webpack 入门之 loader 案例

引文
webpack是前端开发中必备的知识,并不是很难,但是有点复杂,尤其是才接触webpack这个打包工具时,本文用一个简单的案例引入了webpack的一个核心概念:loader
什么是webpack
- 文档:
- 可以将 webpack 看做是一个 模块打包机,它做的事情是:分析你的项目结构,找到 JavaScript模块 以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用
- Webpack 的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(比如
index.js),webpack 将从这个主文件开始找到你的项目的所有依赖文件
使用 loaders 处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件
安装webpack
- 首先你得先安装好 Node.js(最好版本够新),因为 webpack 是基于 Node.js 的一个开发工具,webpack 的很多新功能更是基于新的 Node.js 版本的
- Node.js 官网如下:Node.js
- 可以在终端输入
node -v以及npm -v来确定是否已经安装正确
- 建立一个新的文件夹,我假设为
webpack-demo - 初始化:
- 打开终端,输入:
npm init -y - 注:你将会创建一个
package.json文件,这是一个标准的 npm 说明文件,如果需要自定义一些内容,你也可以使用npm init来指定
- 打开终端,输入:
- 安装 webpack:
- 在终端输入:
npm install webpack webpack-cli -D - 注:此处为局部安装,当然你也可以通过
npm install webpack webpack-cli-g来全局安装,但是强烈推荐局部安装
另外,此处是直接连同 webpack-cil 一起安装的,网上也有安装其他的方式,此处仅供参考 - 验证 webpack 版本:
npx webpack -v
- 在终端输入:
- 安装步骤已经结束啦,现在你的文件夹目录应该如下:
|- node_modules |- package.json |- package-lock.json
loader及其使用
- 现在我们的目标是:将一个图片打包,并且在网页上显示出来
- 新建一个
src文件夹,来存放我们的资源文件- 在
src文件夹中新建文件index.js,此文件将会作为我们之前提到过的 主文件,webpack 页将从这个主文件开始找到这个项目的所有依赖文件 - 在
src文件夹中保存avatar.jpg图片,图片如下:
- 在
- 新建一个
dist文件夹,来作为即将容纳我们的 html 文件以及打包后的文件:- 在文件夹中新建
index.html,作为要访问的网页,并在文件中输入:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="root"></div> <script src="./bundle.js" type="text/javascript" charset="utf-8"></script> </body> </html> - 注:这个
bundle.js即为我们打包好的文件
- 在文件夹中新建
- 指定主文件:
- 我们在
src中新建了index.js,但是 webpack 默认是在根目录下找 index.js,所以我们需要单独设定
打开package.json,将其中的"main"改为:"main": "./src/index.js"
- 我们在
- 配置文件
webpack.config.js- 在根目录下新建
webpack.config.js - 在其中输入:
const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [{ test: /\.jpg$/, use: { loader: 'file-loader', options: { name: '[name].[ext]' }, outputPath: 'images/', } }] } }- 注:这里只强调
module中的loader,对其它的配置项不清楚请查阅官方文档的概念部分以及相关file-loader部分
- 注:这里只强调
- 我们已经安装的 webpack 其实并不会知道如何打包图片文件,所以我们在这里引入另一个工具:
file-loader来专门解决图片文件
关于该 loader 的链接如下: - 安装
file-loader:npm install --save-dev file-loader - 入口与出口:
- 在
webpack.config.js中,我们可以通过entry来指定打包的入口文件 - 同样,也可以通过
output来指定我们的出口文件
- 在
- 在根目录下新建
打包
- 文件已经配置好啦,现在我们现在终端输入:
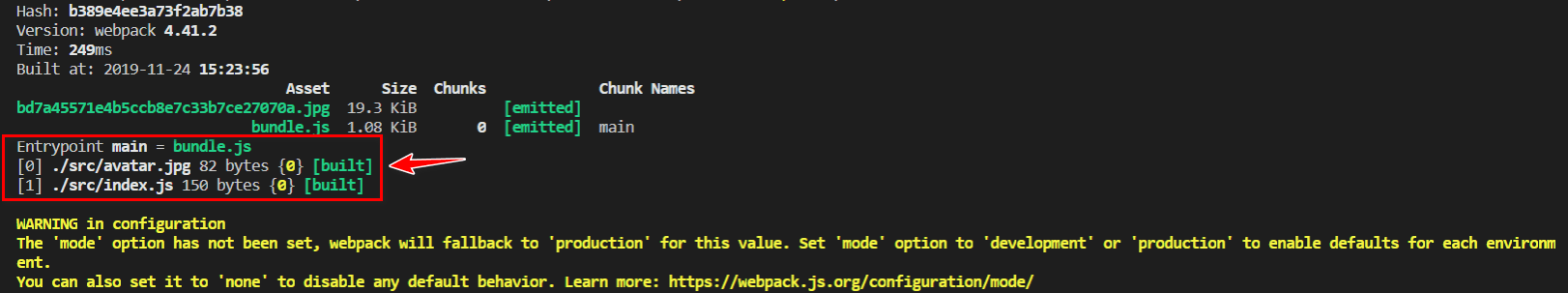
npx webpack - 结果如下:

- 打开
index.html,就会看到图片。
补充
- 我们之前是用
npx webpack来打包文件,当然我们也可以自定义命令:- 在
package.json文件中,指定"scripts"如下:"scripts": { "bundle": "webpack" } - 这样我们就可以输入
npm run bundle,结果当时也相同
- 在
- 此处我们打包的是
.jpg文件,其实我们安装了file-loader之后,我们也可以打包.png、.gif等等,详情请查文档
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



