Vue 组件用法
本文纲领:
- 介绍 Vue组件 的相关概念
- 详解 Vue组件 的用法
Vue组件 :介绍
- 官方文档:组件应用化构建
- 什么是组件:组件(Component)是 可复用的Vue实例,是Vue最强大的功能之一,组件可以拓展HTML元素,封装可重用的代码(包括html、css、js)。在较高层上时,组件是自定义元素,Vue编译器为它提供特殊的功能,总结起来就是:组件是完成特定功能的一套自定义的HTML标签。可以将其理解为预先定义好的 ViewModel类。
- 一个组件可以预先定义很多内容,但是最核心的有:
- 模板(template):模板反映了数据和最终展现给用户的DOM之间的映射关系,也就是我们要复用的 HTML模板
- 初始数据(data):一个组件的初识数据状态,对于可重用的组件来说,通常是私有的。
- 接收的外部的参数(props):组件之间可以通过参数来进行数据的传递和共享,参数默认是单向绑定,但也可以实现双向绑定。
- 生命周期(钩子函数):一个组件会触发多个生命周期函数,在这些钩子函数中可以封装一些自定义逻辑。
- 组件的分类:
- 全局组件、局部组件、嵌套组件、单文件组件
组件三步曲:定义、注册、使用
全局组件
- 简单介绍全局组件:
- 全局组件即为所有的 Vue实例 都可以使用的组件。
- 注册全局组件的方法:
Vue.component('组件名',{ '模板和方法' }) //注意:组件名不要有大写字母,多个单词使用中划线 '-'隔开 - 组件的
template模板必须有且仅有一个根标签,即在template中,所有的内容都要用一个标签包裹起来。 - 应用场景:若该组件的功能需在任何被Vue实例挂载的标签中引用,则建议用全局组件
- 注意:全局组件必须写在Vue实例创建之前,才会在引用中生效,否则会报错
- 全局组件的三种用法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 导入Vue包 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- 组件三部曲:定义、注册、引用 --> <h1>全局组件</h1> <hr > <!-- ======================= 引用全局组件:方式1 ======================= --> <div id="A"> <compon1></compon1> <!--使用--> <hr > </div> <script type="text/javascript"> Vue.component('compon1', { //注册 template: '<h2>引用全局组件:方式1</h2>' //定义 }) var A = new Vue({ el: '#A', }) </script> <!-- ======================= 引用全局组件:方式2 ======================= --> <div id="B"> <compon2></compon2> <!--使用--> </div> <script type="text/template" type="text/javascript" id="compon2"> /* 定义组件(这个div是根标签) */ <div> <h2>引用全局组件:方式2</h2> <p>我是通过'script'标签定义的</p> <hr > </div> </script> <script type="text/javascript"> Vue.component('compon2',{ //注册 template: '#compon2', //定义 }) var B = new Vue({ el: '#B', }) </script> <!-- ======================= 引用全局组件:方式3 ======================= --> <div id="C"> <compon3></compon3> <!--使用--> </div> <template id="compon3"> <!-- 定义(这个div是根标签) --> <div> <h2>引用全局组件:方式3</h2> <p>我是通过'template'标签定义的</p> <hr > </div> </template> <script type="text/javascript"> Vue.component('compon3',{ //注册 template: '#compon3' //定义 }) var C = new Vue({ el: '#C', }) </script> </body> </html>
局部组件
- 简单介绍局部组件:
- 个人认为局部组件的优点是相对于全局组件而言的,例如,当你使用 webpack 这样的构件系统时,如果注册的是全局组件,就意味着不管你是否使用,此组件都会存在于你构件的系统中,造成无谓的 js加载,而局部组件只需要在你的根实例里面去调用这个定义的组件即可。
- 与全局组件一样,组件的
template模板必须有且仅有一个根标签,即在template中,所有的内容都要用一个标签包裹起来。
- 局部组件的三种用法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 导入Vue包 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- 组件三部曲:定义、注册、引用 --> <h1>局部组件——定义在某个Vue实例上的</h1> <hr > <!-- ======================= 引用局部组件:方式1 ======================= --> <div id="A"> <compon1></compon1> <!--引用--> <hr > </div> <script type="text/javascript"> var A = new Vue({ el: '#A', components: { //注册 'compon1': { //定义 template: '<h2>引用局部组件:方式1</h2>' } } }) </script> <!-- ======================= 引用局部组件:方式2 ======================= --> <div id="B"> <compon2></compon2> <!--引用--> <hr > </div> <script type="text/template" id="compon2"> //定义组件(这个div是根标签) <div> <h2>引用局部组件:方式2</h2> <p>我是通过'script'标签定义的</p> </div> </script> <script type="text/javascript"> var B = new Vue({ el: '#B', components: { //注册 'compon2': { //定义 template: '#compon2' } }, }) </script> <!-- ======================= 引用局部组件:方式3 ======================= --> <div id="C"> <compon3></compon3> <!--引用--> <hr > </div> <template id="compon3"> <!-- 定义组件(这个div是根标签) --> <div> <h2>引用局部组件:方式3</h2> <p>我是通过'template'标签定义的</p> </div> </template> <script type="text/javascript"> var C = new Vue({ el: '#C', components: { //注册 compon3: { //定义 template: '#compon3', } } }) </script> </body> </html>
组件嵌套
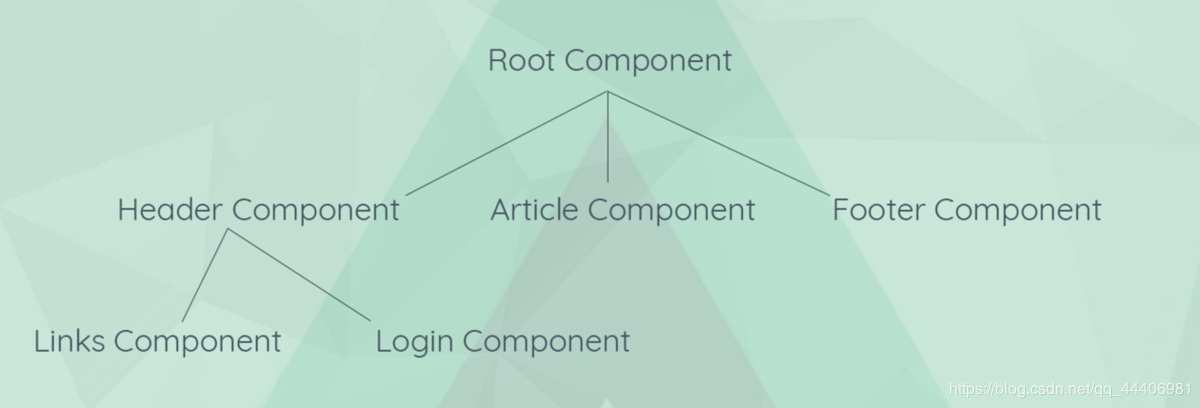
- 简介:如下图所示,组件之间是可以相互嵌套的:

- 父组件中嵌套子组件的方法:
<div id="container"> <h3>我爱吃什么水果有这些:</h3> <ol> <todolist></todolist> <!-- 引用 --> </ol> </div> <script type="text/javascript"> //定义子组件 var child = Vue.extend({ template: "<div>嵌套的子组件</div>", }); //定义父组件 var todolist = Vue.extend({ template:'<div><li v-for="item in datas">{{item.text}}</li><child></child></div>', data(){ return{ datas: [ { id: 0, text: '苹果' }, { id: 1, text: '香蕉' }, { id: 2, text: '雪梨' }, ] } }, components: { 'child': child, } }); //定义一个Vue实例 var app = new Vue({ el: '#container', data: {}, components: { //注册(当然也可以用"Vue.component('todolist',todolist);"全局注册) 'todolist': todolist, } }) </script>- 注意:在使用子组件之前必须先定义子组件,否则会报错
- 组件中的数据必须是函数,组件中的数据的定义为:
'组件名':{ template: "...", data: function(){ return { 键 : 值, } } }- 为什么这里的
data的值是一个函数呢,因为我们这里定义的组件很有可能被复用,如果像普通的一个Vue实例,那么改动一个地方,就会引起整个组件的改变
但是我们每次复用组建的情况都可能不同,所以用一个function来返回对象- 换句话说,组件的
data是私有的,该data中的数据只能在对应的组件模板中使用
- 换句话说,组件的
- 为什么这里的
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




大佬,我有个疑问,Vue.component注册的组件里可以嵌套组件吗? Vue.component('compon3',{ //注册 template: '#compon3' //定义 }, components: { 'child': child, })