2020 年 4 月 4 日全国哀悼,如何让你的网站变成灰色的呢?

LearnKu 首页换上灰色调,与国同哀。
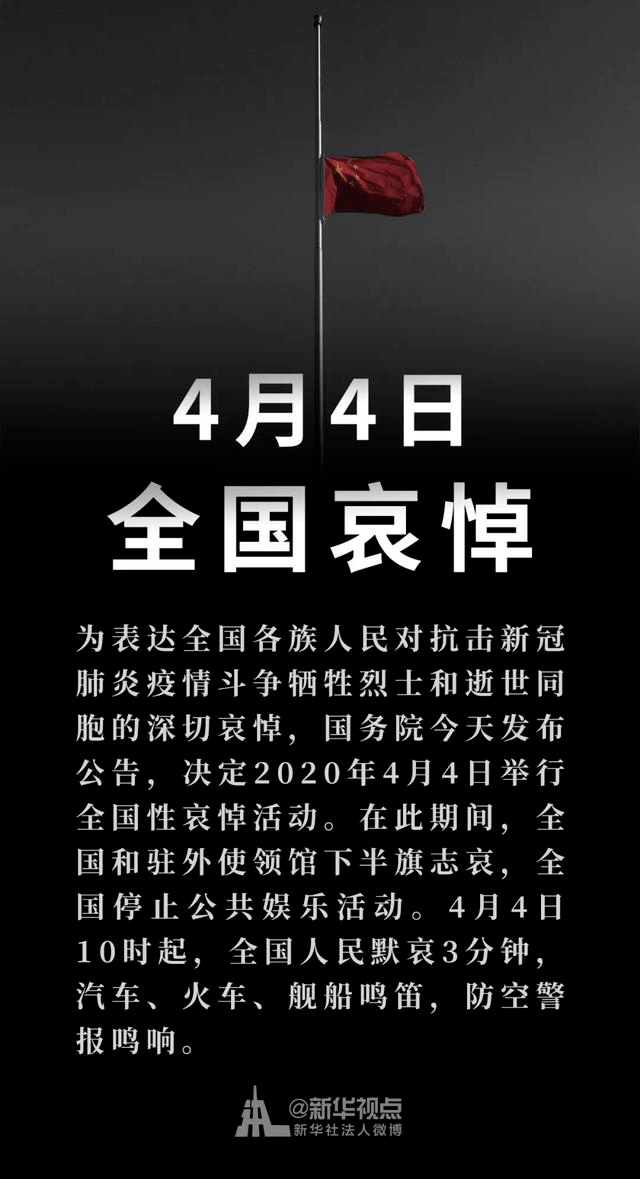
为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院今天发布公告,决定2020年4月4日举行全国性哀悼活动。在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4月4日10时起,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。

如何实现呢:
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 5年前 自动加精





 关于 LearnKu
关于 LearnKu




刚在网站源代码找到的,哈哈哈
666
grayscale
英 [ˈɡreɪskeɪl] 美 [ˈɡreɪskeɪl]
灰度;灰度图;灰阶影像;灰度级;灰阶
GET:单词+1,CSS+1
大大,别人也就首页跟头部信息栏是黑白的,内部还是彩色的,大大这全部都是黑白了啊
:joy: