使用 Laravel snappy 生成 PDF 并集成到 Laravel-admin
Laravel snappy
之前使用过python+wkhtmltopdf来导出PDF,wkhtmltopdf确实是很强大的工具,有很多的页面定制选项,而且会自动帮你把网上的图片抓取下来,渲染到PDF上。这次想在Laravel-admin中实现导出PDF的功能,于是找到了Laravel snappy这个扩展包,它是对https://github.com/KnpLabs/snappy这个项目的封装,好巧的是,它也是通过调用wkhtmltopdf程序来生成PDF的。
安装与配置
// 安装扩展包
composer require barryvdh/laravel-snappy
// 将wkhtmltopdf作为composer依赖
// 对于64位系统,使用:
composer require h4cc/wkhtmltopdf-amd64 0.12.x
composer require h4cc/wkhtmltoimage-amd64 0.12.x
对于homestead开发环境,还要执行:
cp vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64 /usr/local/bin/
cp vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64 /usr/local/bin/
chmod +x /usr/local/bin/wkhtmltoimage-amd64
chmod +x /usr/local/bin/wkhtmltopdf-amd64安装完后,在app.config中alias键设置facade别名(可选):
'PDF' => Barryvdh\Snappy\Facades\SnappyPdf::class,
'SnappyImage' => Barryvdh\Snappy\Facades\SnappyImage::class,最后发布资源文件:
php artisan vendor:publish --provider="Barryvdh\Snappy\ServiceProvider"在.env文件中添加:
WKHTML_PDF_BINARY=/usr/local/bin/wkhtmltopdf-amd64
WKHTML_IMG_BINARY=/usr/local/bin/wkhtmltoimage-amd64然后在snappy.php配置文件中做如下配置:
'pdf' => [
'enabled' => true,
'binary' => env('WKHTML_PDF_BINARY', 'vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64'),
'timeout' => 3600,
'options' => [],
'env' => [],
],
'image' => [
'enabled' => true,
'binary' => env('WKHTML_IMG_BINARY', 'vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64'),
'timeout' => 3600,
'options' => [],
'env' => [],
],使用
通过加载渲染blade模板生成PDF:
$pdf = PDF::loadView('pdf.invoice', $data); //pdf.invoice是你的blade模板
return $pdf->download('invoice.pdf');通过外部链接生成:
return PDF::loadFile('http://www.github.com')->inline('github.pdf');通过html生成,并做各种设置,并保存之:
PDF::loadHTML($html)->setPaper('a4')->setOrientation('landscape')->setOption('margin-bottom', 0)->save('myfile.pdf')
// 更多选项可查看wkhtmltopdf的手册:https://wkhtmltopdf.org/usage/wkhtmltopdf.txtLaravel-admin导出功能改造
Laravel-admin默认的导出格式是csv,这里将把它改造成想要的PDF格式。
Laravel-admin导出原理简单分析
查看导出按钮,可得到这三个导出入口格式大概如下:
http://hostname/posts?_export_=all // 导出全部
http://hostname/posts?_export_=page%3A1 // 导出当前页
http://hostname/posts?_export_=selected%3A1 // 导出选定的行其有对应的控制器方法应该是index,从这里追查开去,可以找到/vendor/encore/laravel-admin/src/Grid.php中有:
public function render()
{
$this->handleExportRequest(true);
try {
$this->build();
} catch (\Exception $e) {
return Handler::renderException($e);
}
$this->callRenderingCallback();
return view($this->view, $this->variables())->render();
}如果url中有带_export=…参数,将会执行$this->handleExportRequest(true);这里面的代码:
protected function handleExportRequest($forceExport = false)
{
if (!$scope = request(Exporter::$queryName)) {
return;
}
// clear output buffer.
if (ob_get_length()) {
ob_end_clean();
}
$this->disablePagination();
if ($forceExport) {
$this->getExporter($scope)->export(); // 这里将调用某个类的export方法
}
}最关键的是export方法,我们将新建一个继承AbstractExporter类的类,实现我们自己想要的导出逻辑。另外,看getExporter方法:
protected function getExporter($scope)
{
return (new Exporter($this))->resolve($this->exporter)->withScope($scope);
}我们还可以在子类中改写withScope进行一些参数设置、拦截。
开始改造导出功能
了解了基本的原理,再参考下Laravel-admin的文档,我们就可以着手改下导出功能了。
首先,创建一个扩展,如app/Admin/Extensions/PdfExporter.php,代码实现如下:
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Grid\Exporters\AbstractExporter;
use Encore\Admin\Grid\Exporter;
use PDF;
class PdfExporter extends AbstractExporter
{
protected $lackOfUserId = false;
public function withScope($scope){
// 你自己的一些处理逻辑,比如:
/*if ($scope == Exporter::SCOPE_ALL) {
if(request()->has('user_id')) {
$this->grid->model()->where('user_id', request()->user_id);
} else {
$this->lackOfUserId = true;
}
return $this;
}*/
return parent::withScope($scope);
}
public function export()
{
// 具体的导出逻辑,比如:
if($this->lackOfUserId) {
$headers = [
'Content-Encoding' => 'UTF-8',
'Content-Type' => 'text/html;charset=UTF-8',
];
response('请先筛选出用户', 200, $headers)->send();
exit();
}
$author = $this->grid->model()->getOriginalModel()->first()->user->user_name;
$this->grid->model()->orderBy('add_time', 'desc');
// 按年-月分组数据
$data = collect($this->getData())->groupBy(function ($post) {
return Carbon::parse(date('Y-m-d',$post['add_time']))->format('Y-m');
})->toArray();
// 渲染数据到blade模板
$output = PDF::loadView('pdf.weibo', compact('data'))->setOption('footer-center', '[page]')->output();
$headers = [
'Content-Type' => 'application/pdf',
'Content-Disposition' => "attachment; filename=$author.pdf",
];
// 导出文件,
response(rtrim($output, "\n"), 200, $headers)->send();
exit;
}
}
接着,在app/Admin/bootstrap.php中注册扩展:
Exporter::extend('pdf-exporter', PdfExporter::class);最后,对应的在Grid方法中使用:
protected function grid()
{
// 其他逻辑...
// 添加导出PDF的扩展
$grid->exporter('pdf-exporter');
return $grid;
}这样,点击导出按钮的时候,就可以下载PDF了。
注意事项
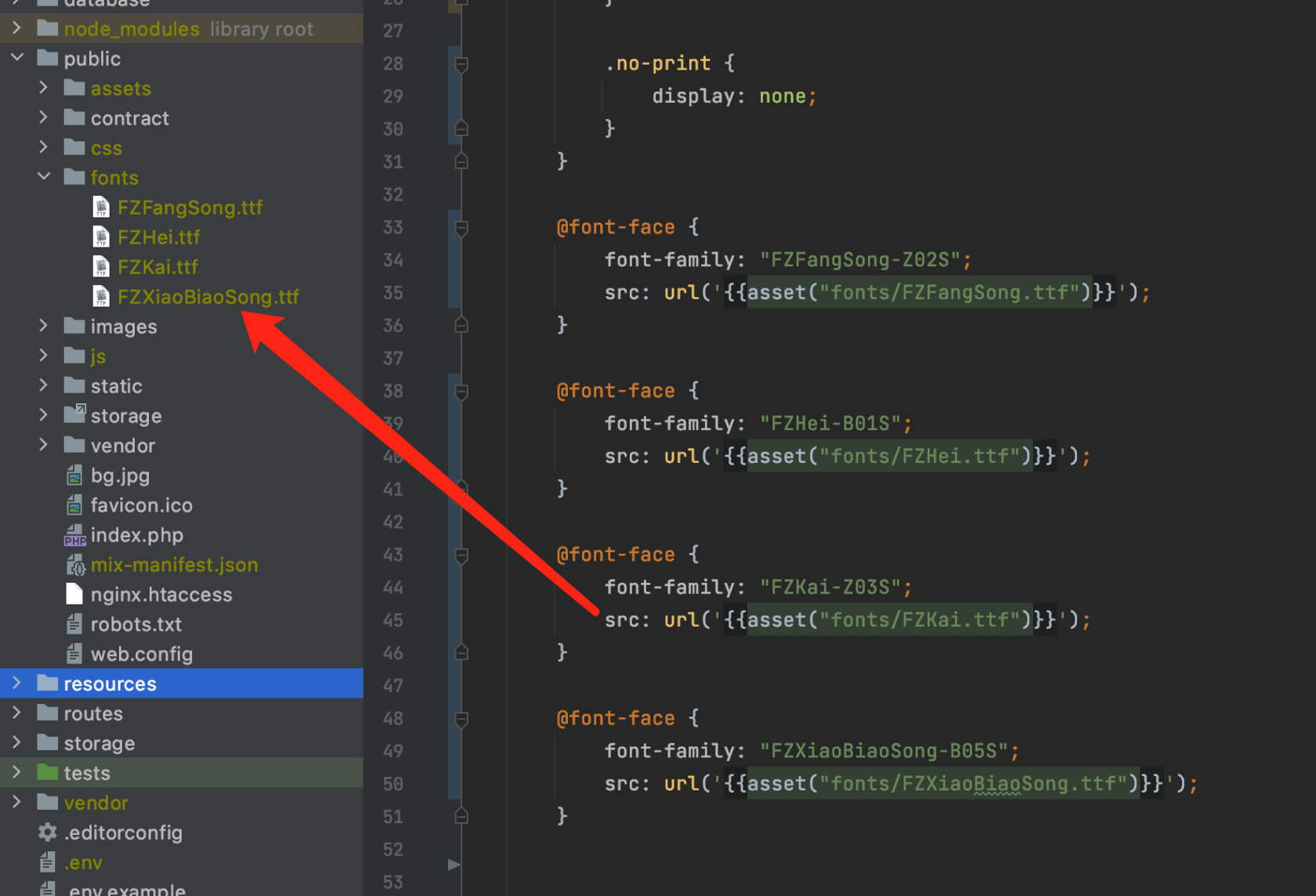
- blade模板中的css、js地址必须是完整的url地址,所以
mix('css/app.css')应该改为asset('css/app.css') - 图片地址最好使用http协议代替https,比较不容易出错
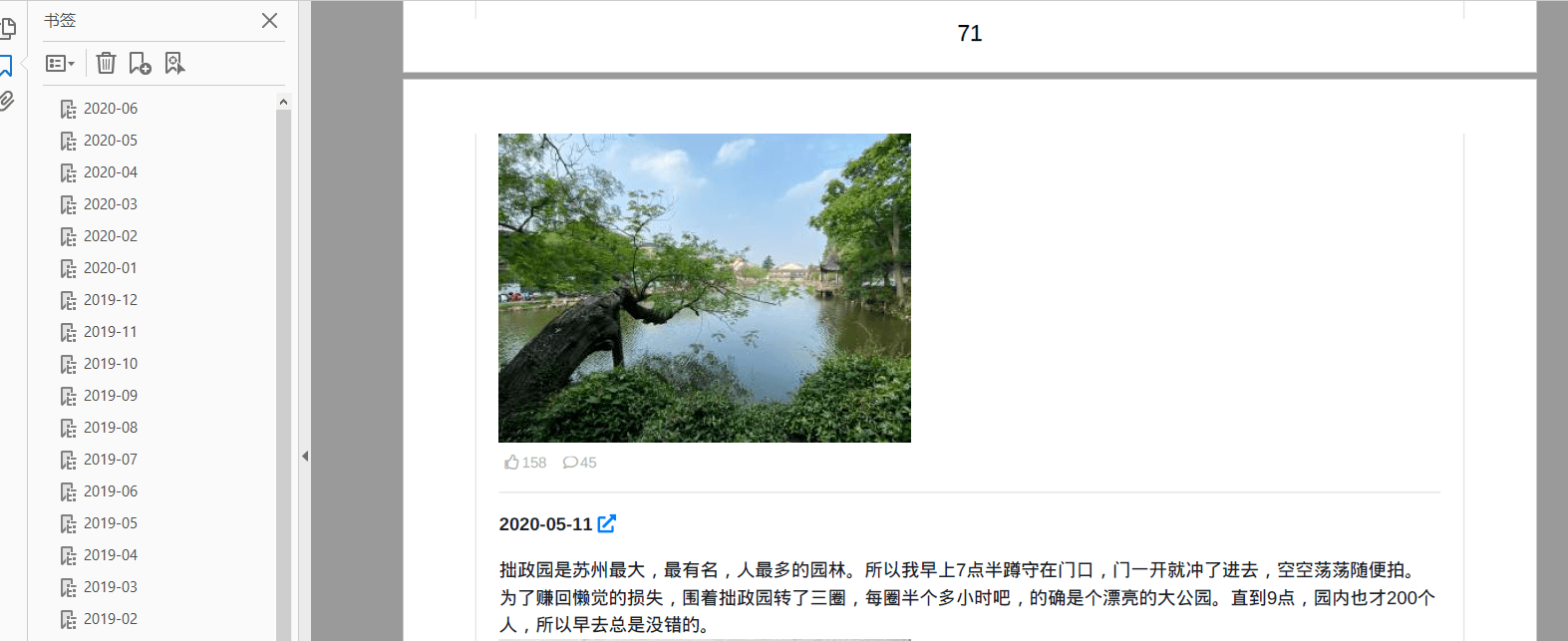
最后,贴个效果图吧:

本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: