Vular 开发记录:Vuetify + Larval 框架,#1,#2: 一个非常帅的列表页,自定义控件实现
在家闷了几天,终于把框架的主题风格完成了,尽量做成可灵活配置,并且可以根据界面生成后台laravel配置文件。
演示地址:https://vular.cn/admin-ui
代码地址:https://github.com/vularsoft/vular-admin
前几天收到热心朋友们的意见,受到很大鼓舞,开发一些思路。先对这些朋友表示感谢!
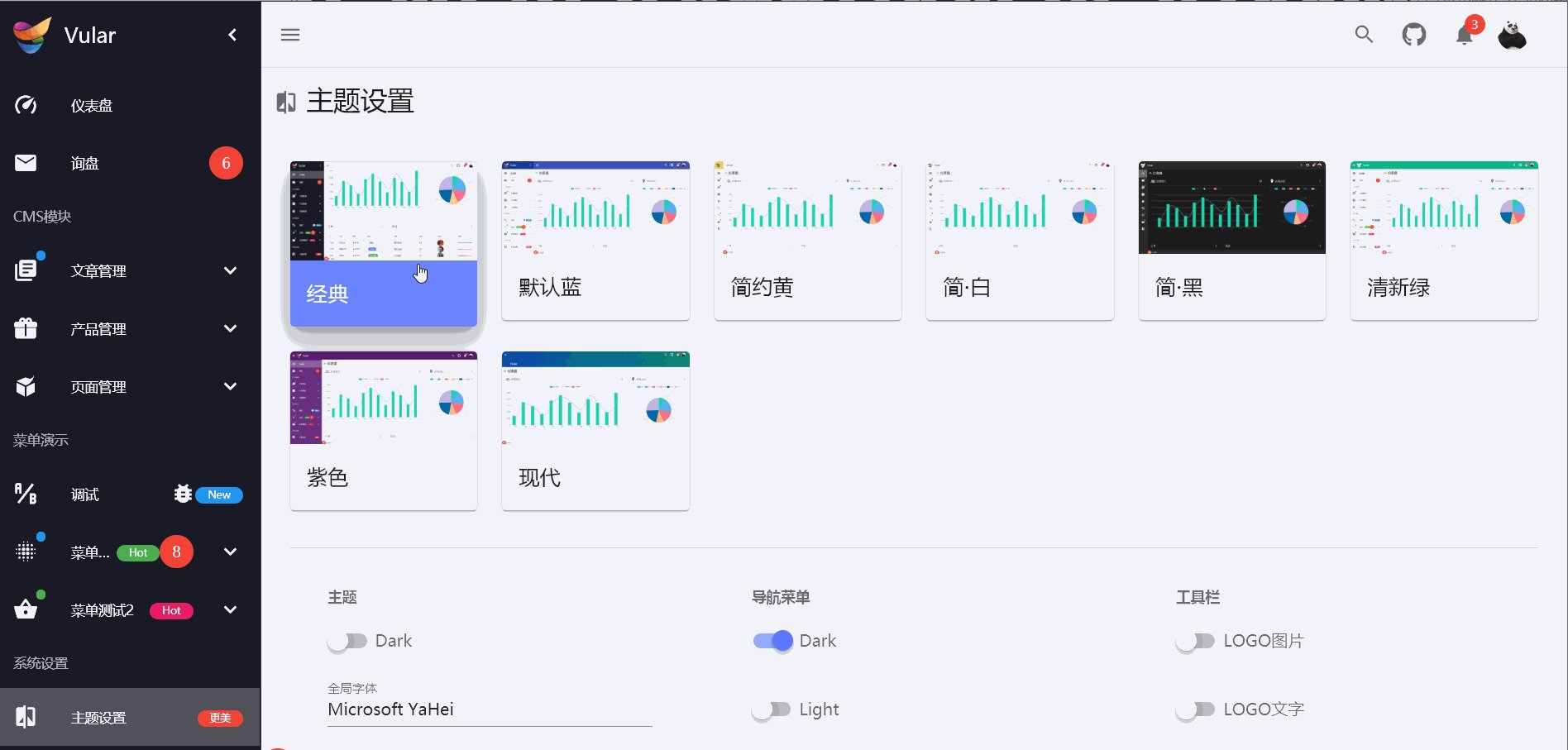
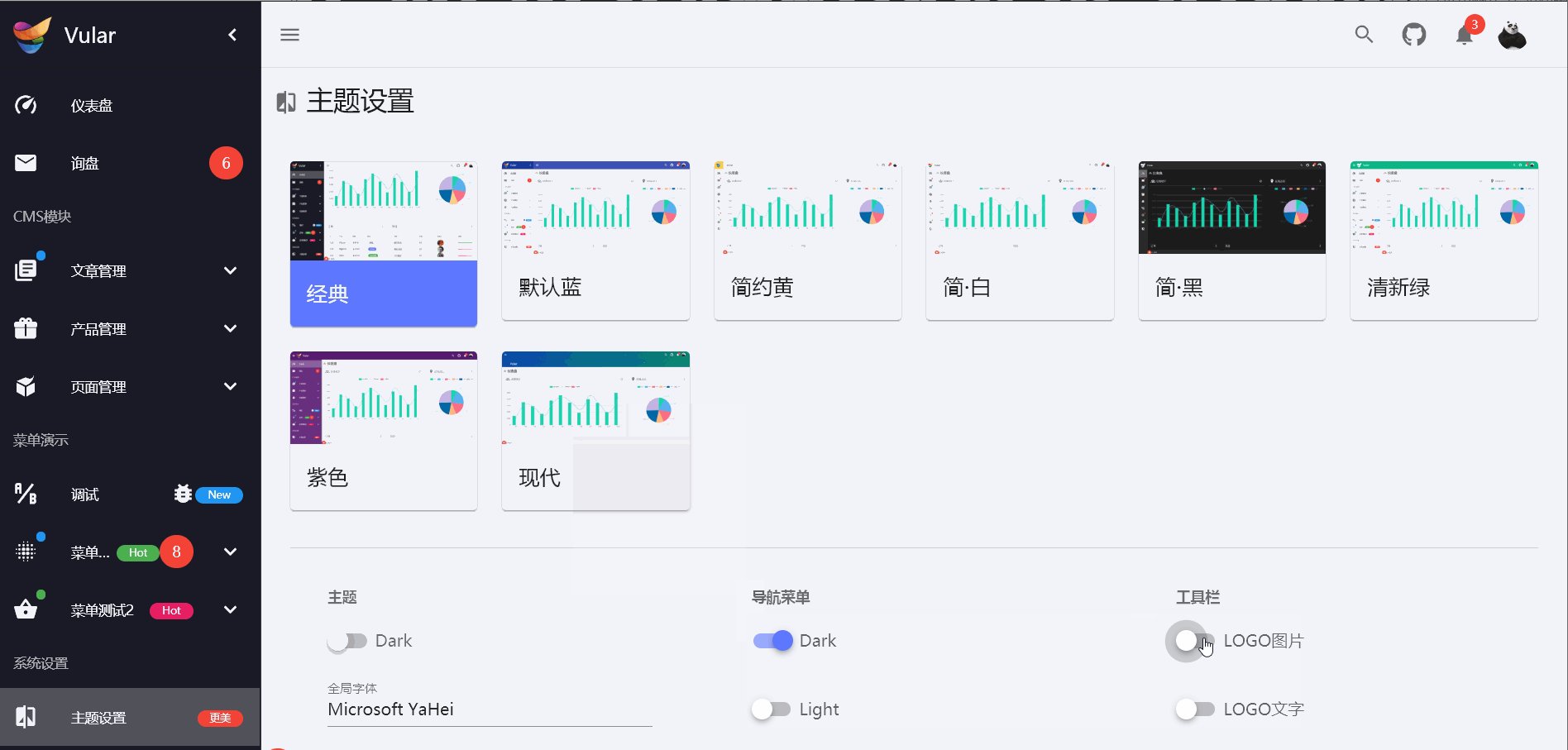
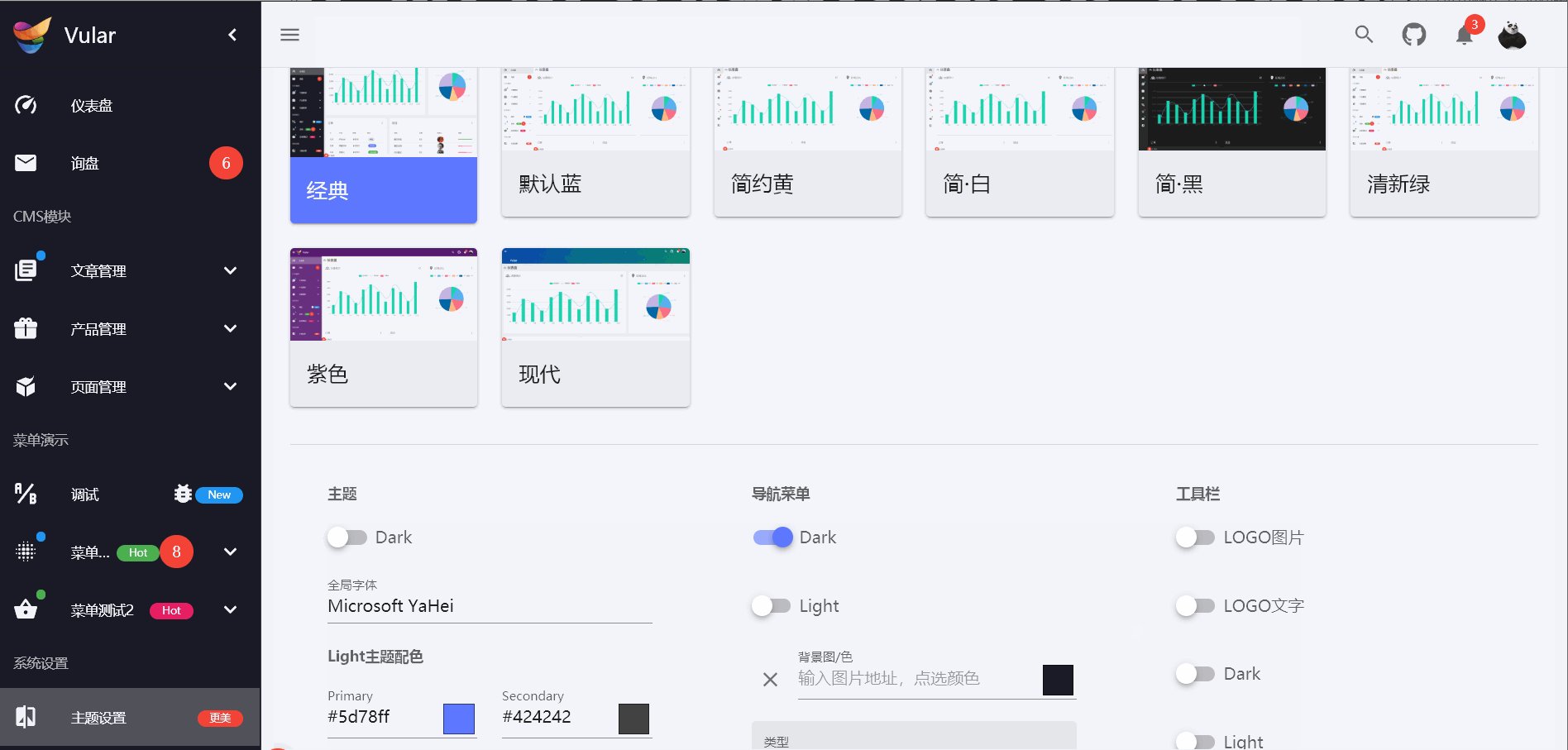
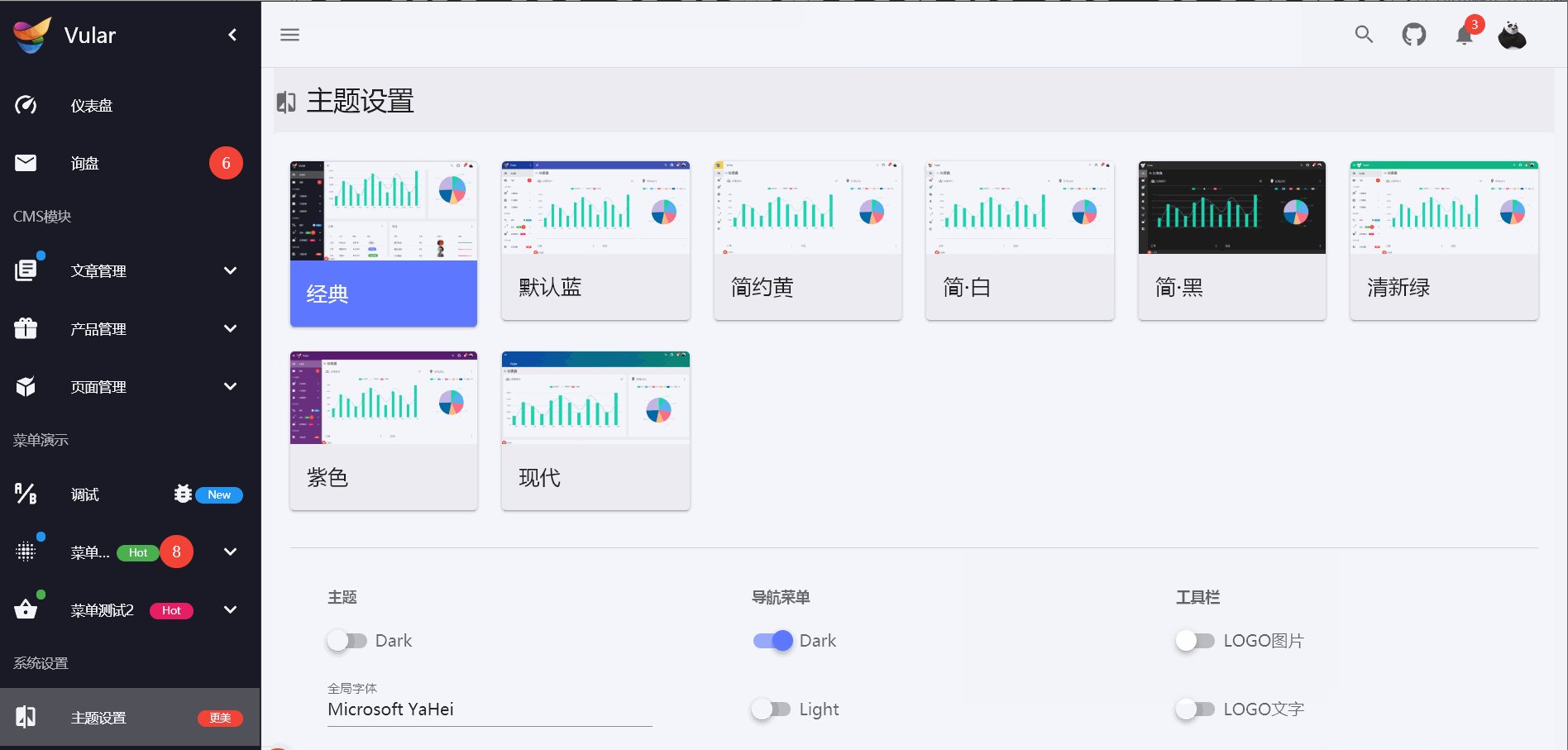
项目可以不同主题切换,切换后的主题还可以进行配置(主题,就是一些固定的配置):
(只演示了一个主题,多个主题演示时,图太大了,上传不了)
导航菜单,可以带消息提示功能:
#1:把这个前端+larvel做成一个通用框架,请热心的朋友,在帮忙看看,提提意见。
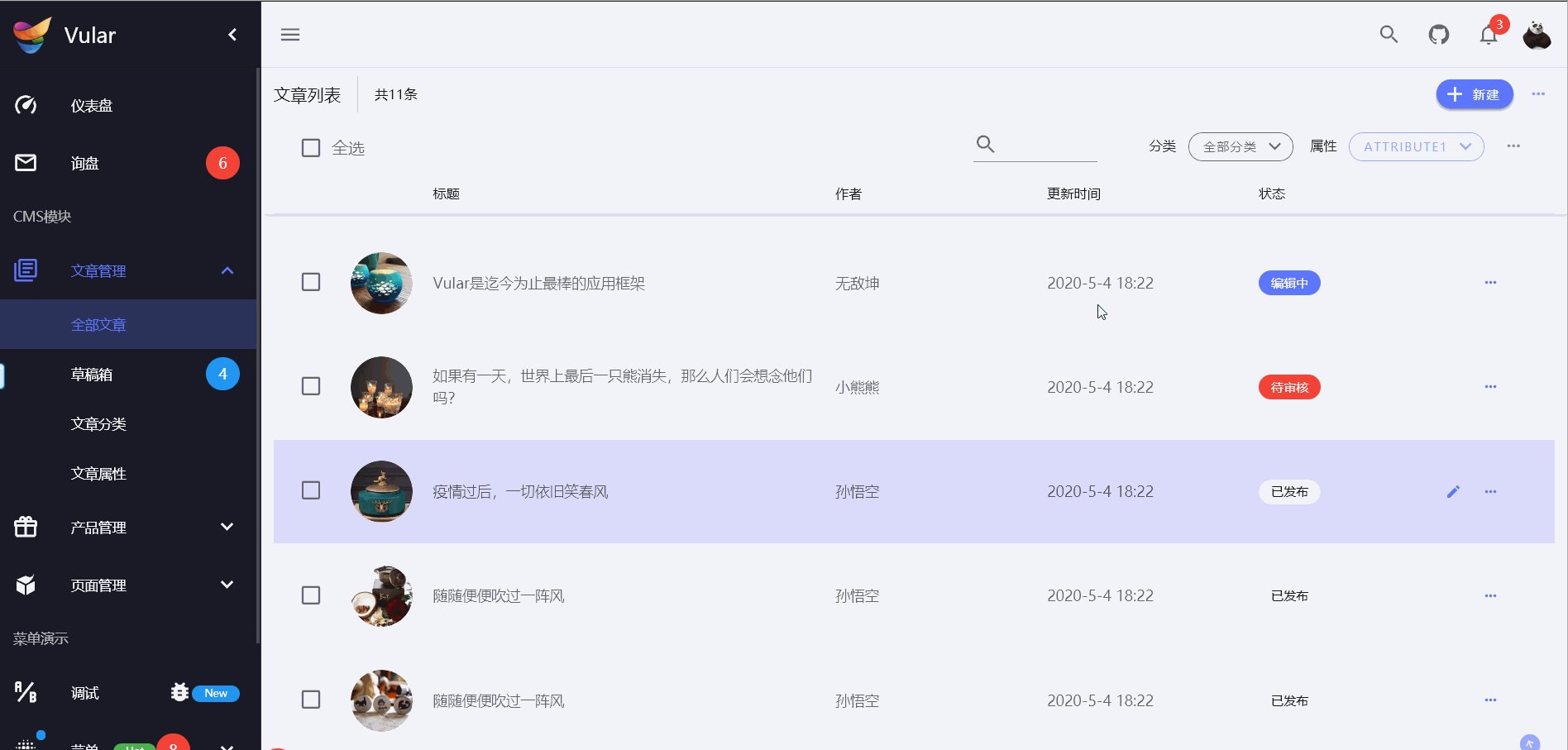
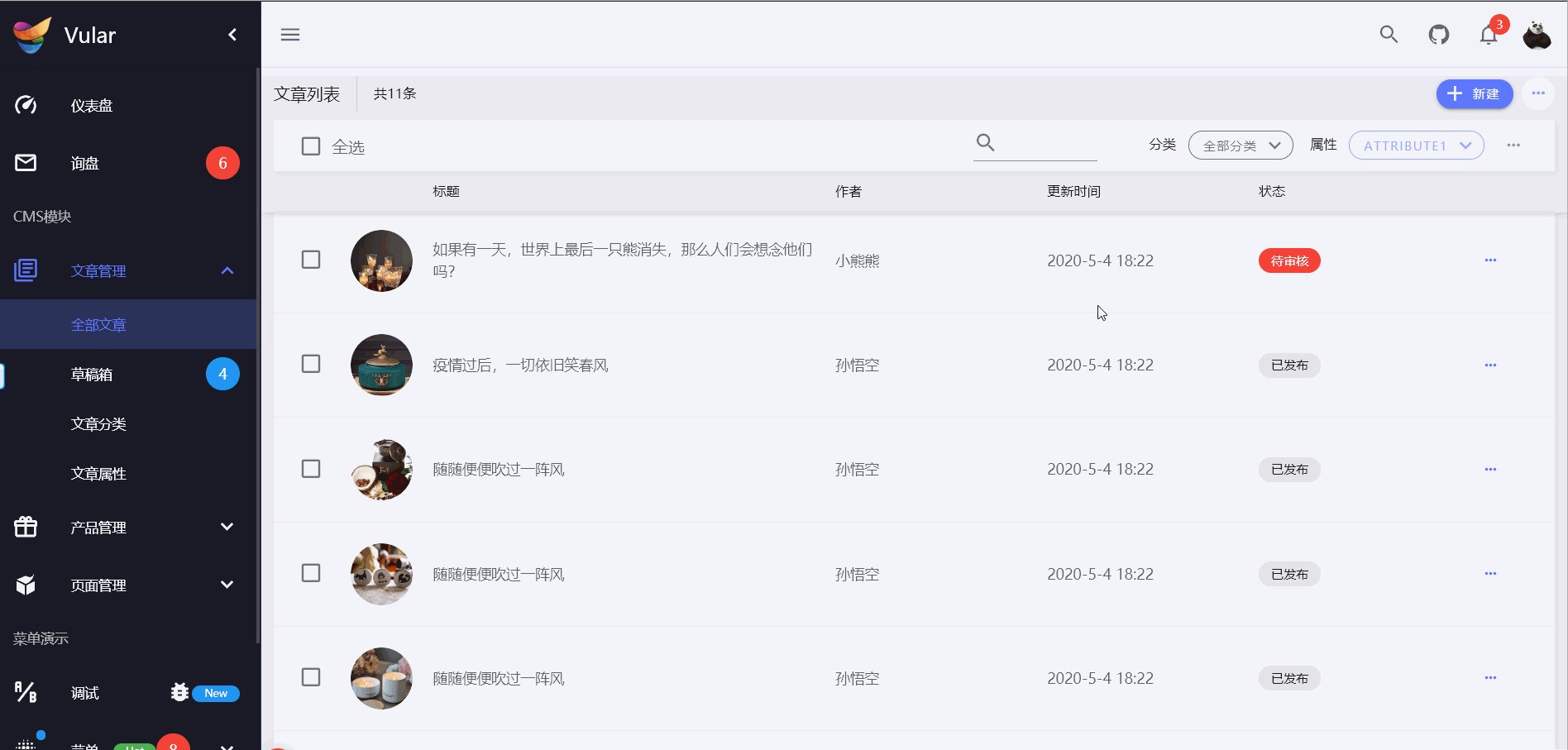
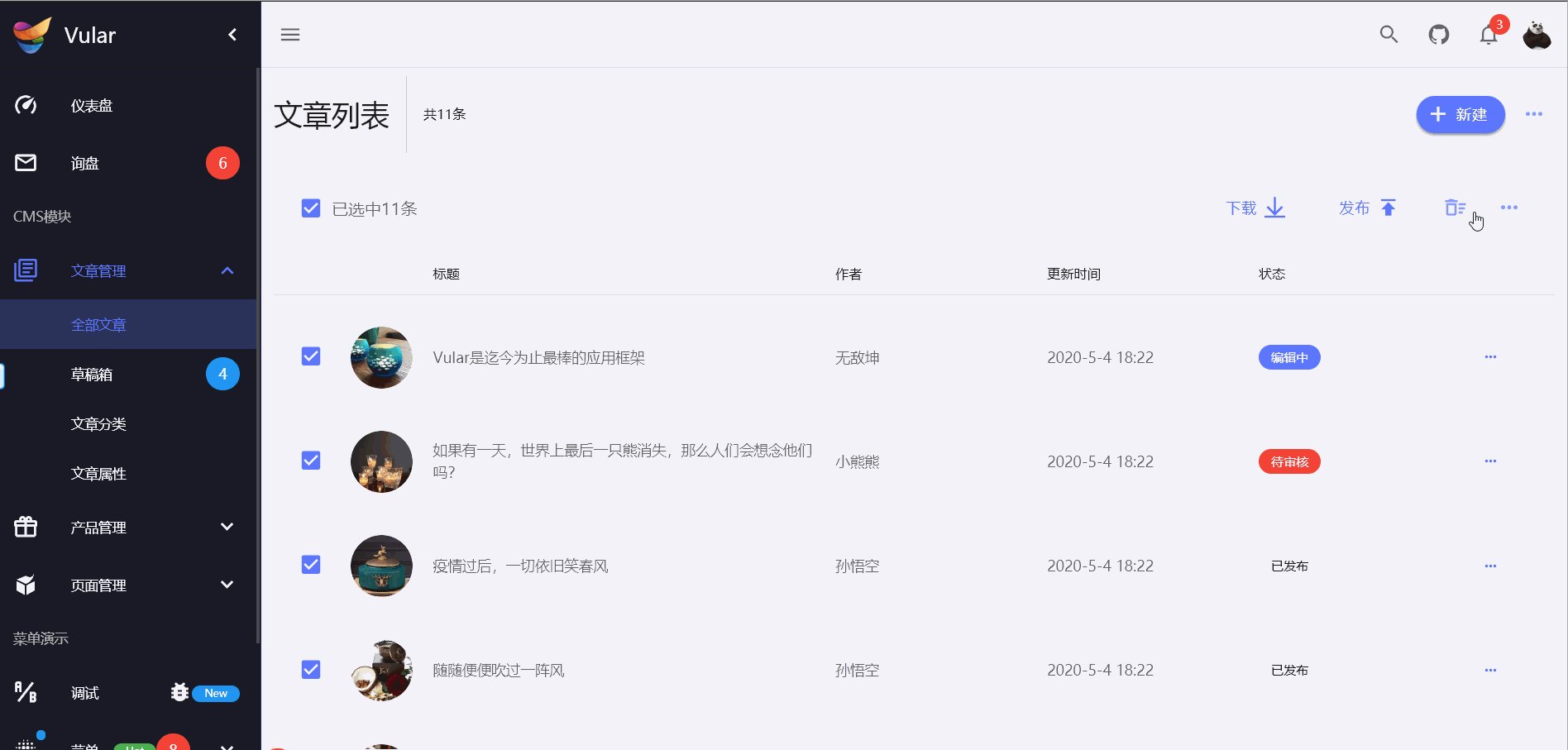
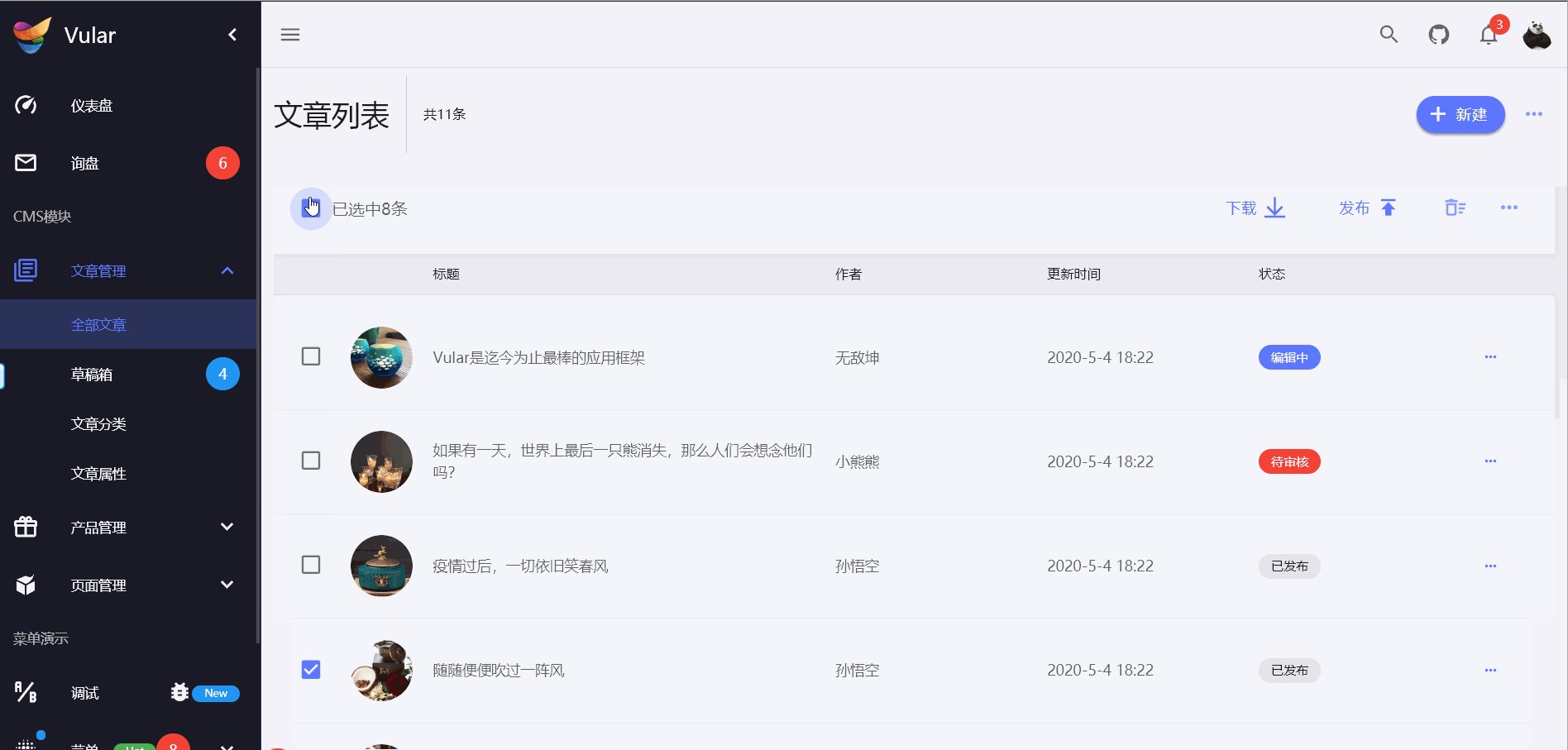
#2:非常满意的LIST页面
用的整整三天的时间,做了一个LIST页面,目前对效果比较满意。代码跟演示均已上传。
参考多个平台,多个theme,确定了list用这样的方式实现,但是默认vuetify控件无法满足需求,就只有自己动手做一个。
我们用的类库并不总能满足需求,不能因此降低对用户体验的要求,适当改造还是很有必要的。
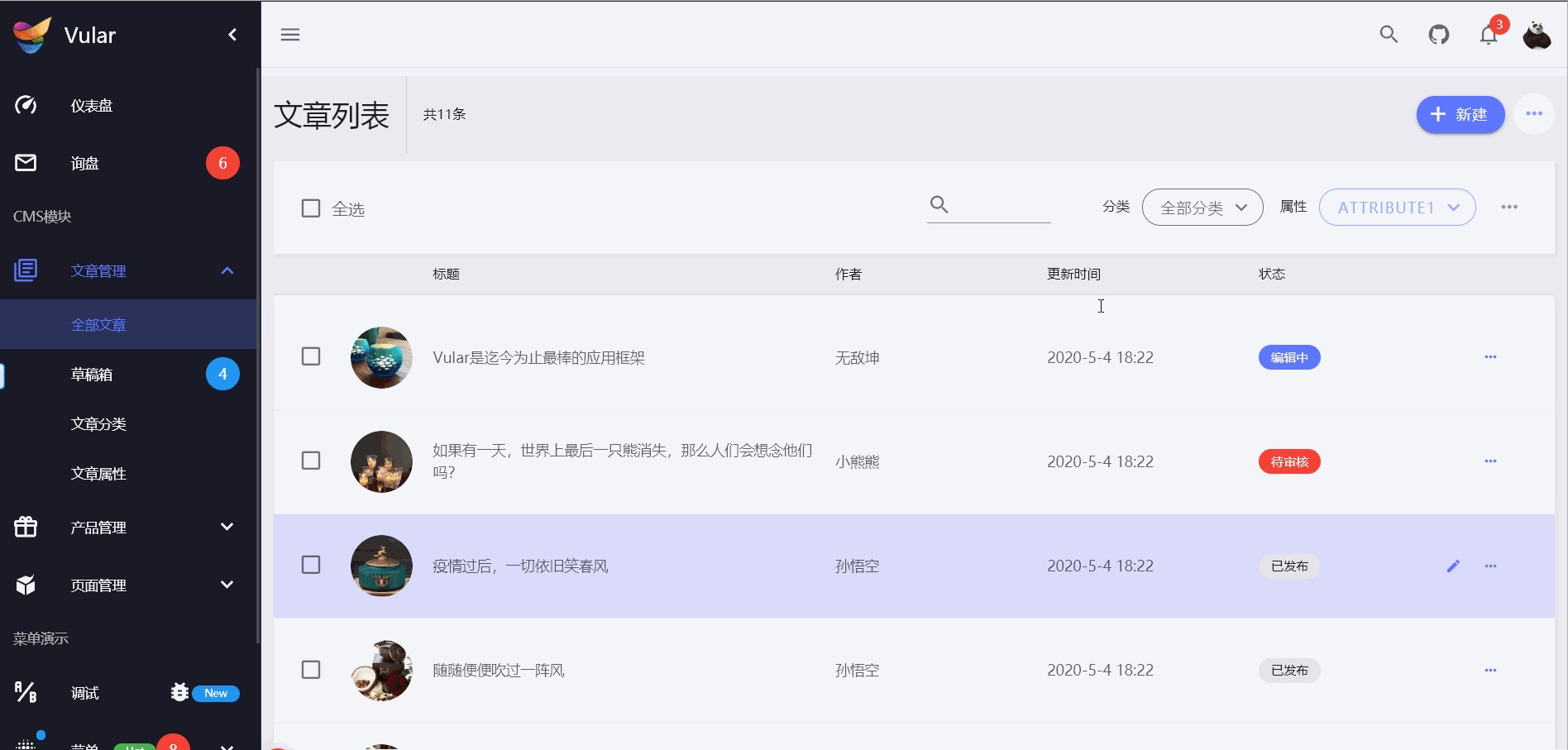
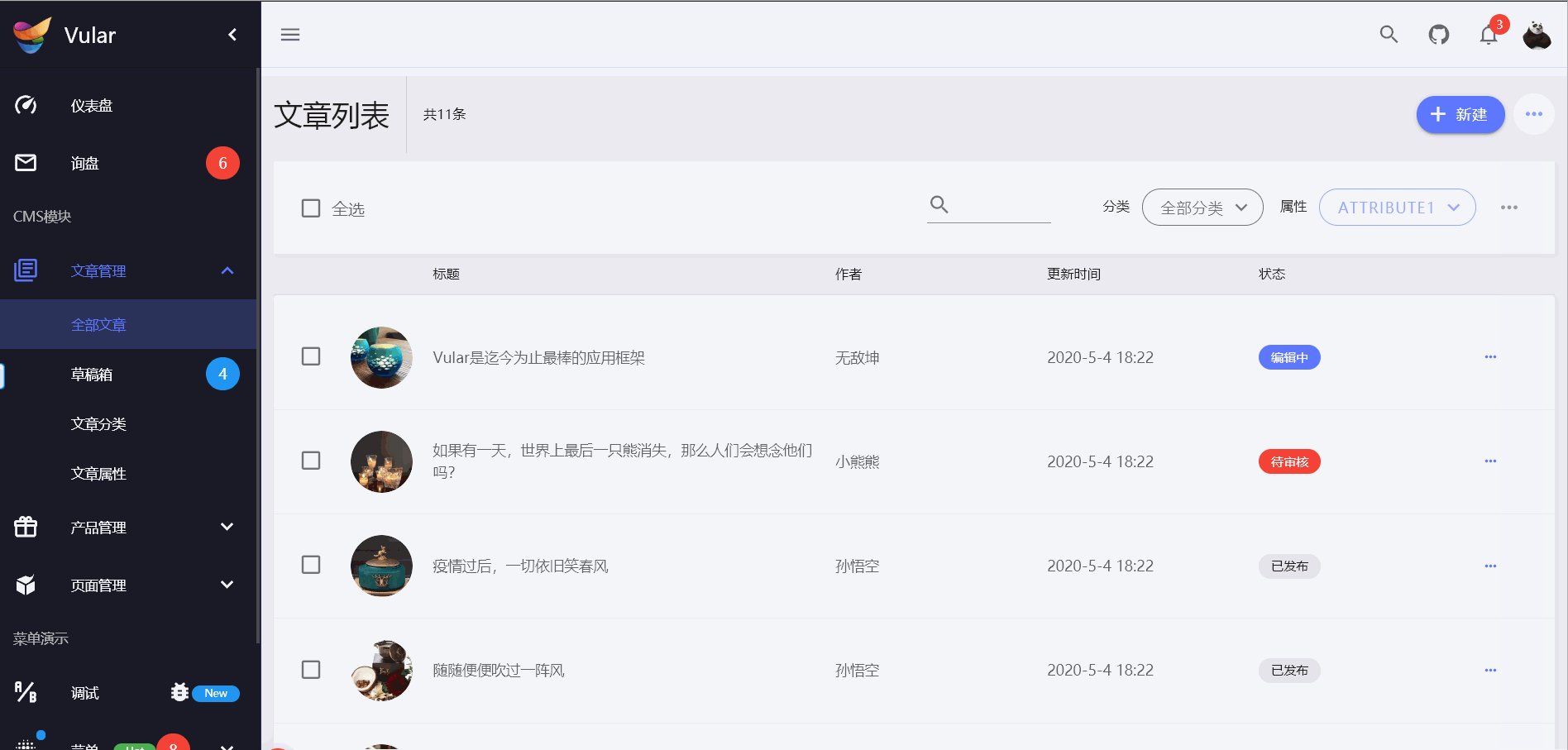
废话不多说,先看效果图:
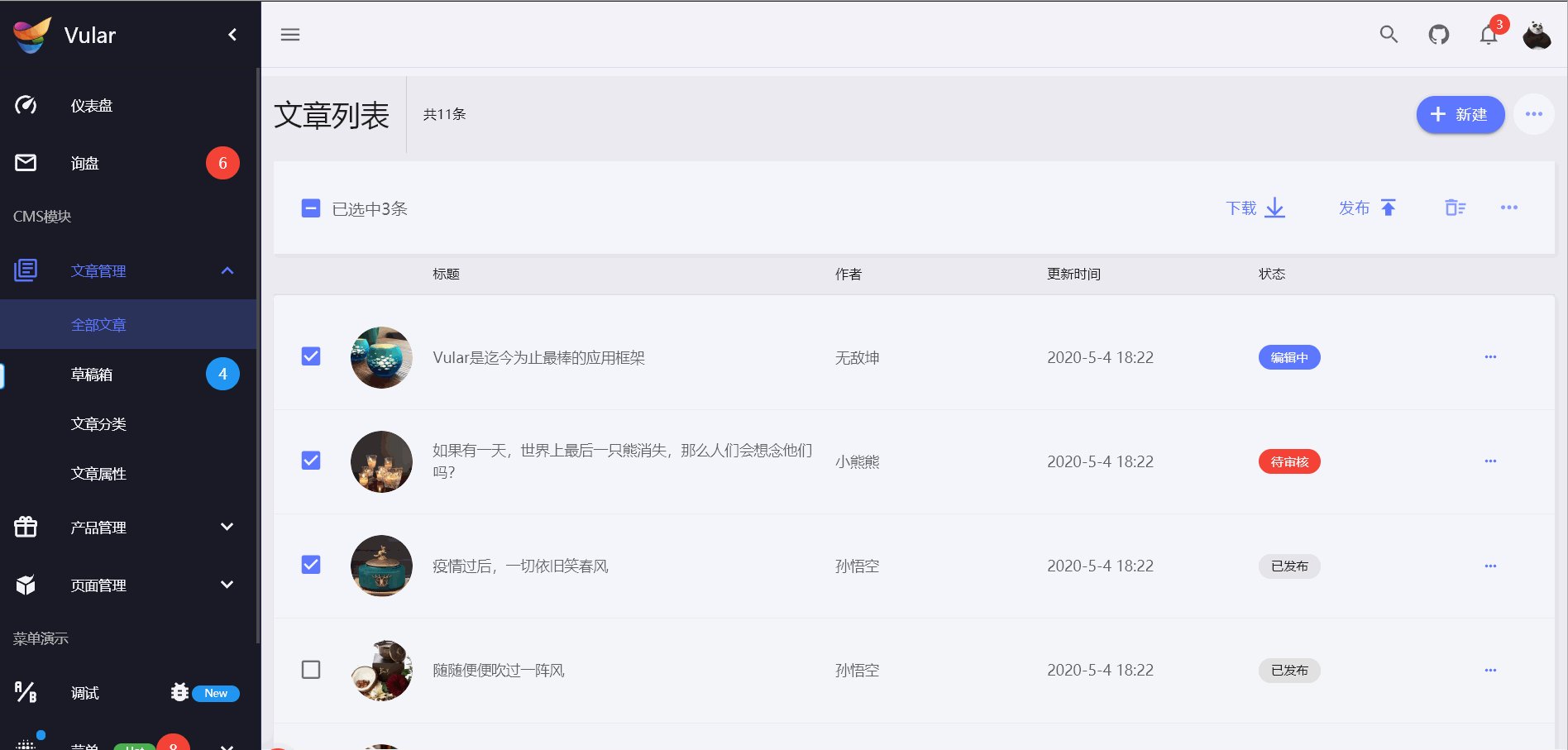
表头编辑区可以固定,并且跟随窗口滚动改变大小,增加滚动时的可视区域。
这个功能没有现成控件可用,全部自定定义代码。
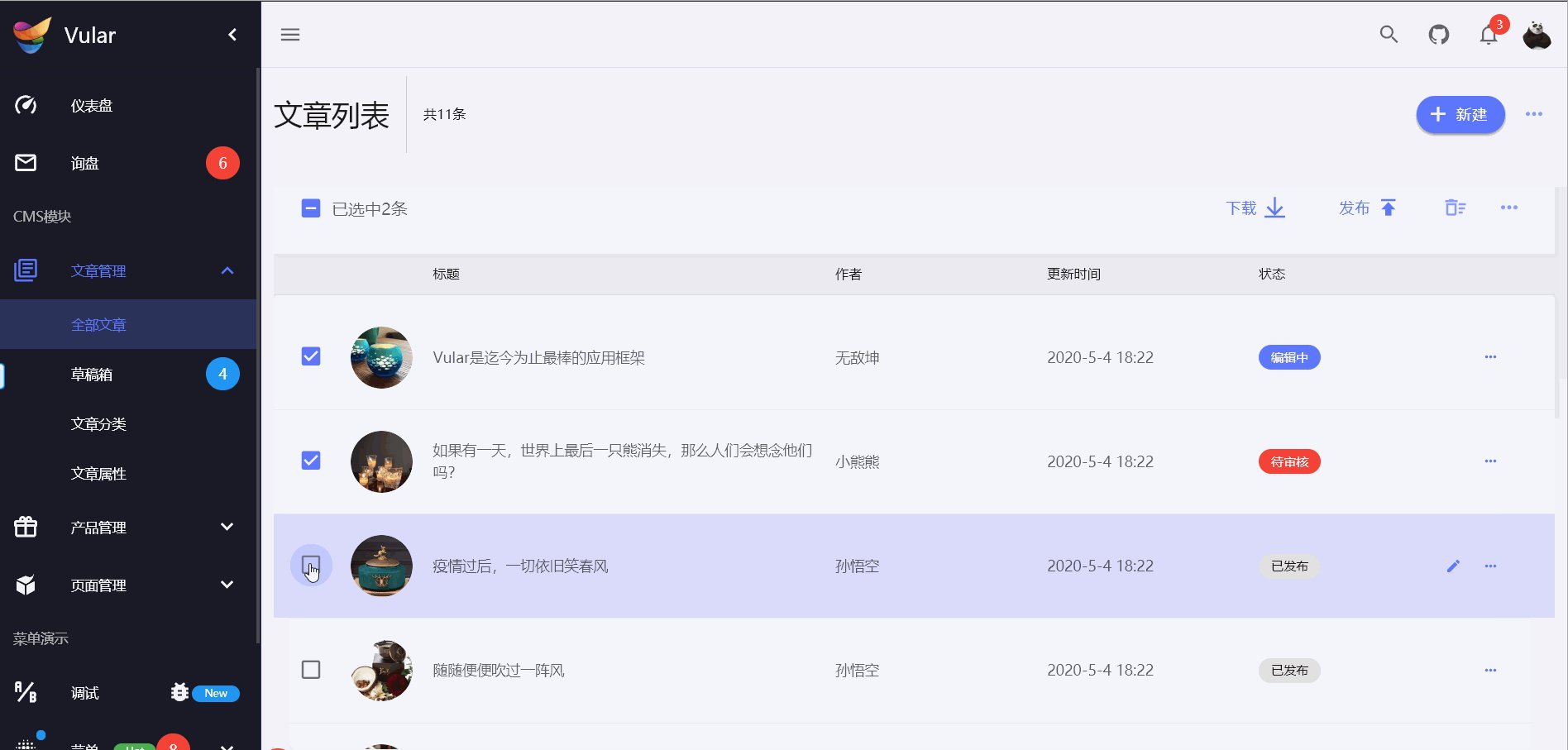
操作区按钮有三处:面包屑导航区,表格操头部作区,表格行操作区。
每个操作区分展开部分跟折叠部分,手机显示时全部折叠显示。
表格有两个模式,编辑模式,跟查看模式。通过选中行数据切换。
编辑模式时显示操作按钮,查看模式时显示过滤搜索框等过滤条件。
这个表格没有实用vuetify的v-data-table,因为v-data-table自带一个滚动条,浏览器还带一个滚动条,控制不好,这两个滚动条会同时出现,非常不友好。所以这个表格决定自己写了。
借鉴v-data-table模式,进行移动端支持。
预计后台larval实现时,可以通过php代码,方便插入图像,标签等。
功能基本这么多,对详细功能感兴趣的朋友,可以看在线演示。本来想等编辑页面完成时,一起记录。但是,这个列表花了我太多时间,怕后面忘了。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




感觉菜单栏内容有些过多了,略显花哨,特别是那些红点。。。其实觉得没必要做太多这样的功能,个人认为颜值高还是比较注重整体的设计和内容的契合,整个看起来浑然一体的感觉。当然这只是个人的一些看法,项目还是不错的,仁者见仁智者见智吧
谷歌 UI 不错,我也在用
我这里打开字体不对,边栏菜单变成楷体了
赞!!!
这个加载有点慢呀 不知道是我网速问题还是啥问题
应该 做一个 卡片 表单 表格的模板 多做几个 select2 之类的
感谢大家的回复,我想再试试Element UI,用EL实现出类似效果,比较一下两个框架的差异。Vuetify编译后的文件还是有点大了
2M 不是组件库的问题,看下 .map 这种是不是也打包进去了,而且如果用了 vuetify-loader 的话,是自动开启 treeShaking(https://vuetifyjs.com/zh-Hans/customizatio...) 的,没用的话需要手动开启。
看了你的代码,
plugins/vuetify.js这个地方要配置为然后
这样就能实现用什么组件打包什么组件。
另外,看到了你的项目在本地引入了 MDI 图标库,这个图标库我记得就有 1M+ 的大小,建议使用 CDN,
也看到了你引用了
v-charts这个库,它是封装echarts的,这东西也很大,我个人在用 https://apexcharts.com/#2: 一个非常帅的列表页,自定义控件完成,正文已更新