laravel-admin 自定义页面
用laravel一年半左右,去年刚刚毕业得,嘿嘿。菜鸡一个。第一次发文,如果下面文章有何不对之处,希望各位指出。东西很蹩脚,各位饶命。
laravel-admin 自定义页面
背景:用户需要一个 excel 表格信息导入功能导入功能不在这里赘述了
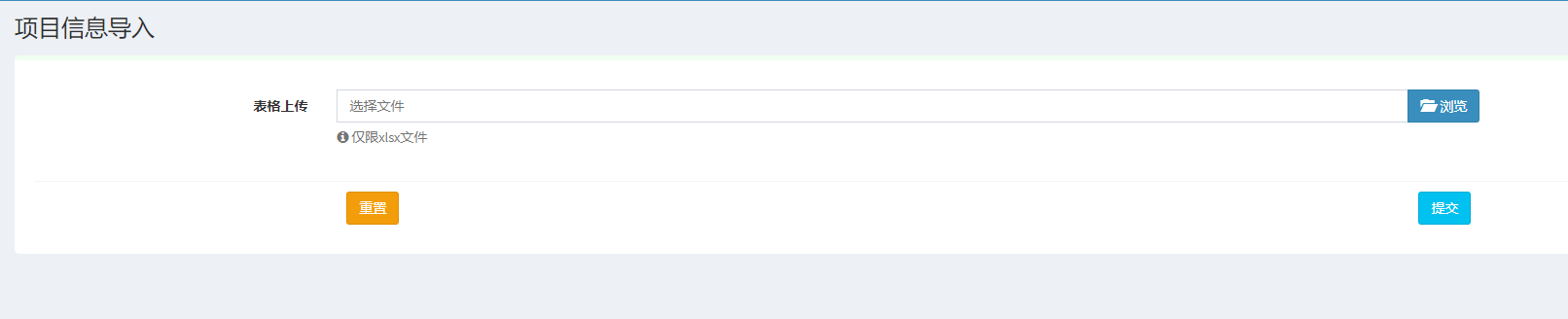
结果
- 下面是自定前端部分

- 资源路由
资源路由:资源路由会默认访问
index()方法$router->resource('excel', ExcelController::class);
- 控制器
index方法 (详见文档布局)
// 引入依赖 Content 详见 laravel-admin 文档 use Encore\Admin\Layout\Content; // 创建 index 方法 public function index(Content $content){ $content->header('项目信息导入'); // 页面标题 $content->description(' '); // 页面副标题 $content->body($this->form()); // 页面内容 return $content; }
- form方法
用到了文档中的前端组件(详见文档表单)
use Encore\Admin\Widgets\Form; protected function form(){ $form = new Form(); $form->action('import'); //上传路由设置 // $form->method('get'); // 上传方法设置 $form->file('projectInfo', '表格上传')->help('仅限xlsx文件'); //表单组件 // return $form->render(); // 文档直接表单 return view('admin/file', ['form' => $form->render()]); // 页面表单 }
- 前端部分
上面使用了
view()方法调用了这个自定义页面view('admin/file').ct { background:#FFF; padding: 20px; border-top:5px solid; border-color:#F0FFF0; border-radius:5px; width:100%; margin:0 auto; }
<link rel="stylesheet" type="text/css" href= "{{ URL::asset('css/info.css') }} ">
<div class="ct">
<?php echo $form; // {{$form}}?>
</div>end
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




感觉用这个自定义工具应该可以实现你的需求吧 laravel-admin.org/docs/zh/model-gr...
为啥要跳转 创建一个按钮文件好了