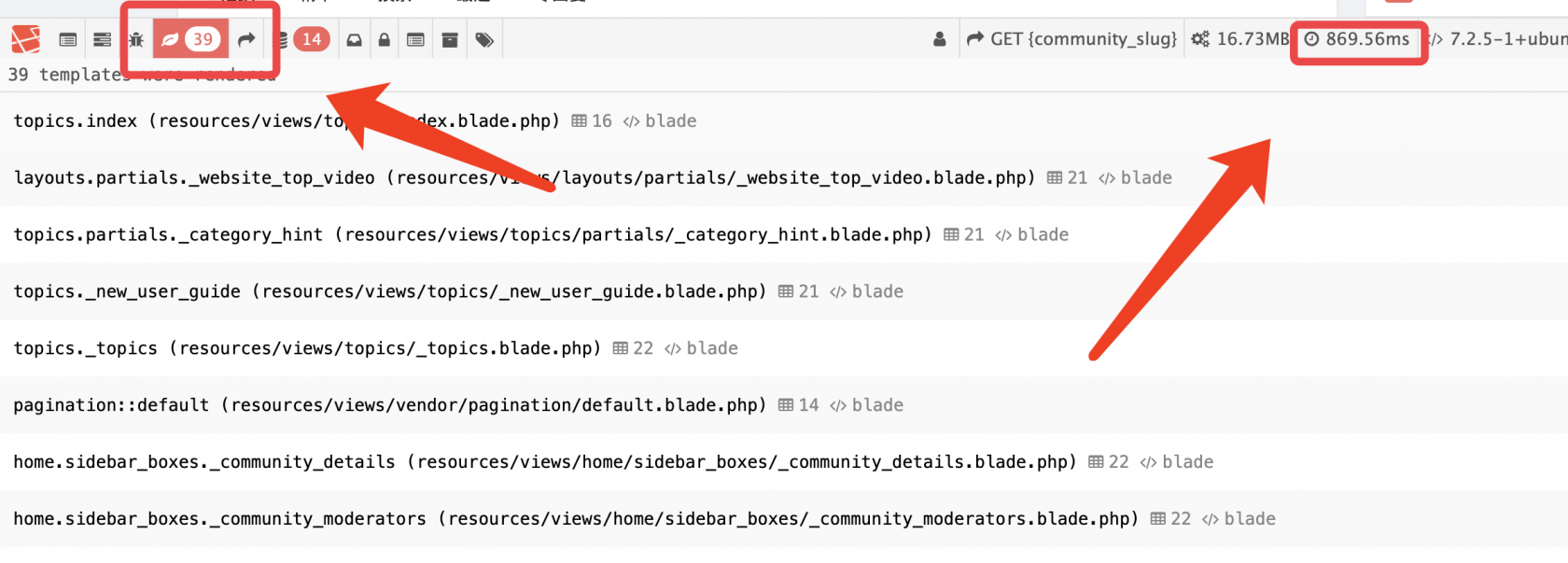
@endforeach由无数个 include 变成一个 include,测试结果:


本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: