Laravel-admin发布2.0BETA版本,欢迎使用和反馈
大家好,最近花了不少时间在laravel-admin的2.0版本的开发工作上面,目前开发工作基本完成,今天发布BETA版本,有兴趣的同学们可以尝试安装使用,如有遇到问题,可通过Github issue反馈。
安装:
composer require encore/laravel-admin:v2.0.0-beta1 -vvv接下来的步骤参考文档完成安装。
主要调整和更新
下面是2.0beta版本的主要调整更新。
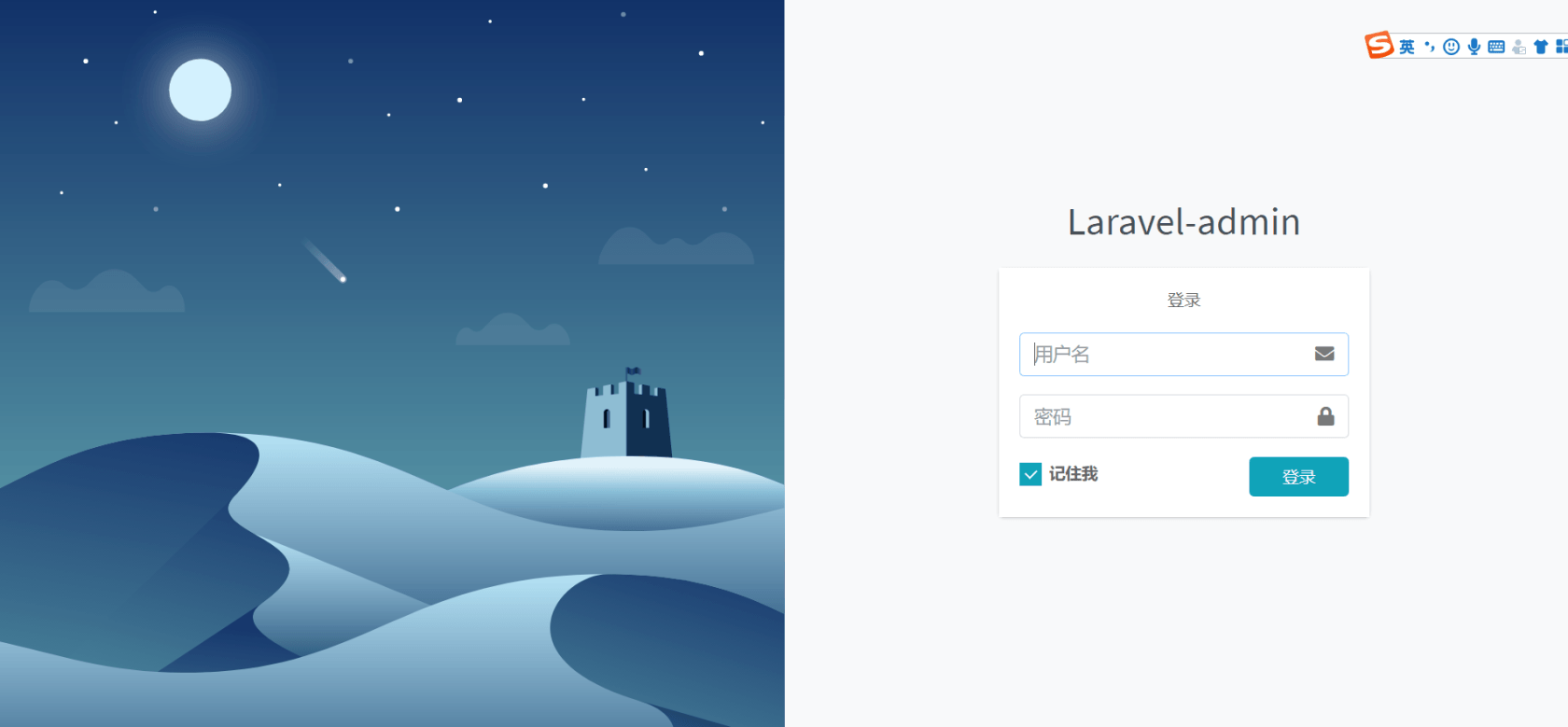
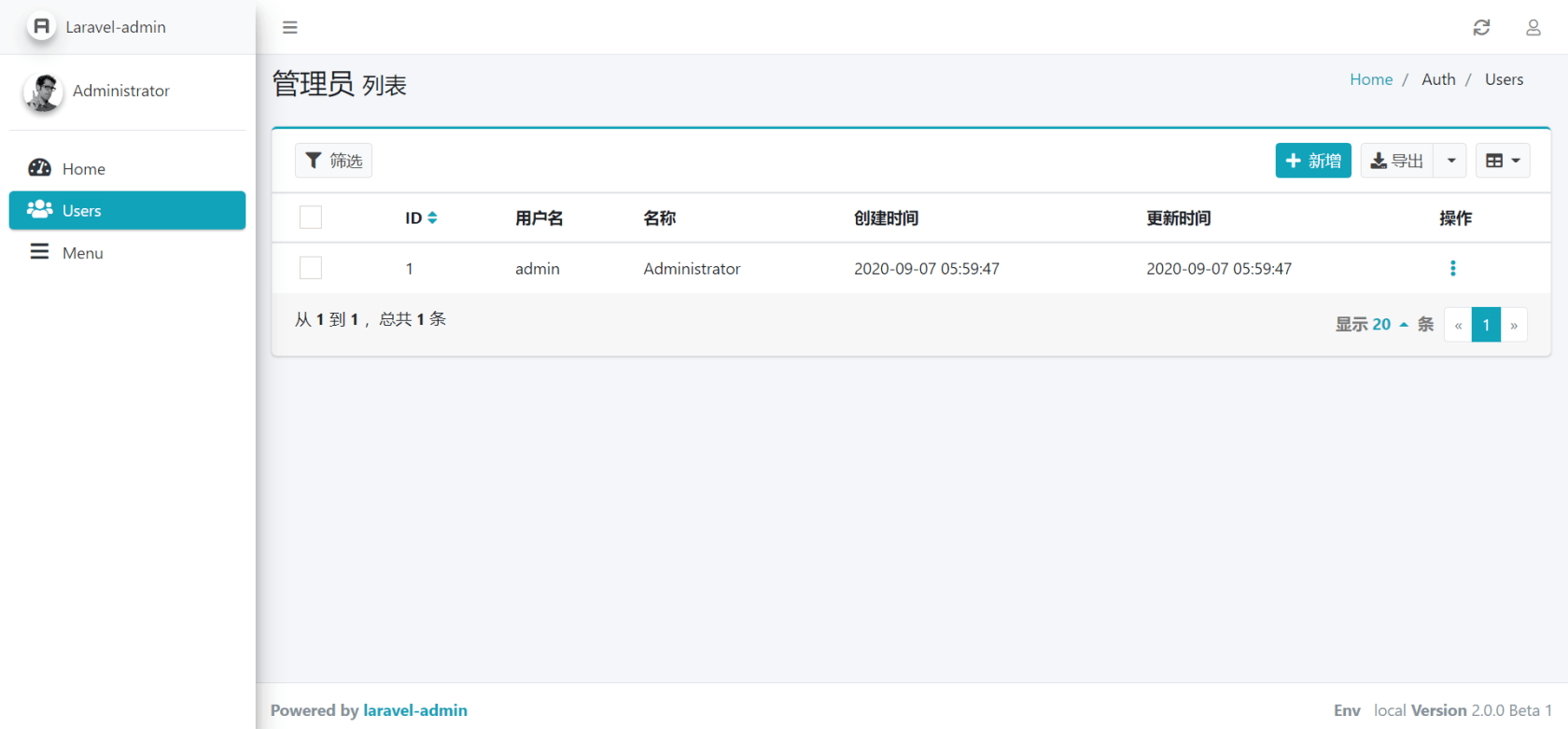
前端框架升级为AdminLTE3
AdminLTE3的整体样式,可以访问adminlte.io预览,其它前端依赖库也都基本升级到了最新的版本,比如Bootstrap升级为4.x版本。
这次升级最多的时间也是花费在这部分的开发工作上面,几乎所有的视图文件都需要调整,大部分的JS库调用同样需要调整,如果大家在使用过程中遇到相关的问题,欢迎反馈。
JS代码和PHP代码分离
在1.x版本中,使用大量的Admin::script()和Admin::style()方法, 将JS和CSS代码嵌入页面中,实现一些前端交互效果,不仅影响开发效率,而且增加了后期的维护成本, 在新的版本中,参考了vuejs的思想,通过实现新的视图渲染机制实现JS代码和PHP的分离,比如之前在PHP代码中使用Admin::script()来实现表单组件初始化的方法,使用下面代码就可以实现了:
以表单slider组件的视图文件举例:
<input type="text" class="form-control {{$class}}" name="{{$name}}" {!! $attributes !!} />
<script require="rangeSlider" @script>
$(this).ionRangeSlider(@json($options));
</script>
<style>
input {
width: 200px;
}
</style><script>和<style>标签中的代码,将会被提取编译,并实现Admin::script()和Admin::style()同样的处理效果。
另外在1.x版本中,表单HasMany组件对于一些表单项类型不能友好支持的BUG, 在新的视图渲染机制下也得到了很好的解决。
关于这部分的详细使用方法,请参考视图渲染;
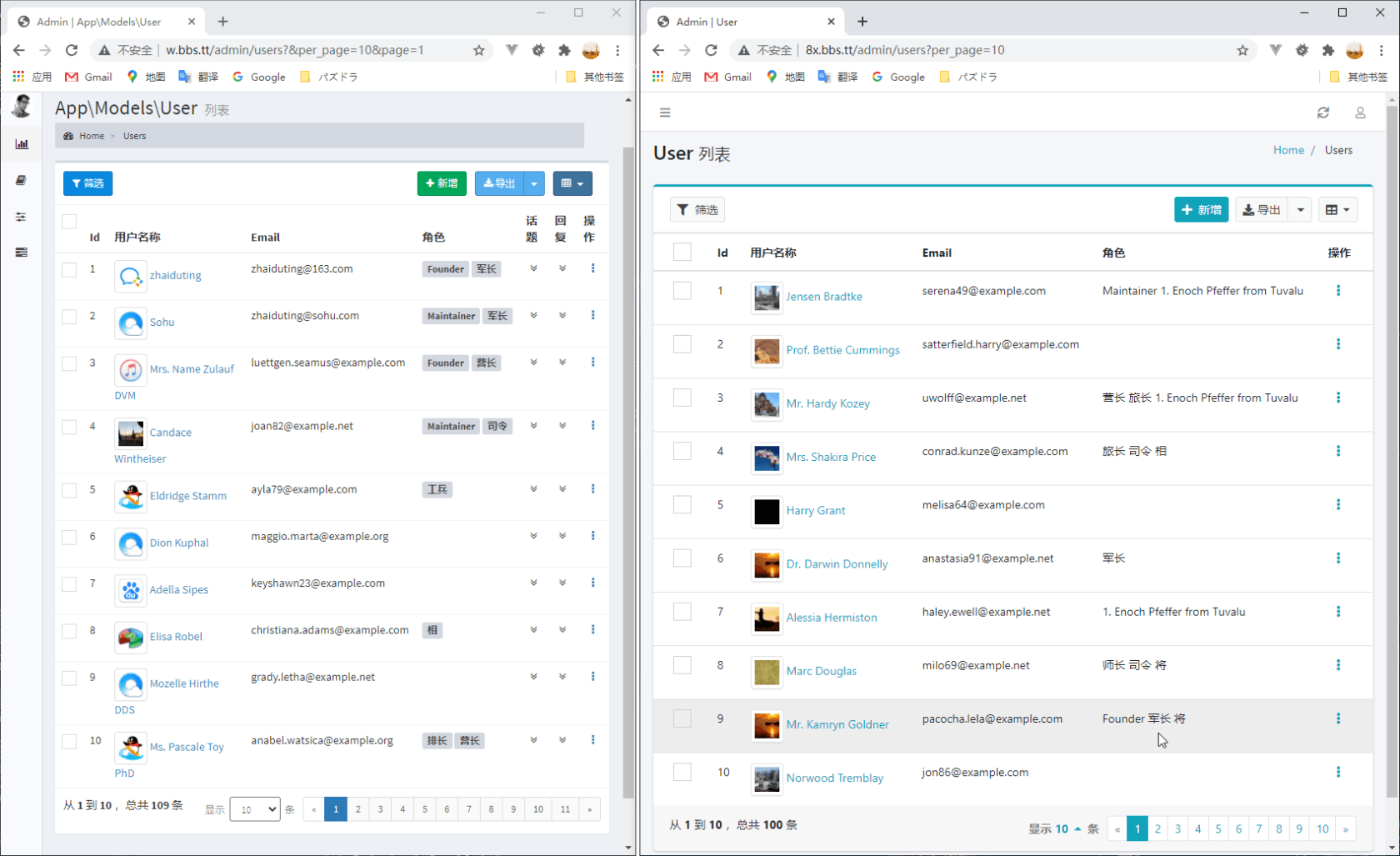
Grid重命名为Table
在2.0的版本中使用table命令数据表格,在控制器中的表格构建代码将调整为:
<?php
use App\Models\Post;
use Encore\Admin\Table;
class PostController extends AdminController
{
public function table()
{
$table = new Table(new Post());
$table->column('id', 'ID');
$table->column('title', '标题');
return $table;
}
}
其它数据表格的使用方法基本保持不变。
静态资源按需加载
在1.x版本中,所有的资源会一次性加载,如果引入了太多的前端库,会严重影响页面加载速度,在2.0版本中解决了这个问题,可以在任何地方使用Admin::js()和Admin::css()方法,并且只有在进入页面是才会异步加载所需的资源,这样的话你的后台应用使用了再多的前端库,都不会有页面加载压力。
Form表单ajax异步提交
模型表单和数据表单的提交都调整为ajax异步提交,这个调整,解决了之前版本中,提交错误跳转回来是丢失表单数据的问题。
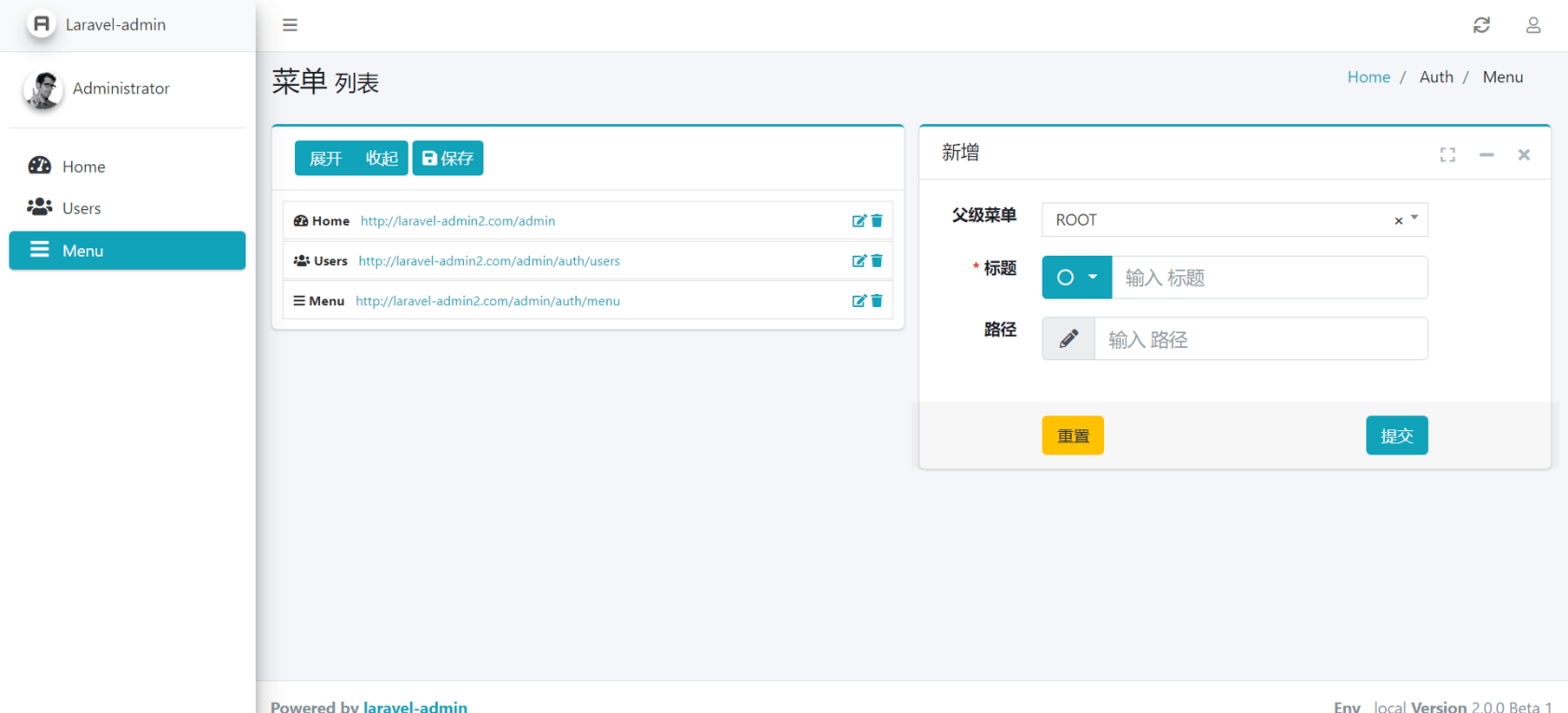
支持弹出模态框新建或编辑数据
这个功能是基于前两点的优化而实现的,也是很久以来,大家都希望实现的feature,只要使用下面的代码就可以简单开启:
$table->modalForm();这样,在点击新建按钮和行编辑的时候,将会弹出模态框表单来进行数据的编辑,不再需要跳转的新的页面来编辑数据。
重构了表格的行内编辑功能
1.x版本中的表格行内编辑功能依赖X-editable库来实现,由于X-editable支持的编辑形式有限,所以在2.0版本中移除了X-editable,内置开发实现了基本的行内编辑功能,并且保持了和表单组件一致的方法命名,更加方便使用,具体使用参考文档行内编辑
移除了操作日志和RBAC模块
考虑到不是每个应用都需要这两个功能,所以在2.0版本中移除了这两个模块,后续会考虑将这两个模块封装成扩展的形式提供帮助,当然大家也可以按照自己的需求自行开发。
支持双击表格行来触发数据操作
2.0版本将支持通过双击表格行来触发数据操作, 下面是具体的使用方法
// 双击行跳转编辑页(或者模态框编辑)
$table->dblclick('edit');
// 双击跳转详情页
$table->dblclick('view');
// 双击触发删除操作
$table->dblclick('delete');
// 双击选中当前行
$table->dblclick('select');注意事项
这次发布的是2.0-BETA公测版本,肯定有很多BUG存在,所以请尽量不要在生产环境使用,待BUG基本修复、功能稳定之后再发布2.0正式版本,有兴趣的同学可以自行安装体验,欢迎提供反馈意见以及feature request.
另外由于2.0版本涉及了大量底层结构的修改,将不支持从1.x版本直接升级,相关的扩展也需要后续更新兼容后才能使用.
本作品采用《CC 协议》,转载必须注明作者和本文链接











 。
。
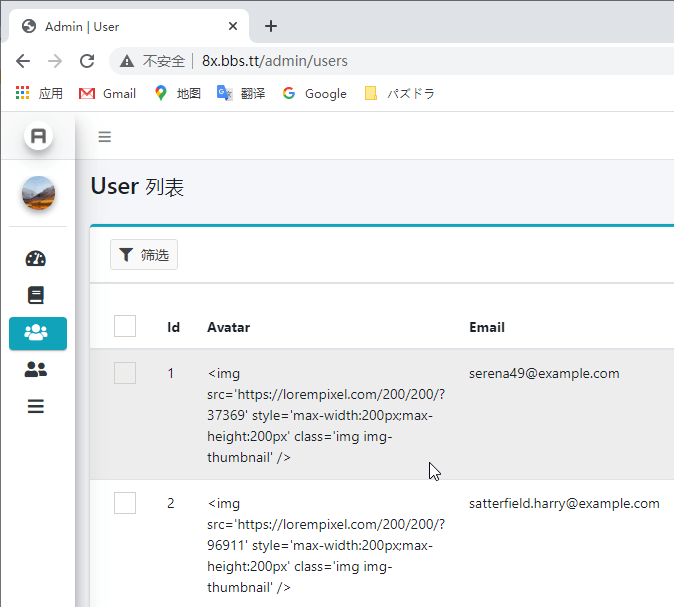
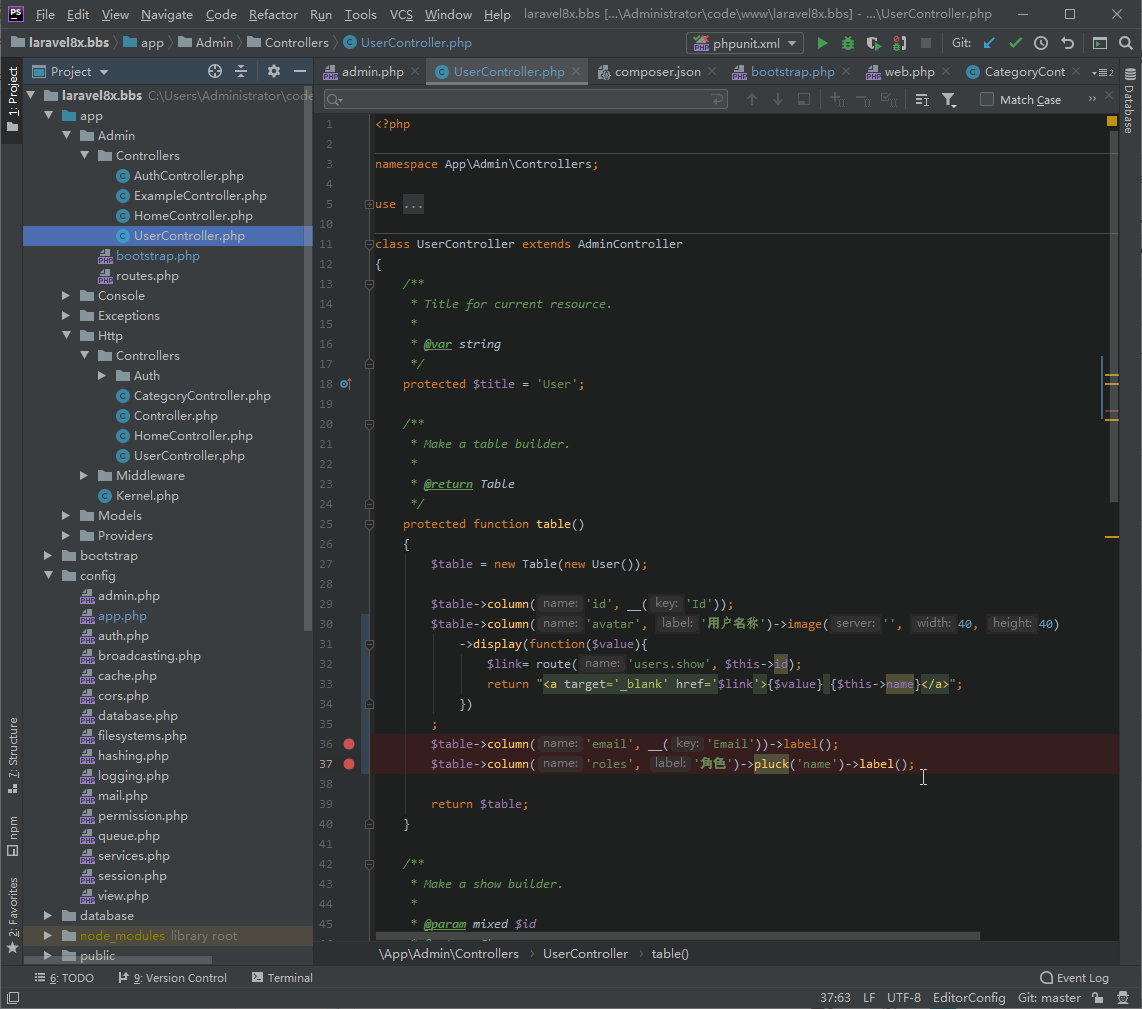
 用户头像没显示出来,不应该显示html标签的。控制器代码如下
用户头像没显示出来,不应该显示html标签的。控制器代码如下










 关于 LearnKu
关于 LearnKu




推荐文章: