Laravel-admin 发布 1.7.3 版本
v1.7.3 版本发布了,在这个版本中,主要有下面的修改和变更:
配置
- 增加
check_route_permission配置,来控制是否检查路由权限。 - 增加
check_menu_roles配置,用来控制是否检查菜单项的可见角色。 - 增加
top_alert配置,用来在所有页面的顶部设置一个提醒栏。 - 增加
grid_action_class配置,用来指定表格的操作列显示类。
模型表格
- 增加
$grid->fixColumns($head, $tail)方法,实现表格列的固定显示。 - 增加
$grid->quickCreate()方法,实现在表格页面快速创建数据,文档。 - 重构了表格的数据操作,可以更优雅的定义行操作和批量操作,文档。
下面简单介绍一下新增的几个比较常用的Feature
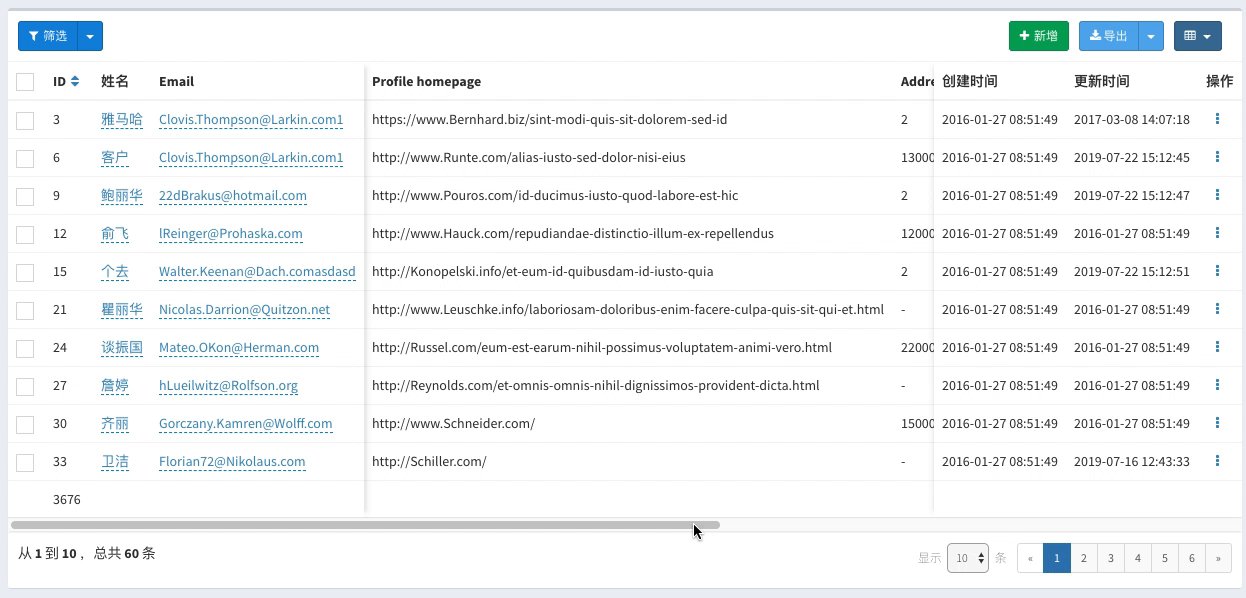
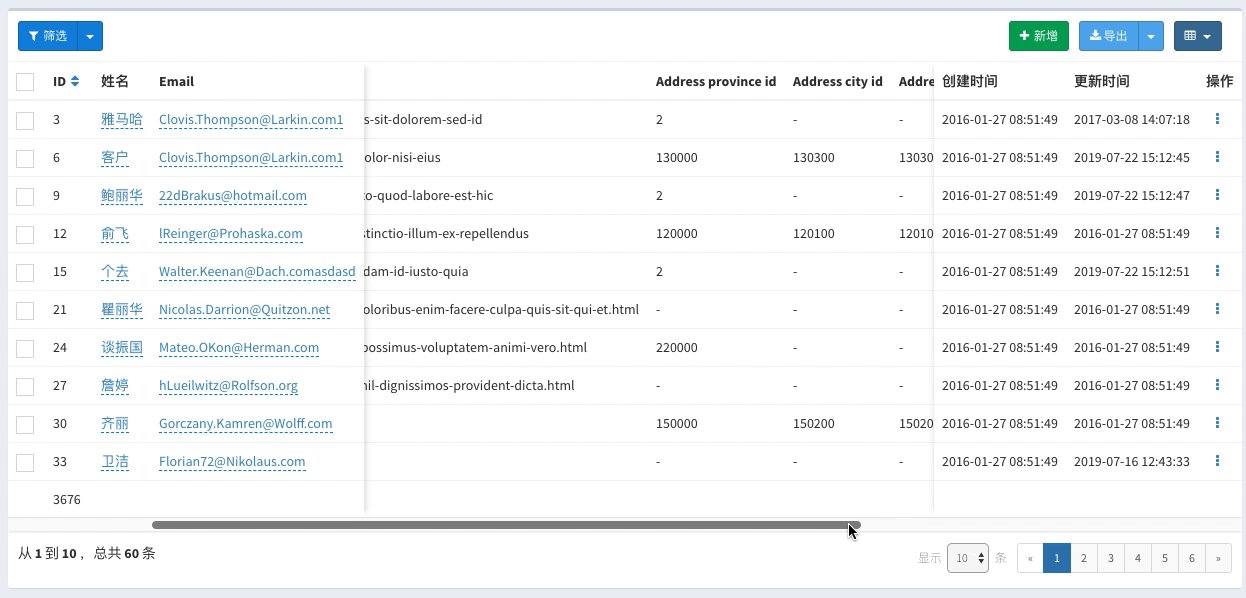
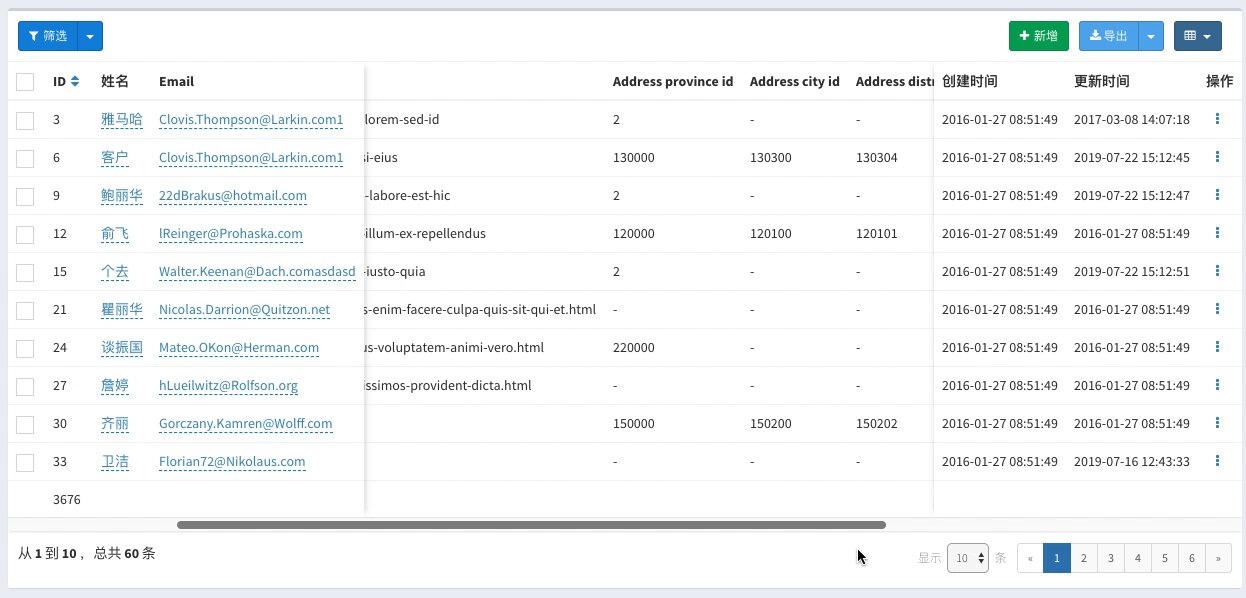
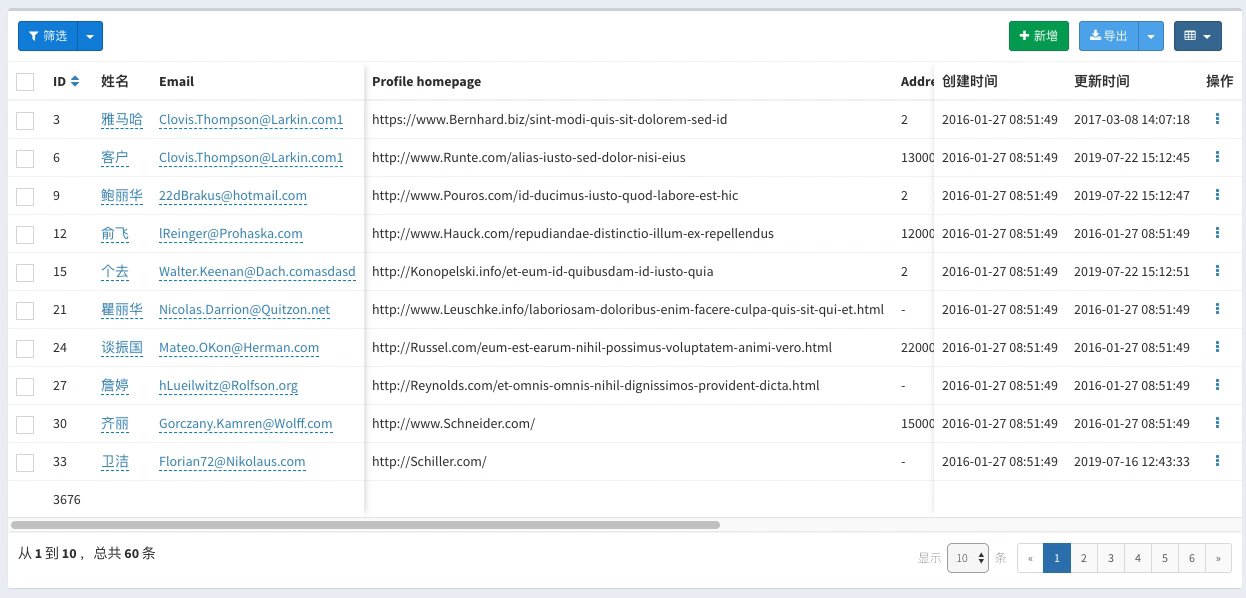
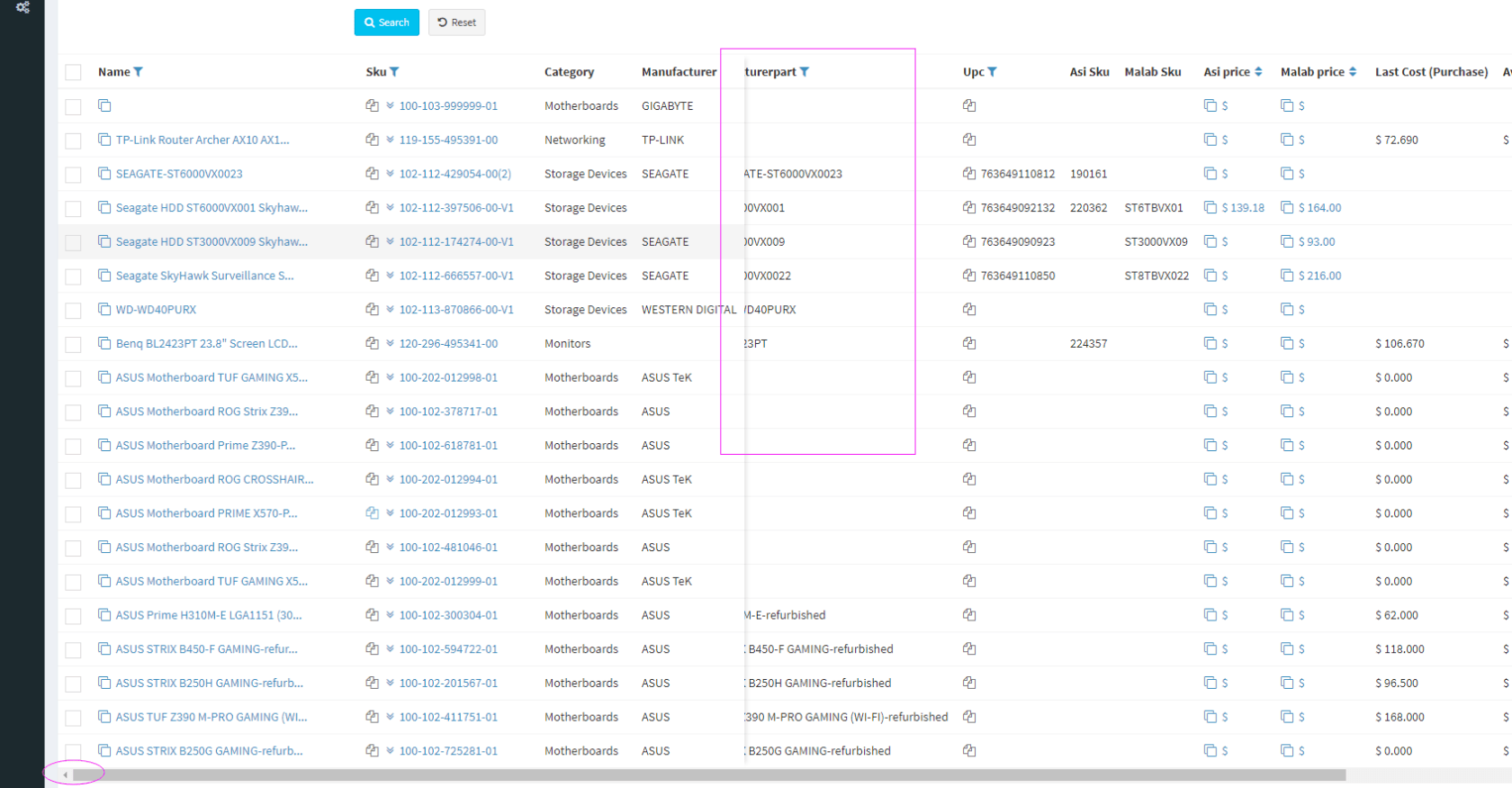
固定列
如果表格的字段比较多,挤压了列的显示,可以用过fixColumns方法来设置固定表格的头部和尾部的列,中间部分的列使用滚动条展示
$grid->fixColumns(4, -3);第一个参数表示固定从头开始的前4列,第2个参数表示固定从后往前数的3列,(第二个参数可不传,默认为-1)
效果如下:

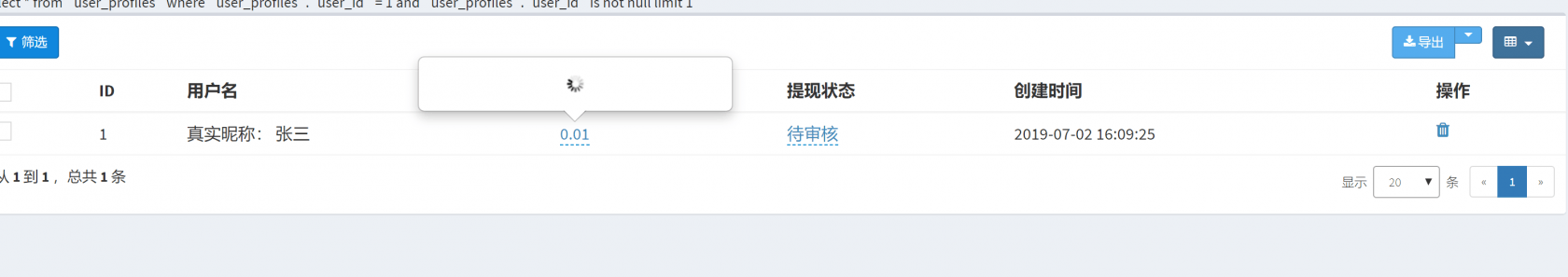
快捷创建
在表格中开启这个功能之后,会在表格头部增加一个form表单来创建数据,对于一些简单的表格页面,可以方便快速的创建数据,不用跳转到创建页面操作

开启方式:
$grid->quickCreate(function (Grid\Tools\QuickCreate $create) {
$create->text('name', '名称');
$create->email('email', '邮箱');
});详细文档请参考 快捷创建
自定义表格的行&批量操作
这个版本重构了数据表格的行操作和批量操作,可以使用更优雅的方式来自定义表格的行操作和批量操作。
比如定义下面这个实现了行复制的操作类:
<?php
namespace App\Admin\Actions\Post;
use Encore\Admin\Actions\RowAction;
use Illuminate\Database\Eloquent\Model;
class Replicate extends RowAction
{
public $name = '复制';
public function handle(Model $model)
{
$model->replicate()->save();
return $this->response()->success('复制成功.')->refresh();
}
public function dialog()
{
$this->confirm('确定复制?');
}
}在操作列点击复制之后,数据会提交到类中的handle方法中,处理之后返回成功信息并且刷新页面,不必像之前一样需要手写JS、定义路由和控制器action等等这些流程来实现了。
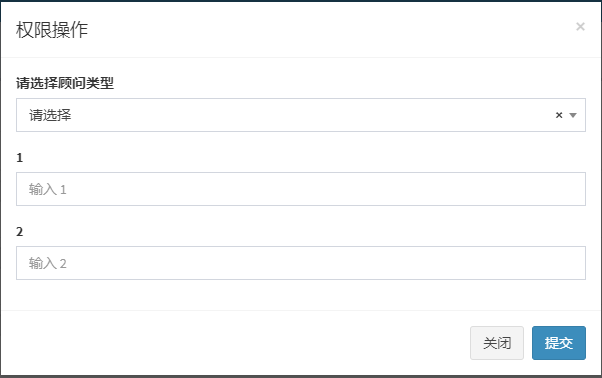
另外也支持弹出form表单来输入用户数据实现数据操作:
<?php
namespace App\Admin\Actions\Post;
use Encore\Admin\Actions\RowAction;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Http\Request;
class Report extends RowAction
{
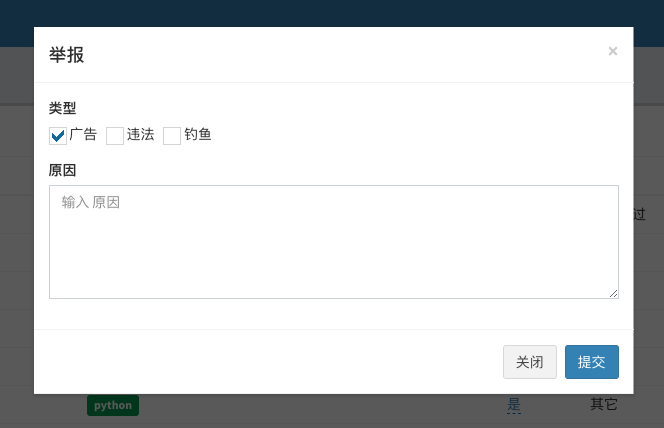
public $name = '举报';
public function handle(Model $model, Request $request)
{
// $model ...
return $this->response()->success('Success message.')->refresh();
}
public function form()
{
$type = [
1 => '广告',
2 => '违法',
];
$this->checkbox('type', '类型')->options($type);
$this->textarea('reason', '原因');
}
}上面的行操作,触发之后会弹出表单,填入数据之后会和当前行数据模型一起提交到handle方法中处理。

详细文档请参考 自定义行&批量操作
本作品采用《CC 协议》,转载必须注明作者和本文链接















 关于 LearnKu
关于 LearnKu




推荐文章: