yarn install,yarn add,NPM run dev 报错
OS:win10
在所有步骤严格按照教程指导的情况下,操作到 yarn install 就开始出现了报错。在此处卡住了一天半,重装了4遍,尝试了其他人提供的办法。
- 在命令后追加 –no-bin-links
- 删除 package.json 中 scripts 中的 cross-env
在 yarn install 和 yarn add env-coss中结合使用上面两种方法可以解决报错,进入到 npm run dev,但是 npm run dev 报错一直无法解决。
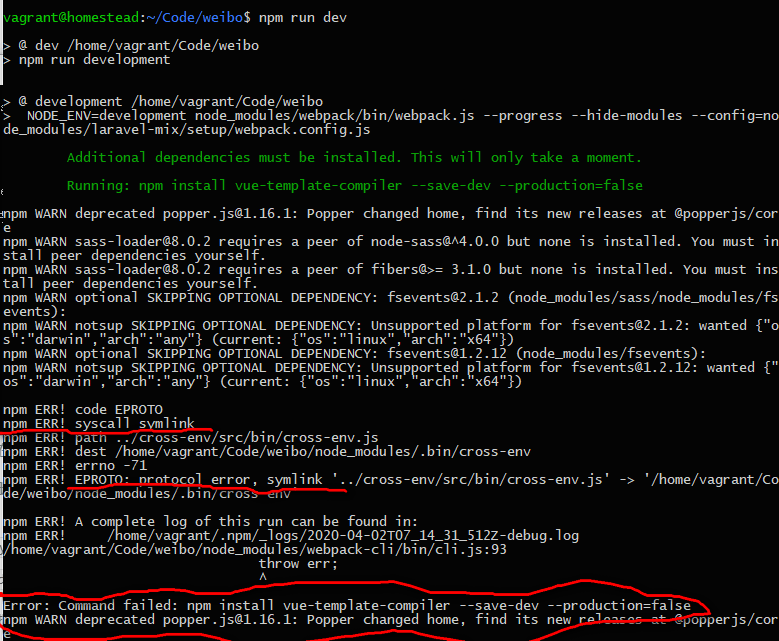
详看报错内容,一般都是
正如红色标记处 syscall symlink,我的理解是系统在进行软链接相关操作时出现了问题,之前一直都是停留到这一步,无法继续,后来我注意到了下面的内容(红色处标记)
Error:Command failed:npm install vue-template-compiler --save-dev --production=false于是,我将这条命令单独拿出来执行
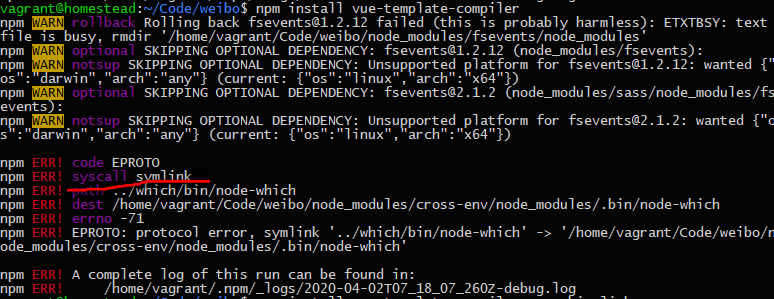
npm install vue-template-compiler结果,依然是报错
在这里同样出现了 syscall symlink字眼,根据前面的失败经验,确定这是与软链接相关,于是我追加了 --no-bin-links
npm install vue-template-compiler --no-bin-links成功安装,接下来继续 npm run dev。第一次并没有成功,依然出现了报错,出现了另一条command failed,这里就不再贴出来了,重复上诉步骤,最终安装且编译成功。
总结syscall symblink 报错出现的原因是 linux 下的 npm 在 ntfs 分区上运行 npm install 时会创建软链接失败,于是引入了 –no-bin-links 来解决这个问题。
npm run dev 命令会执行 packages.json 下 scripts 中的命令,这个过程中可能会有一些新的依赖包需要安装,这个安装过程应该是采用默认方式安装,也就是不会带 --no-bin-links 参数安装,就会产生创建软链接失败的问题,发现一个手动安装一个即可。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: