uniapp 仿火山 / 抖音短视频|uni-App+vue 直播实例

项目简介
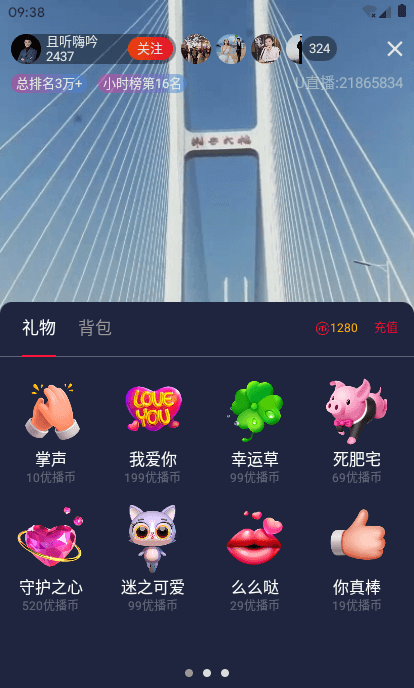
U直播是一个基于uniapp+vue+nvue+vuex等技术实现的小视频/直播界面/聊天等功能的跨端项目,分别仿制了抖音小视频、陌陌直播界面功能,可实现上下滑动切换播放、暂停,评论、商品等功能。
技术框架
- 编辑器+技术:HBuilderX + vue/NVue/uniapp/vuex
- iconfont图标:阿里字体图标库
- 自定义导航栏 + 底部Tabbar
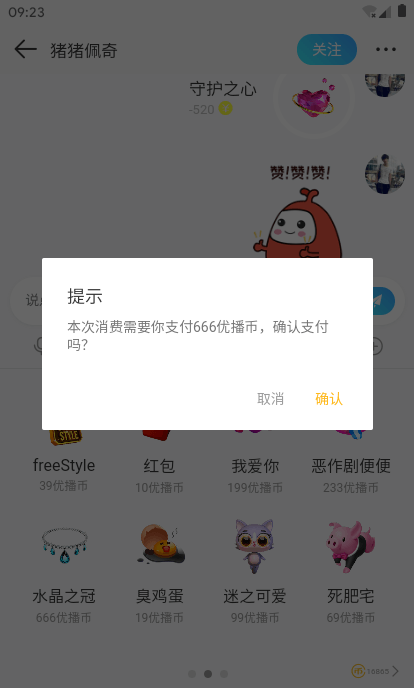
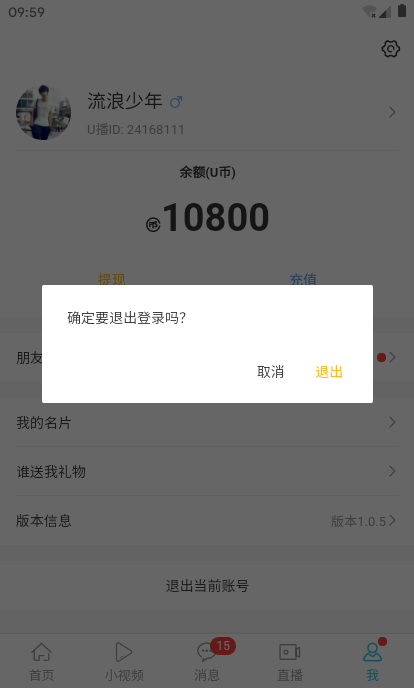
- 弹窗组件:uniPop(uni-app封装自定义Modal弹窗)
- 测试环境:H5端/小程序/App端/真机



















App.vue页面获取顶部状态栏高度
<script>
import Vue from 'vue'
export default {
onLaunch: function() {
// console.log('App Launch')
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
}
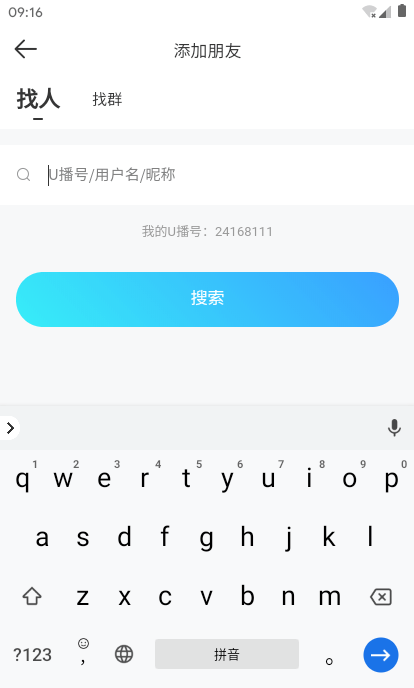
</script>顶部透明导航栏实现
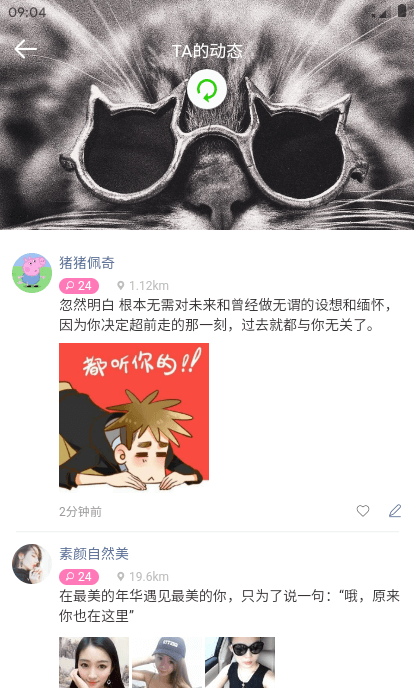
由于原生导航栏功能限制,有些效果不好实现,于是就自定义顶部导航栏模式,可设置透明背景(如:个人主页/朋友圈动态)效果, 具体可参看这篇文章:uni-app自定义导航栏按钮|uniapp仿微信顶部导航条

<header-bar :isBack="true" title=" " :bgColor="{background: 'transparent'}" transparent>
<text slot="back" class="uni_btnIco iconfont icon-guanbi" style="font-size: 25px;"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-dots mr_5" style="font-size: 25px;"></text>
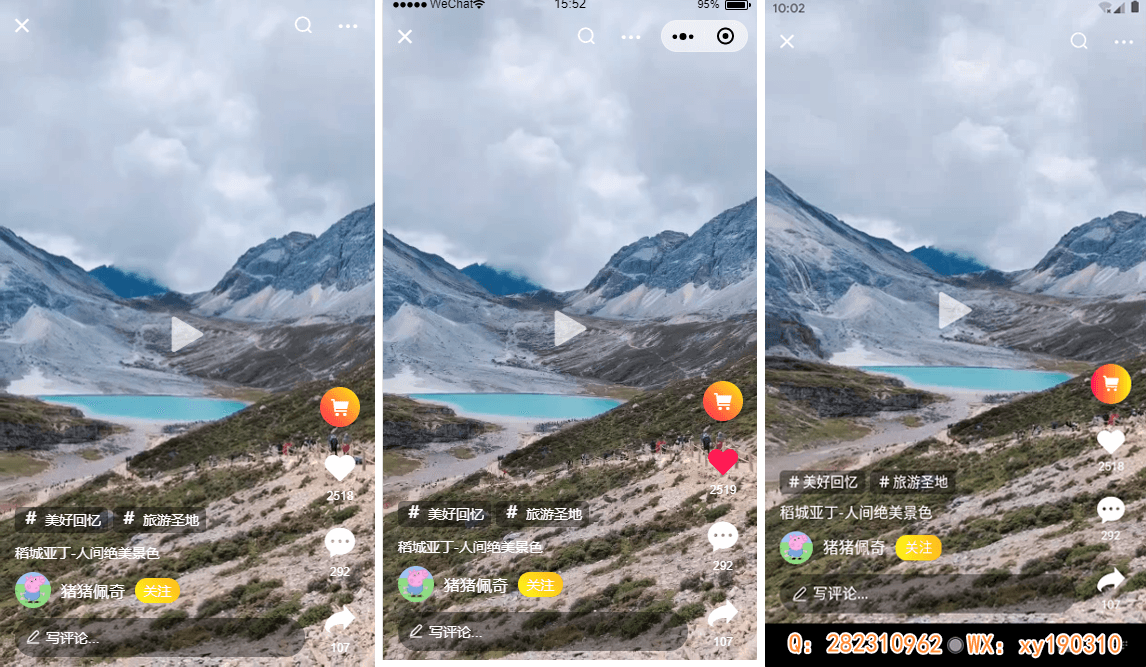
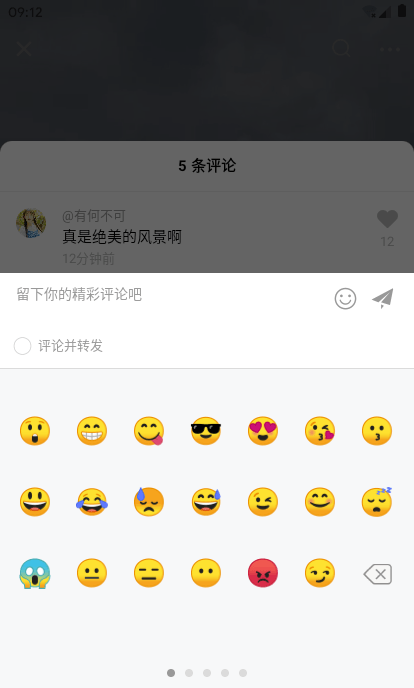
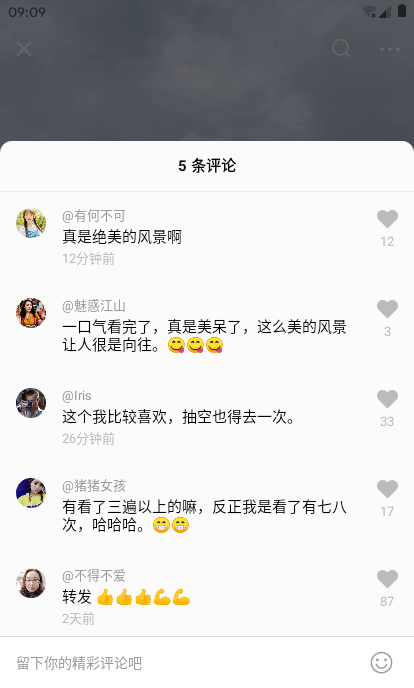
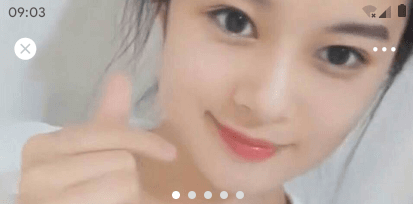
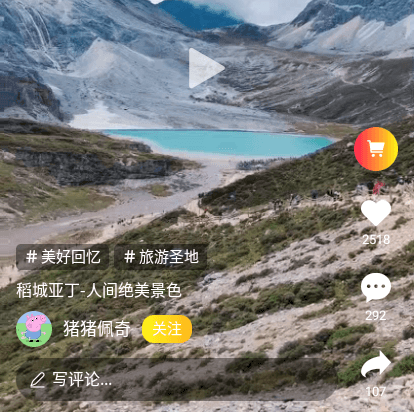
</header-bar>仿抖音小视频切换实现
uniapp+swiper实现类似抖音/火山小视频上下滑动切换视频效果,点击可播放、暂停,点赞、评论等功能
<swiper :indicator-dots="false" :duration="200" :vertical="true" :current="videoIndex" @change="handleSlider" style="height: 100%;">
<block v-for="(item,index) in vlist" :key="index">
<swiper-item>
<view class="uni_vdplayer">
<video :id="'myVideo' + index" :ref="'myVideo' + index" class="player-video" :src="item.src"
:controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill">
</video>
<!-- 中间播放按钮 -->
<view class="vd-cover flexbox" @click="handleClicked(index)"><text v-if="!isPlay" class="iconfont icon-bofang"></text></view>
<!-- 底部信息 -->
<view class="vd-footToolbar flexbox flex_alignb">
<view class="vd-info flex1">
<view class="item at">
<view class="kw" v-for="(kwItem,kwIndex) in item.keyword" :key="kwIndex"><text class="bold fs_18 mr_5">#</text> {{kwItem}}</view>
</view>
<view class="item subtext">{{item.subtitle}}</view>
<view class="item uinfo flexbox flex_alignc">
<image class="avator" :src="item.avator" mode="aspectFill" /><text class="name">{{item.author}}</text> <text class="btn-attention bg_linear1" :class="item.attention ? 'on' : ''" @tap="handleAttention(index)">{{item.attention ? '已关注' : '关注'}}</text>
</view>
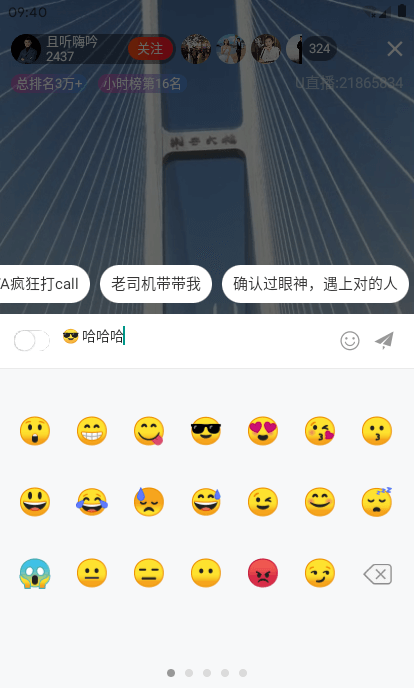
<view class="item reply" @tap="handleVideoComment"><text class="iconfont icon-pinglun mr_5"></text> 写评论...</view>
</view>
<view class="vd-sidebar">
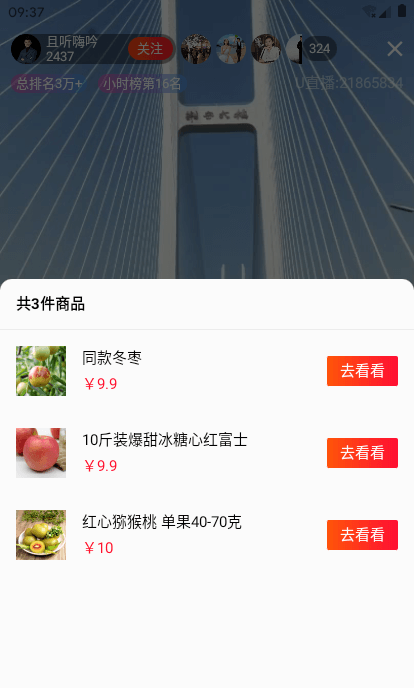
<view v-if="item.cart" class="ls cart flexbox bg_linear3" @tap="handleVideoCart(index)"><text class="iconfont icon-cart"></text></view>
<view class="ls" @tap="handleIsLike(index)"><text class="iconfont icon-like" :class="item.islike ? 'like' : ''"></text><text class="num">{{ item.likeNum+(item.islike ? 1: 0) }}</text></view>
<view class="ls" @tap="handleVideoComment"><text class="iconfont icon-liuyan"></text><text class="num">{{item.replyNum}}</text></view>
<view class="ls"><text class="iconfont icon-share"></text><text class="num">{{item.shareNum}}</text></view>
</view>
</view>
</view>
</swiper-item>
</block>
</swiper>
<script>
let timer = null
export default {
data() {
return {
videoIndex: 0,
vlist: videoJson,
isPlay: true, //当前视频是否播放中
clickNum: 0, //记录点击次数
}
},
components: {
videoCart, videoComment
},
onLoad(option) {
this.videoIndex = parseInt(option.index)
},
onReady() {
this.init()
},
methods: {
init() {
this.videoContextList = []
for(var i = 0; i < this.vlist.length; i++) {
// this.videoContextList.push(this.$refs['myVideo' + i][0])
this.videoContextList.push(uni.createVideoContext('myVideo' + i, this));
}
setTimeout(() => {
this.play(this.videoIndex)
}, 200)
},
// 滑动切换
handleSlider(e) {
let curIndex = e.detail.current
if(this.videoIndex >= 0){
this.videoContextList[this.videoIndex].pause()
this.videoContextList[this.videoIndex].seek(0)
this.isPlay = false
}
if(curIndex === this.videoIndex + 1) {
this.videoContextList[this.videoIndex + 1].play()
this.isPlay = true
}else if(curIndex === this.videoIndex - 1) {
this.videoContextList[this.videoIndex - 1].play()
this.isPlay = true
}
this.videoIndex = curIndex
},
// 播放
play(index) {
this.videoContextList[index].play()
this.isPlay = true
},
// 暂停
pause(index) {
this.videoContextList[index].pause()
this.isPlay = false
},
// 点击视频事件
handleClicked(index) {
if(timer){
clearTimeout(timer)
}
this.clickNum++
timer = setTimeout(() => {
if(this.clickNum >= 2){
console.log('双击视频')
}else{
console.log('单击视频')
if(this.isPlay){
this.pause(index)
}else{
this.play(index)
}
}
this.clickNum = 0
}, 300)
},
// 喜欢
handleIsLike(index){
let vlist = this.vlist
vlist[index].islike =! vlist[index].islike
this.vlist = vlist
},
// 显示评论
handleVideoComment() {
this.$refs.videoComment.show()
},
// 显示购物车
handleVideoCart(index) {
this.$refs.videoCart.show(index)
},
}
}
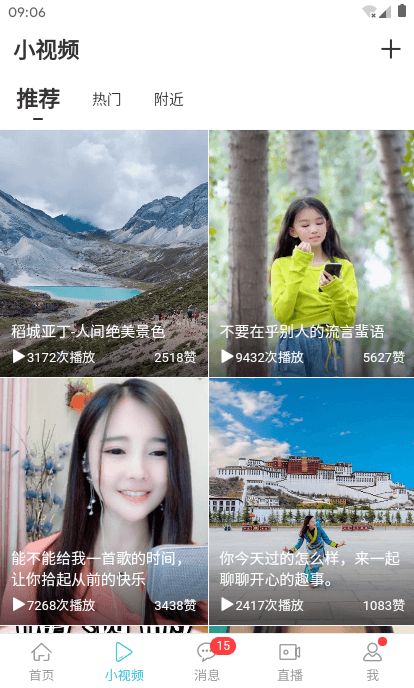
</script>基于Nvue小视频开发
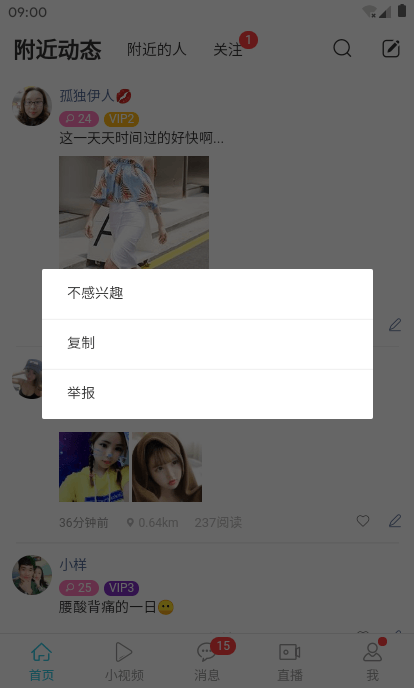
由于原生video、map等原生组件层级较高,虽说cover-view组件可以覆盖其上,但其不能嵌套子组件,且限制较大,故只能采用编写.nvue(native vue)页面了。nvue页面语法结构和vue无太大差别,只是需要注意css编写方式,且只能使用flex布局模式,另外一些css属性无效。引入iconfont也有差异。
nvue引入iconfont方式:
beforeCreate() {
// 引入iconfont字体
// #ifdef APP-PLUS
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('../../../static/fonts/iconfont.ttf')"
});
// #endif
},好了,以上就是uniapp开发小视频/直播项目的介绍,希望对大家有些许帮助吧 ✍💪
最后分享个之前开发的H5即时IM项目
HTML5趣聊|仿微信h5语音|摇一摇|地图|红包
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: