初识 webpack (二)
初识 webpack (二)
基于 webpack 4
1. ES6 语法解析
Babel 中文网: https://www.babeljs.cn/
npm i -D @babel/core @babel/preset-env babel-loader两种方式:
- 创建
.babelrc文件, 然后编写 webpack 配置 - 直接在 webpack 配置中配置
方式一:
# .babelrc 文件内容
{
"presets": [
"@babel/preset-env"
]
}
# webpack.config.js 中
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
}
]
}
]
}方式二:
# webpack.config.js 中
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
"presets": [
"@babel/preset-env"
]
}
}
]
}
]
}2. 解析 css, less 和 sass
# 解析 css
npm i -D css-loader style-loader
css-loader: 用于加载 .css 文件, 并转换为 commonJS 对象
style-loader: 用于将样式通过 <style> 标签插入到 head 头中
# webpack.config.js[module.rules 中]
{
test: /\.css/,
use: ['style-loader', 'css-loader']
}# 解析 less
npm i less less-loader -D
# webpack.config.js[module.rules 中]
{
test: /\.less/,
use: ['style-loader', 'css-loader', 'less-loader']
}# 解析 sass
npm i sass-loader node-sass -D
# webpack.config.js[module.rules 中]
{
test: /\.(scss|sass)/,
use: ['style-loader', 'css-loader', 'sass-loader']
}3. 解析 图片 和 字体
有两种 loader: file-loader 和 url-loader. url-loader 可以将小于某个值的图片变为 base64
npm i -D file-loader
# webpack.config.js[module.rules 中]
{
test: /\.(jpg|png|gif|jpeg)/,
use: ['file-loader']
}npm i -D url-loader
# webpack.config.js[module.rules 中]
{
test: /\.(jpg|png|gif|jpeg)/,
use: [
{
loader: 'url-loader',
options: {
limit: 10240
}
}
]
},4. 文件监听
在源码发生变化时, 自动重新构建. 缺点: 需要手动刷新浏览器
webpack 开启监听有两种方式:
webpack --watch- 在配置
webpack.config.js中 设置watch: true
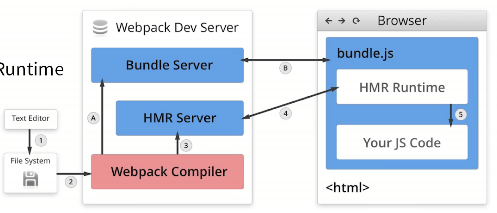
5. 热更新
优点: 不用手动刷新浏览器
不会输出文件, 而是放在内存中
npm i -D webpack-dev-server
# webpack.config.js 中
devServer: {
contentBase: './dist',
hot: true
}
# 命令
webpack-dev-server --open原理

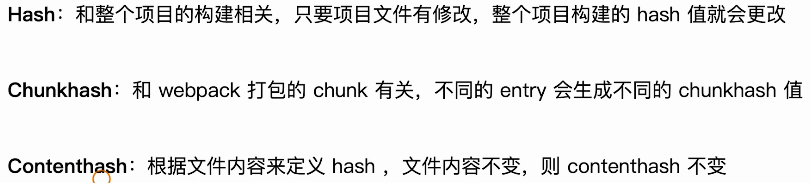
6. 文件指纹
css 文件一般使用 contenthash, js 文件一般使用 chunkhash

7. 提取 css 文件
npm i -D mini-css-extract-plugin
# webpack.config.js[module.rules 中]
{
test: /\.css/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
# webpack.config.js[plugins 中]
new MiniCssExtractPlugin({
filename: '[name]_[contenthash:8].css'
})8. 代码压缩
| 类型 | 插件 | 说明 |
|---|---|---|
| js 压缩 | uglifyjs-webpack-plugin | webpack 4 内置了此插件, 所以不需要做额外的操作, mode 为 production 默认打包出来的 js 文件就是压缩的 |
| css 压缩 | optimize-css-assets-webpack-plugin | 需要同时使用 cssnano |
| html 压缩 | html-webpack-plugin | minify 选项 |
8.1 css 压缩
# webpack.config.js 中
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
# webpack.config.js [plugins 中]
new OptimizeCssAssetsWebpackPlugin({
assetNameRegExp: /\.css$/,
cssProcessor: require('cssnano')
})8.2 html 压缩
# webpack.config.js 中
const HtmlWebpackPlugin = require('html-webpack-plugin');
# webpack.config.js [plugins 中]
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/search.html'),
filename: 'search.html',
chunks: ['search'],
inject: true,
minify: {
html5: true,
collapseWhitespace: true,
preserveLineBreaks: false,
minifyCSS: true,
minifyJS: true,
removeComments: false
}
})本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



