基于 Flutter+Dart 仿微信 App 聊天应用|flutter 聊天界面

项目简介
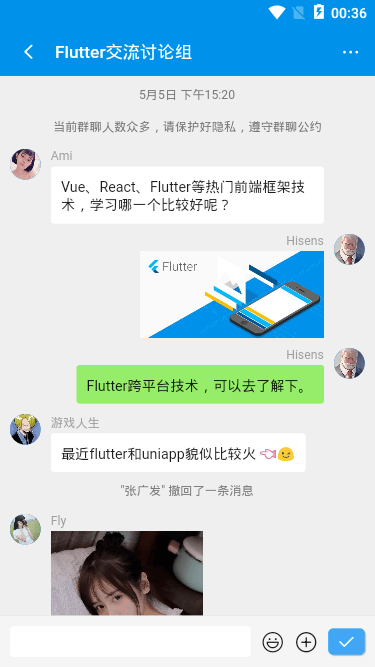
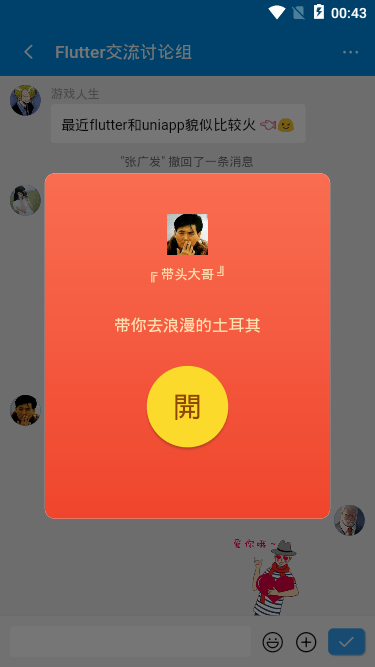
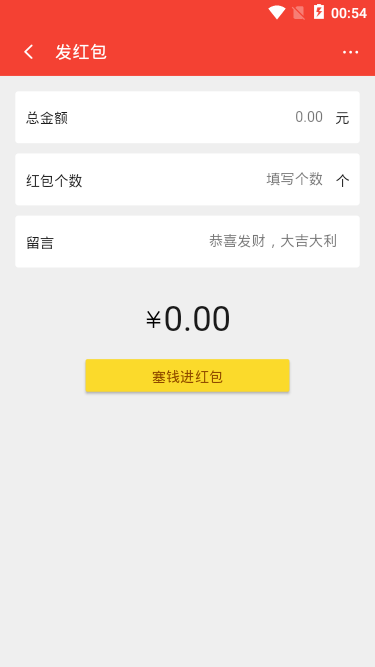
Flutter作为前端比较热门的框架技术,有必要学习了解。今天给大家分享的是基于flutter+dart全家桶技术开发仿微信界面聊天项目。实现了消息/表情发送、图片预览、长按PopupWin菜单、红包/视频/朋友圈等功能。
技术点
- 使用技术:Flutter 1.12.13/Dart 2.7.0
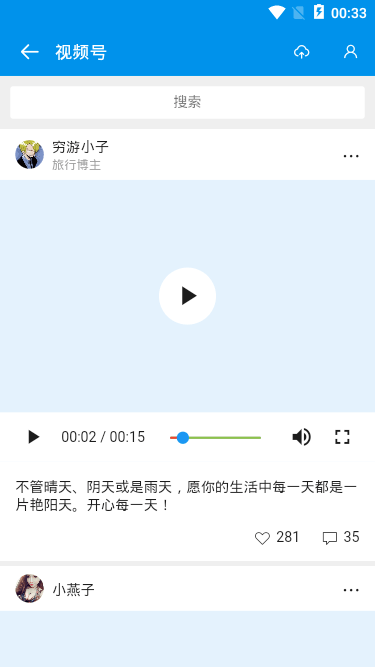
- 视频组件:chewie: ^0.9.7
- 图片/拍照:image_picker: ^0.6.6+1
- 图片预览组件:photo_view: ^0.9.2
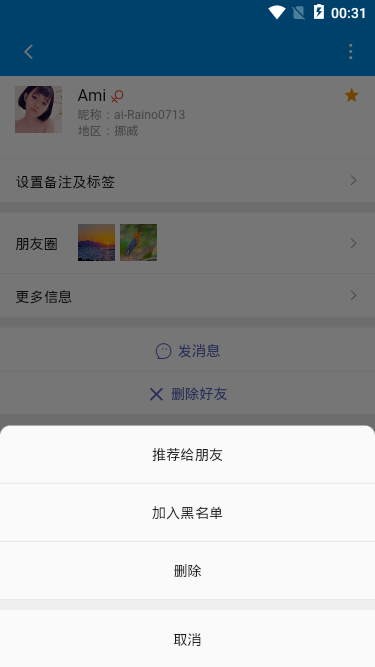
- 弹窗组件:showModalBottomSheet/AlertDialog/SnackBar(基于flutter自定义弹窗模式)
- 本地存储:shared_preferences: ^0.5.7+1
- 字体图标:IconData+阿里iconfont字体图标
Flutter入口页面main.dart
/**
* @tpl Flutter入口页面 | create by andy | Q:282310962
*/
import 'package:flutter/material.dart';
// 引入公共样式
import 'styles/common.dart';
// 引入底部Tabbar页面导航
import 'components/tabbar.dart';
// 引入地址路由
import 'router/routes.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter App',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: GStyle.appbarColor,
),
home: TabBarPage(),
onGenerateRoute: onGenerateRoute,
);
}
}

















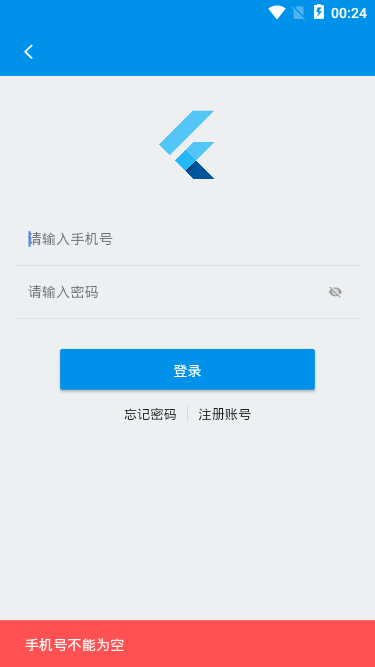
flutter实现沉浸式状态栏/仿咸鱼导航
在flutter中如何实现顶部透明状态栏(去掉状态栏黑色半透明背景),去掉右上角banner,详细介绍可以去看之前的这篇分享
Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航
flutter图标Icon及自定义图标IconData组件
flutter中使用图标很简单,系统自带图标组件Icon Icon(Icons.search)
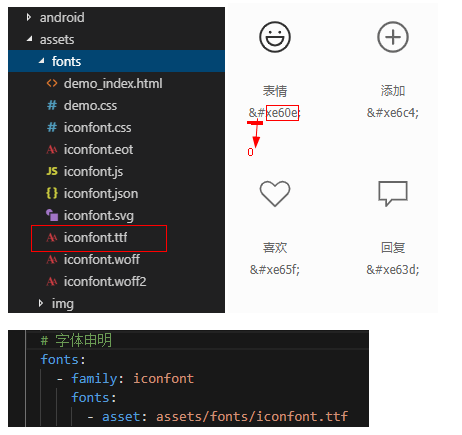
如果字体图标不能满足要求,比如想要使用阿里iconfont字体图标库文件,这时就需要用到IconData来实现自定义图标了。Icon(IconData(0xe60e, fontFamily:'iconfont'), size:24.0)
先下载阿里图标库字体文件,然后在pubspec.yaml中引入字体
class GStyle {
// __ 自定义图标
static iconfont(int codePoint, {double size = 16.0, Color color}) {
return Icon(
IconData(codePoint, fontFamily: 'iconfont', matchTextDirection: true),
size: size,
color: color,
);
}
}需要把Unicode编码改为0xe60e即可。支持自定义颜色、图标大小GStyle.iconfont(0xe60e, color: Colors.orange, size: 17.0)
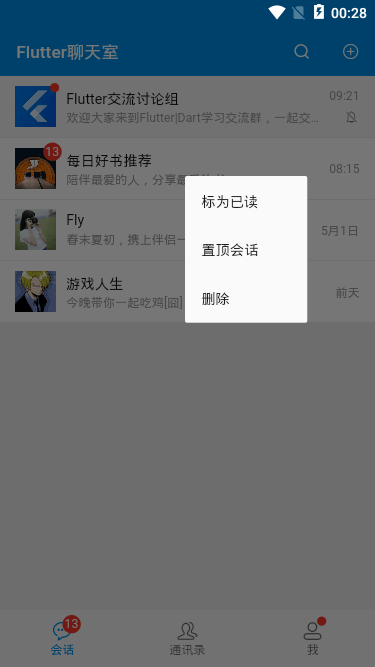
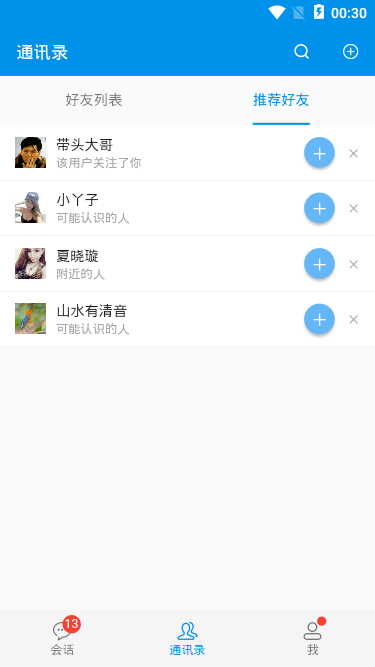
flutter桌面app启动图标右上角圆点|未读消息小红点
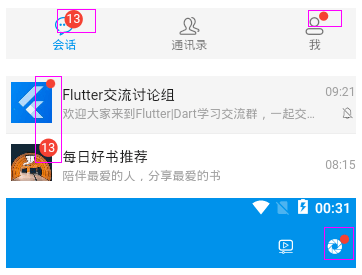
在flutter中没有提供如下红点提示组件,只能封装实现。
class GStyle {
// 消息红点
static badge(int count, {Color color = Colors.red, bool isdot = false, double height = 18.0, double width = 18.0}) {
final _num = count > 99 ? '···' : count;
return Container(
alignment: Alignment.center, height: !isdot ? height : height/2, width: !isdot ? width : width/2,
decoration: BoxDecoration(color: color, borderRadius: BorderRadius.circular(100.0)),
child: !isdot ? Text('$_num', style: TextStyle(color: Colors.white, fontSize: 12.0)) : null
);
}
}支持自定义红点大小、颜色,默认数字超过99就…显示;GStyle.badge(0, isdot:true)GStyle.badge(13)GStyle.badge(168, color: Colors.green, height: 17.0, width: 17.0)
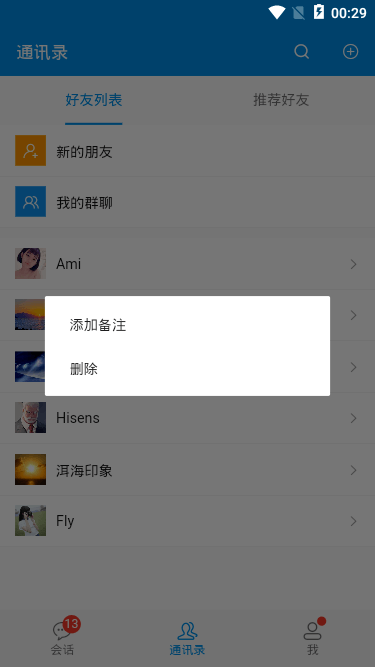
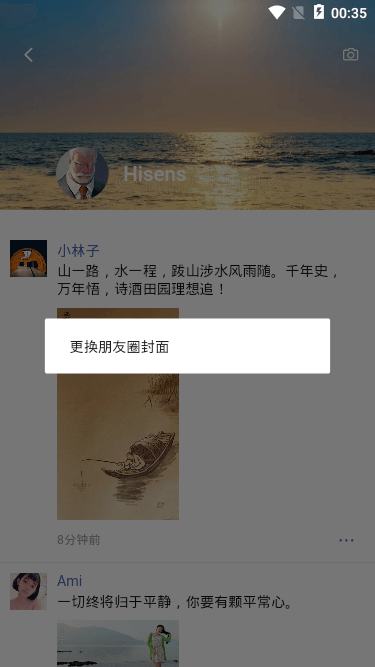
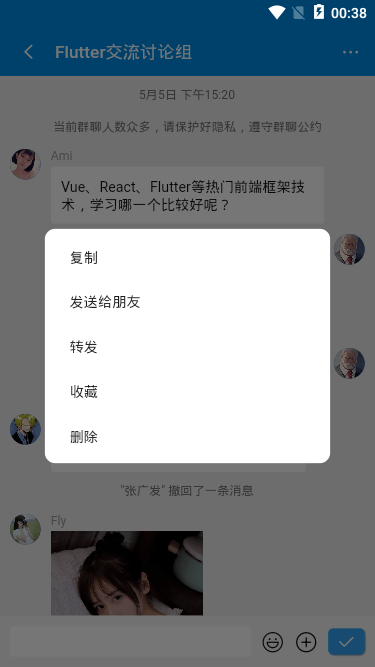
flutter仿微信长按位置PopopWin弹窗菜单
flutter中实现长按,在长按位置弹出菜单
置顶聊天/复制/转发/撤回/删除
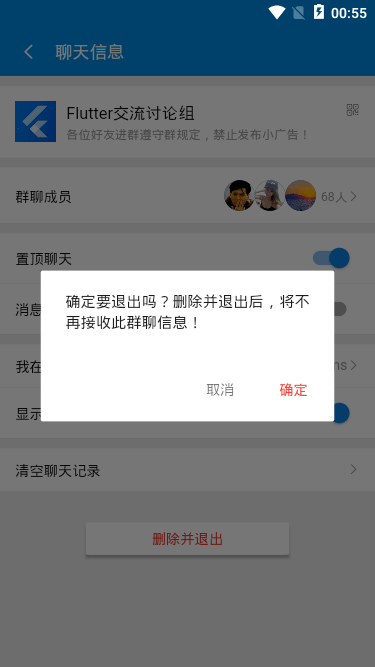
通过InkWell组件提供的onTapDown事件获取长按坐标点InkWell( splashColor: Colors.grey[200], child: Container(...), onTapDown: (TapDownDetails details) { _globalPositionX = details.globalPosition.dx; _globalPositionY = details.globalPosition.dy; }, onLongPress: () { _showPopupMenu(context); }, ),// 长按弹窗 double _globalPositionX = 0.0; //长按位置的横坐标 double _globalPositionY = 0.0; //长按位置的纵坐标 void _showPopupMenu(BuildContext context) { // 确定点击位置在左侧还是右侧 bool isLeft = _globalPositionX > MediaQuery.of(context).size.width/2 ? false : true; // 确定点击位置在上半屏幕还是下半屏幕 bool isTop = _globalPositionY > MediaQuery.of(context).size.height/2 ? false : true; showDialog( context: context, builder: (context) { return Stack( children: <Widget>[ Positioned( top: isTop ? _globalPositionY : _globalPositionY - 200.0, left: isLeft ? _globalPositionX : _globalPositionX - 120.0, width: 120.0, child: Material( ... ), ) ], ); } ); }flutter去掉AlertDialog弹窗大小限制
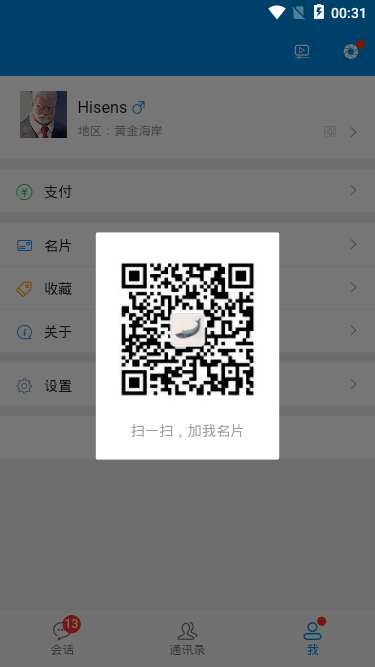
通过SizedBox和无限制容器UnconstrainedBox组件配合实现改变弹窗大小void _showCardPopup(BuildContext context) { showDialog( context: context, builder: (context) { return UnconstrainedBox( constrainedAxis: Axis.vertical, child: SizedBox( width: 260, child: AlertDialog( content: Container( ... ), elevation: 0, contentPadding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 20.0), ), ), ); } ); }
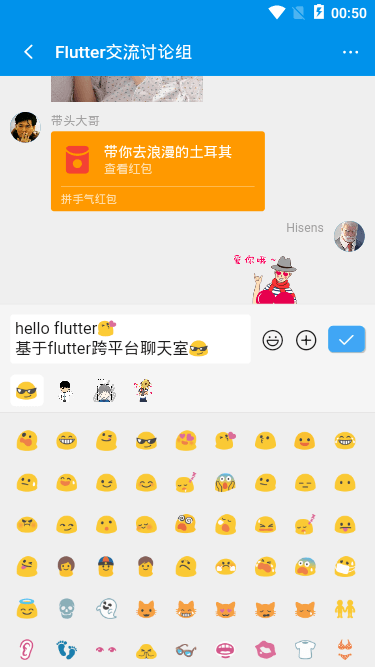
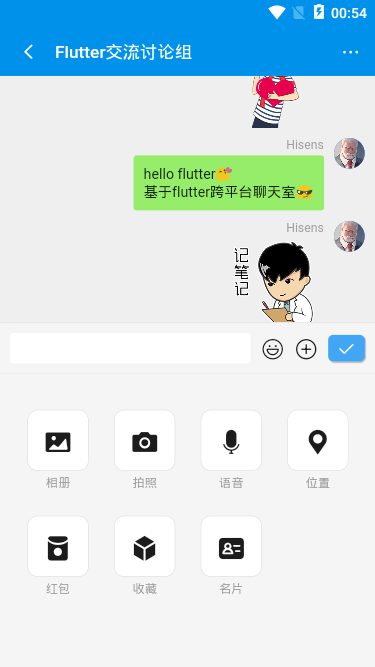
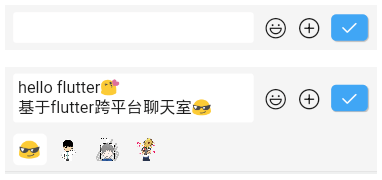
flutter换行编辑器插入表情|聊天消息滚动最底部

flutter中TextField文本框提供的maxLines属性可实现多行文本,不过默认会有个高度。 可在外层加个容器限制最小高度,然后设置 maxLines: null keyboardType: TextInputType.multiline
Container(
margin: GStyle.margin(10.0),
decoration: BoxDecoration(color: Colors.white, borderRadius: BorderRadius.circular(3.0)),
constraints: BoxConstraints(minHeight: 30.0, maxHeight: 150.0),
child: TextField(
maxLines: null,
keyboardType: TextInputType.multiline,
decoration: InputDecoration(
hintStyle: TextStyle(fontSize: 14.0),
isDense: true,
contentPadding: EdgeInsets.all(5.0),
border: OutlineInputBorder(borderSide: BorderSide.none)
),
controller: _textEditingController,
focusNode: _focusNode,
onChanged: (val) {
setState(() {
editorLastCursor = _textEditingController.selection.baseOffset;
});
},
onTap: () {handleEditorTaped();},
),
),flutter聊天消息滚动到最下部,通过ListView里controller控制实现;
ScrollController _msgController = new ScrollController();
...
ListView(
controller: _msgController,
padding: EdgeInsets.all(10.0),
children: renderMsgTpl(),
)
// 滚动消息至聊天底部
void scrollMsgBottom() {
timer = Timer(Duration(milliseconds: 100), () => _msgController.jumpTo(_msgController.position.maxScrollExtent));
}okay,基于flutter+dart开发仿微信手机App聊天项目就介绍到这里,希望能有些帮助!!🐁💪
electron聊天室|vue+electron-vue仿微信客户端|electron桌面聊天
基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




有源码放出来吗?
哥们有开源地址学习吗