Node.js 开发中热更新配置和 vscode 中断点调试
前言
我从今年5月份开始使用express 框架开发。现在项目一期结束,趁这个空闲期,我重新梳理一下nodejs 开发的一些配置,其中包括 热更新 和 vscode 里的断点调试。
一、热更新 nodemon
nodemon 会监听项目文件的改动,并且自动重启项目。你只需要刷新浏览器就可以看到改动后的效果,省去了开发者重启应用的麻烦。
步骤:
- 安装nodemon
npm install -g nodemon
-
package.json 里使用 nodemon 命令
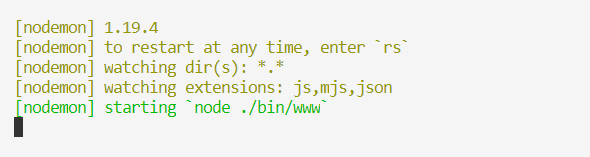
"scripts": { "start": "node ./bin/www", "nodemon": "nodemon ./bin/www" },启动效果图如下:

二、 vscode 断点调试
参考连接:https://code.visualstudio.com/docs/nodejs/...
nodejs 的debug 是vscode 内置的,不需要另外安装插件。
之前我使用vscode调试php项目时 ,就需要另外安装
php Debug扩展。
步骤:
- 生成
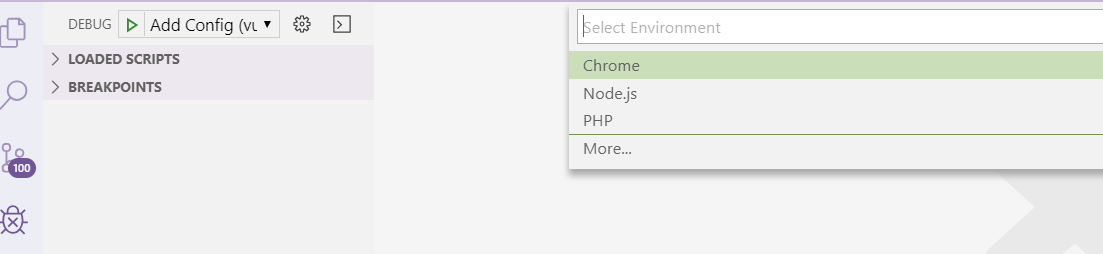
launch.json文件需要在Debug 模式下,选择nodejs类型 的配置, 如下图:

vscode 自动在项目根目录下生成 .vscode / launch.json 文件,vscode默认会选择 package.json中的
start命令启动应用命令。 路径为上面代码中program项的值。 内容如下:{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceFolder}\\bin\\www" } ] }
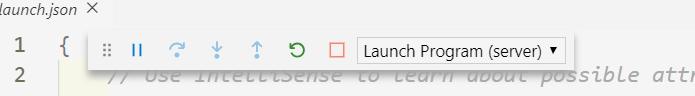
- 点击左侧绿色按钮 启动应用,效果图如下:

- 在
debug模式下打断点调试, 就可以了。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




我写的这篇文章,今天帮到了我。我换了电脑,断点调试配置错误,搞得我心烦意乱。看来,我还是要多总结,多写技术文章,记录一下