GitHub Daily - Taro 实战网易严选三端项目
嗨,我是 Martin,也叫老王。今天推荐一个 React 实战项目,使用的是京东的 Taro 框架开发的三端电商应用 —— 仿网易严选。
项目已经有点老旧。Martin 推荐它,是因为这是一个完整的 Taro 多端电商项目。
我们可以学习电商小程序页面的布局、多端开发思路与技巧,把不完整的项目进一步完善。
值得一提的是,由于网易接口可能已经发生变化,项目整体功能可能不正常。
有最新接口信息的小伙伴,请联系 Martin 哟。
你需要使用 Taro 3.0.0 对此项目重构一下。
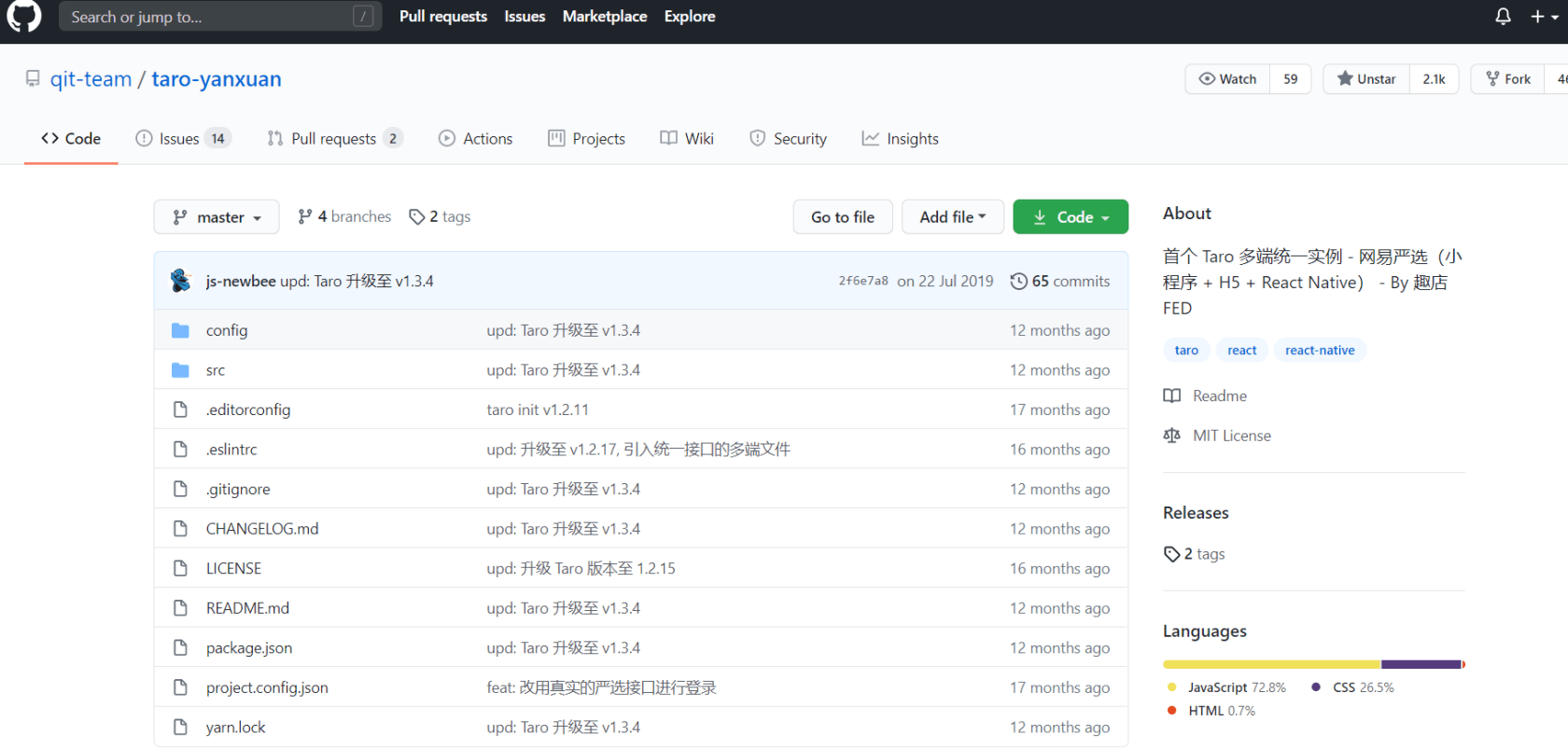
下面让我们看一下 taro-yanxuan 的 GitHub 项目介绍。Martin 略有删减。
taro-yanxuan
Github

首个 Taro 多端统一实例 - 网易严选(小程序 + H5 + React Native) - By 趣店 FED
https://github.com/qit-team/taro-yanxuan
Watch 59star 2.1Kfork 464MIT协议
介绍
作者写了一篇详细的文章介绍了开发过程中遇到的各种坑,还是整体的设计思考,重构此项目的小伙伴一定要去看一看。
多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)
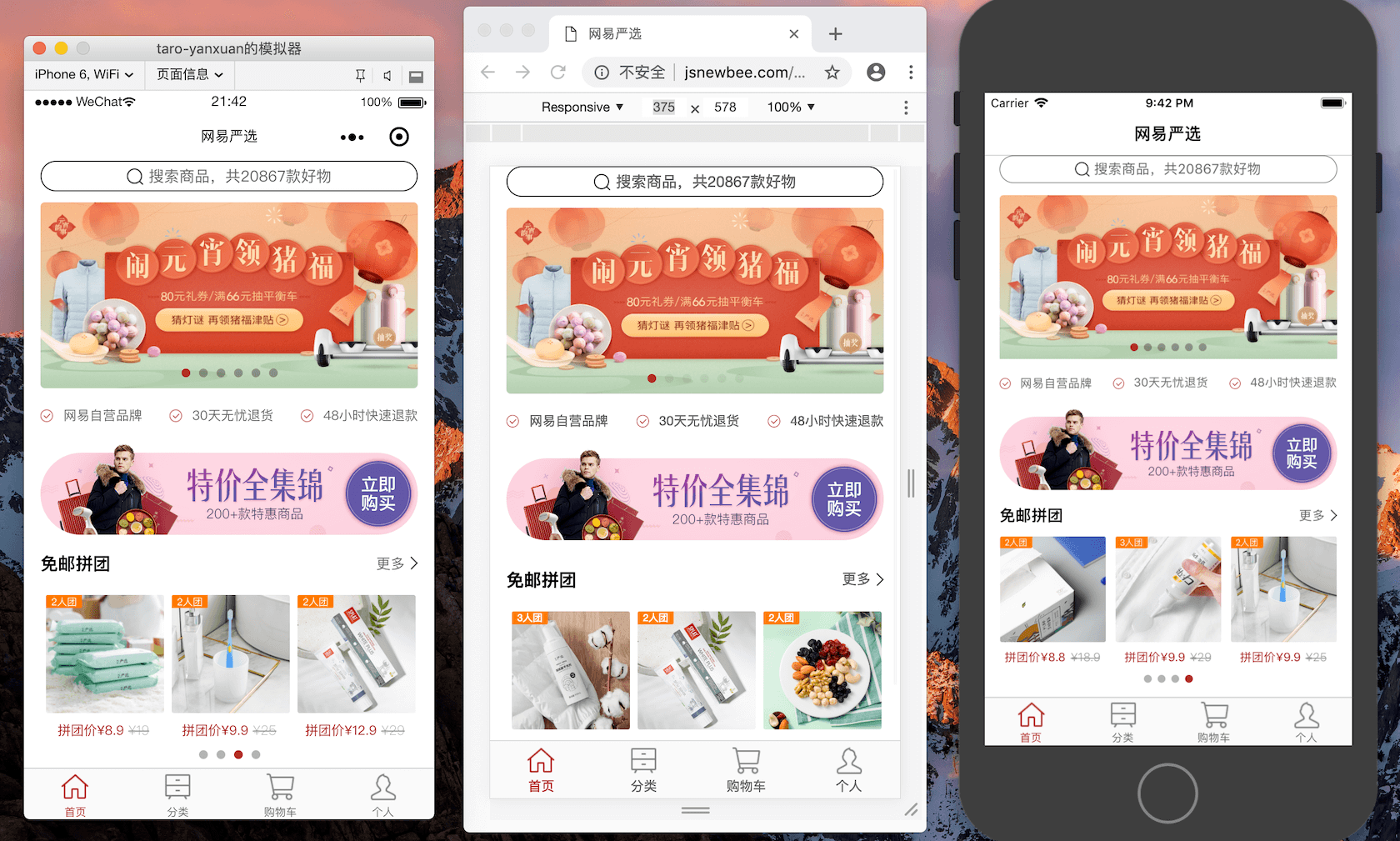
效果

安装
项目直接使用的网易严选接口(网易登录接口改动,暂时无法登陆)。
https://github.com/qit-team/taro-yanxuan.git
# 安装依赖,或 npm i
yarn
# 运行小程序,编译后的文件位于项目下的 dist 文件夹
# (微信 dev:weapp,支付宝 dev:alipay)
npm run dev:weapp
# 运行 H5
npm run dev:h5
# 运行 React Native,请务必查阅文档:https://nervjs.github.io/taro/docs/react-native.html
npm run dev:rn启动项目
git clone https://github.com/lsqy/taro-music.git
cd taro-music
npm i
npm run dev:weapp关注
今天的分享就到这里,点赞、收藏、留言,三连。
关注公众号「前端时空」,送你一份前端大礼包。
Martin 是电鸭社区的建设者。打个小广告,远程工作-远程实习-自由职业-兼职外包-从电鸭开始。

本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: