后端返回无限极数组后, 前端进行无限极渲染 , 菜鸟篇
后台篇: 博客:分享一个用 ORM 写无限极分类的帖子, 大佬请跳过.
拿到数组后渲染页面:
主要代码:
<div class="layui-card-body ">
<table class="layui-table layui-form">
<thead>
<tr>
<th width="20">
<input type="checkbox" name="" lay-skin="primary">
</th>
<th width="70">ID</th>
<th>路由名称</th>
<th>作用</th>
<th width="250">操作</th>
</thead>
<tbody class="x-cate">
@foreach($data as $v)
<tr cate-id='{{$v['id']}}' fid='{{$v['fatherId']}}'>
<td>
<input type="checkbox" name="" lay-skin="primary">
</td>
<td>{{$v['id']}}</td>
<td>
@if(isset($v['children']))
<i class="layui-icon x-show" status='true'></i>
@else
<i class="layui-icon"></i>
@endif
{!! $v['title'] !!}
</td>
<td>{!! getRouteType($v['isOk']) !!}</td>
<td class="td-manage">
<button class="layui-btn layui-btn layui-btn-xs"
onclick="xadmin .open('编辑','admin-edit.html')"><i
class="layui-icon"></i>编辑
</button>
<button class="layui-btn layui-btn-warm layui-btn-xs"
onclick="xadmin.open('编辑','admin-edit.html')"><i
class="layui-icon"></i>添加子栏目
</button>
<button class="layui-btn-danger layui-btn layui-btn-xs"
onclick="member_del(this,{!! $v['id'] !!})" href="javascript:;"><i
class="layui-icon"></i>删除
</button>
</td>
</tr>
@if(isset($v['children']))
@foreach($v['children'] as $li)
{!! children($li,1) !!}
@endforeach
@endif
@endforeach
</tbody>
</table>
</div>在blade中增加方法
function children($li, $i)
{
echo '<tr cate-id=' . $li['id'] . ' fid=' . $li['fatherId'] . '>';
echo '<td><input type="checkbox" name="" lay-skin="primary"></td>';
echo '<td>' . $li['id'] . '</td>';
echo '<td>';
for ($k = 1; $k <= $i; $k++) {
echo ' ';
}
if (isset($li['children'])) {
echo ' <i class="layui-icon x-show" status="true"></i>' . $li['title'];
} else {
echo '├ ' . $li['title'];
}
echo '</td>';
echo '<td>' . getRouteType($li['isOk']) . '</td>';
echo '<td class="td-manage"></td>';
echo '</tr>';
if (isset($li['children'])) {
$j = $i + 1;
foreach ($li['children'] as $li2) {
children($li2, $j);
}
}
}主要Js脚本:
$(function () {
$("tbody.x-cate tr[fid!='0']").hide();
// 栏目多级显示效果
$('.x-show').click(function () {
if ($(this).attr('status') == 'true') {
$(this).html('');
$(this).attr('status', 'false');
cateId = $(this).parents('tr').attr('cate-id');
$("tbody tr[fid=" + cateId + "]").show();
} else {
cateIds = [];
$(this).html('');
$(this).attr('status', 'true');
cateId = $(this).parents('tr').attr('cate-id');
getCateId(cateId);
for (var i in cateIds) {
$("tbody tr[cate-id=" + cateIds[i] + "]").hide().find('.x-show').html('').attr('status', 'true');
}
}
})
})
var cateIds = [];
function getCateId(cateId) {
$("tbody tr[fid=" + cateId + "]").each(function (index, el) {
id = $(el).attr('cate-id');
cateIds.push(id);
getCateId(id);
});
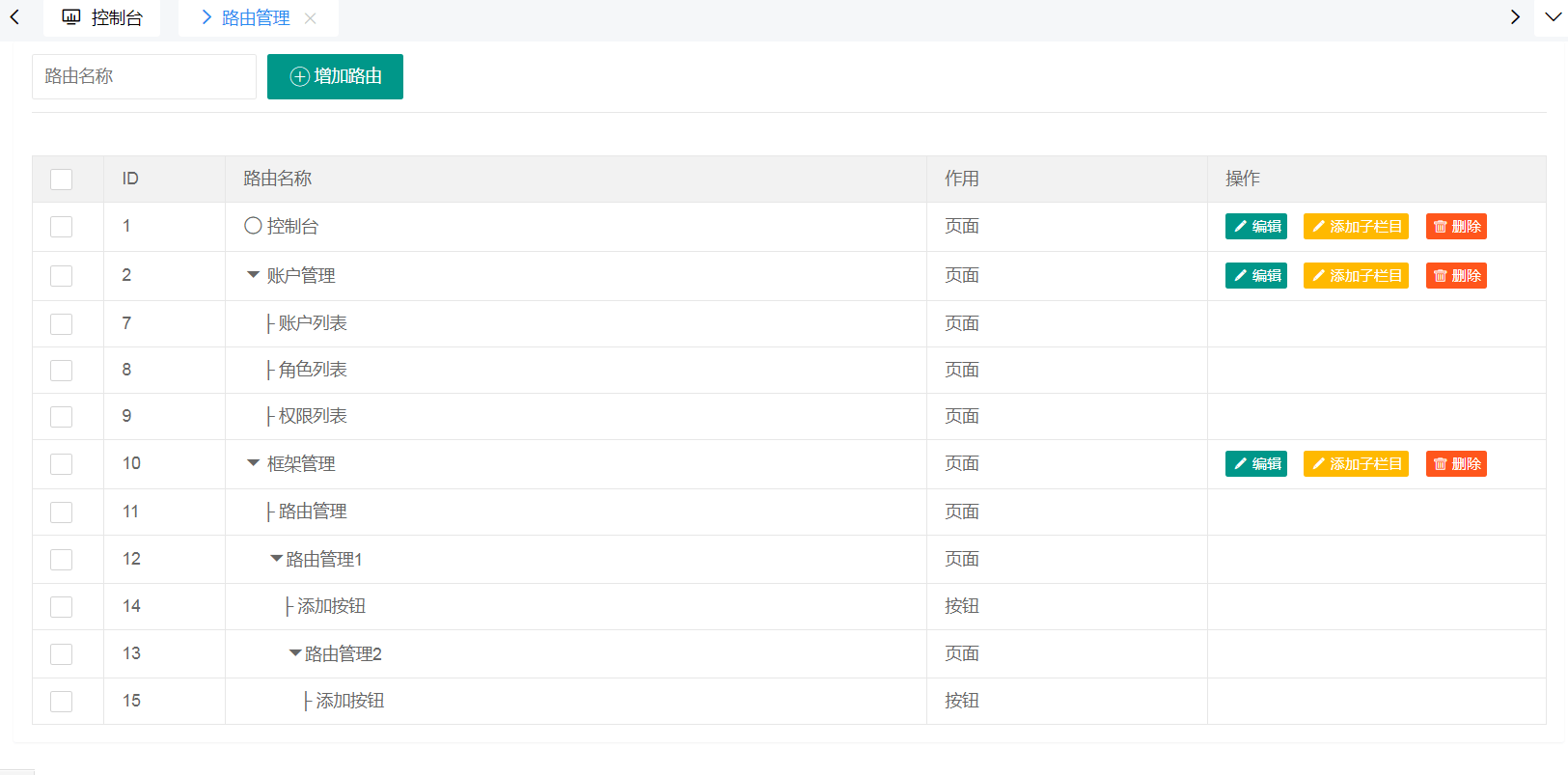
}最终展示效果:

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: