vscode 和 vue-cli 开发中 eslint 和美化代码的配置
前言
最近,我使用 vscode 写 vue项目时遇到这样的情况:修改了 .vue文件并保存时,样式总是不符合 .eslintrc.js 的配置。我尝试修改 vscode 的Vetur 插件的配置,却发现不了解vetur。这样的情况出现的多了,我终于下定决心解决这个问题。
环境
- vscode 编辑器,插件:vetur,eslint ,prettier
- vue-cli 环境, cli插件:babel, eslint
两个问题
- vscode 编辑器中 vetur 插件,eslint 插件, prettier插件,我都必须要安装吗?它们之间是如何协同工作的?
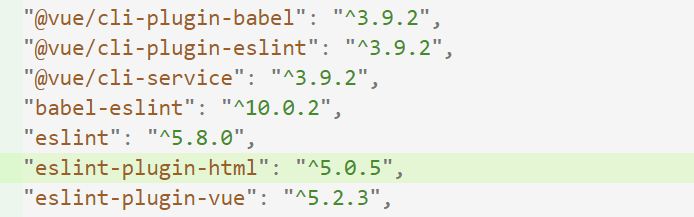
- vue-cli 开发中,会安装如下图所示的 npm 依赖包,它们又是如何工作的,会不会和 vscode 编辑器中的插件重复了?

vscode 中的插件
使用vscode 编辑器开发vue 项目,应该安装哪些 vscode 插件呢?
需要安装vetur 插件吗?
vetur 插件是必须要安装的,作用如下:
- 代码高亮
- 支持特定类型的代码片段
- emmet 语法
- 代码语法检查
- 样式美化
- 代码提示
-
主流框架支持
比如说:你在编辑器里输入
el,会出现一个下拉框,显示了很多 element-ui 的组件。为什么呢?因为 vetur 插件支持了 element-ui 框架,会自动在项目的package.json 文件里寻找 element-ui 配置(前提是安装了elementnpm 包)。
需要安装 eslint 插件吗?
eslint 是进行代码语法检查的,也干少量的代码格式化的活。如果你不需要在vscode 编辑器里进行代码检查,那么就不需要安装 eslint 插件。
安装了eslint 插件,就可以进行代码检查了吗?
不能。eslint 工作的前提是必须在项目中或者全局安装 eslint npm 包。eslint npm 包之所以流行,有一部分babel的功劳,所以你还需要安装 babel-eslint npm 包。eslint-plugin-html 和 eslint-plugin-vue npm包也需要安装一下,这两个包是有关语法和格式化的规则。然后,你在项目根目录下配置 .eslintrc.js 文件。
需要安装 prettier 插件吗?
prettier 是美化代码的,如果你对 prettier 很熟悉并且对格式要求很高,就可以安装。我没有安装。
vetur 、eslint 和 prettier 之间如何协同工作,会不会冲突?
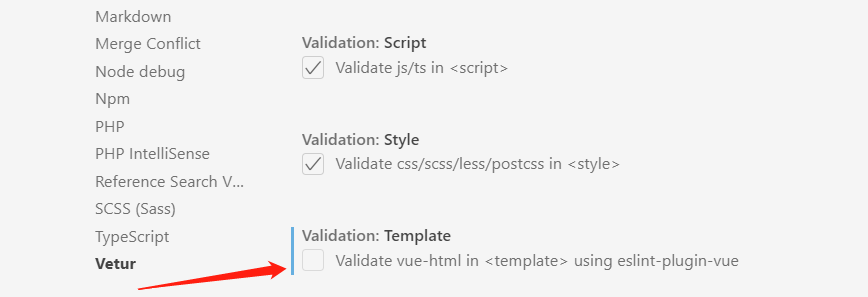
- vetur 内置了 eslint-plugin-vue,所以,如果你不安装eslint,也会进行一些代码检查,但是不全面。如果你安装eslint 以及相关npm包,那么就会遇到我前言里遇到的问题:我在格式化代码时,.eslintrc.js 的配置不生效,vetur 配置也不知道修改哪里?如何解决呢? 就是下图中, 不要勾选箭头所指的复选框。因为vetur 中默认的 eslint-plugin-vue 的配置很可能和你在项目中的 .eslintrc.js 配置冲突了。

- vetur 内置了prettier ,所以,如果你不安装prettier, 也会进行代码格式化。prettier 就不需要安装了。优先级为项目中.prettierc.js 文件最高。
vue-cli 中的插件

在使用 vue-cli 构建项目时,如果安装了 @vue/cli-plugin-babel 和 @vue/cli-plugin-eslint, 那么就会安装诸如 babel-eslint, eslint-plugin-vue 等npm包。这些安装包会在项目运行时,项目打包时起到代码转义,代码检查的作用,在开发代码时,也是vscode 中vetur, eslint 的插件所需要的依赖包。
小结
- vscode编辑器中,vetur 必须安装,eslint 最好也安装,prettier不要安装。另外,把vetur 中的 eslint-plugin-vue 检查去掉
- vue-cli 中,一定要安装babel ,eslint 插件,因为它们会极大的方便你的开发,是vscode编辑器中eslint插件所必需的 。
参考资料
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




一上来就安装一大堆插件,插件与插件之间不知道会不会冲突,也不知道各种插件是如何帮助到我们开发的,我也正在了解相关插件在编辑器中所起的作用。