利用 ngrok 代替 在线测试服务器 进行开发的简单使用
下载
到官网 下载页面 对应的系统版本 https://ngrok.com/download
解压后将可以得到 ngrok 命令的可执行文件,你可以选择将它移动至全局目录下,方便你的使用。
登录
选择你的登录方式进行登录:https://dashboard.ngrok.com/user/login
安装 authtoken
在该地址 https://dashboard.ngrok.com/get-started 复制第二步 Install your authtoken 的命令
执行后,你会的到如下内容的配置文件。文件保存在 ~/.ngrok2/ngrok.yml
authtoken: 你的 authtoken
json_resolver_url: ""
dns_resolver_ips: []
启用服务器
./ngrok http 80 // 该命令会启动一个指向 localhost 80 端口的服务器,外网可访问。使用配置文件启动
将如下内容追加至 ~/.ngrok2/ngrok.yml 尾部
tunnels:
example:
addr: 80
proto: http
host_header: example.app
此时,该配置文件的内容为如下
authtoken: 你的 authtoken
json_resolver_url: ""
dns_resolver_ips: []
tunnels:
example:
addr: 80
proto: http
host_header: localhost
文件方式启动
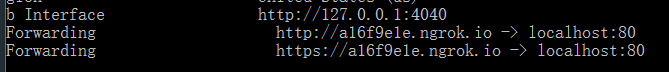
ngrok start examplengrok 将会为你 在本地启动一个服务器,指向 localhost 的 80 端口。
并生成 2 个外网可访问的地址。协议分别是 http 和 https。
地址形式为 http://随机生成的字符串.ngrok.io。
你可以访问 http://localhost:4040 获取到 ngrok 为你启动的服务地址。
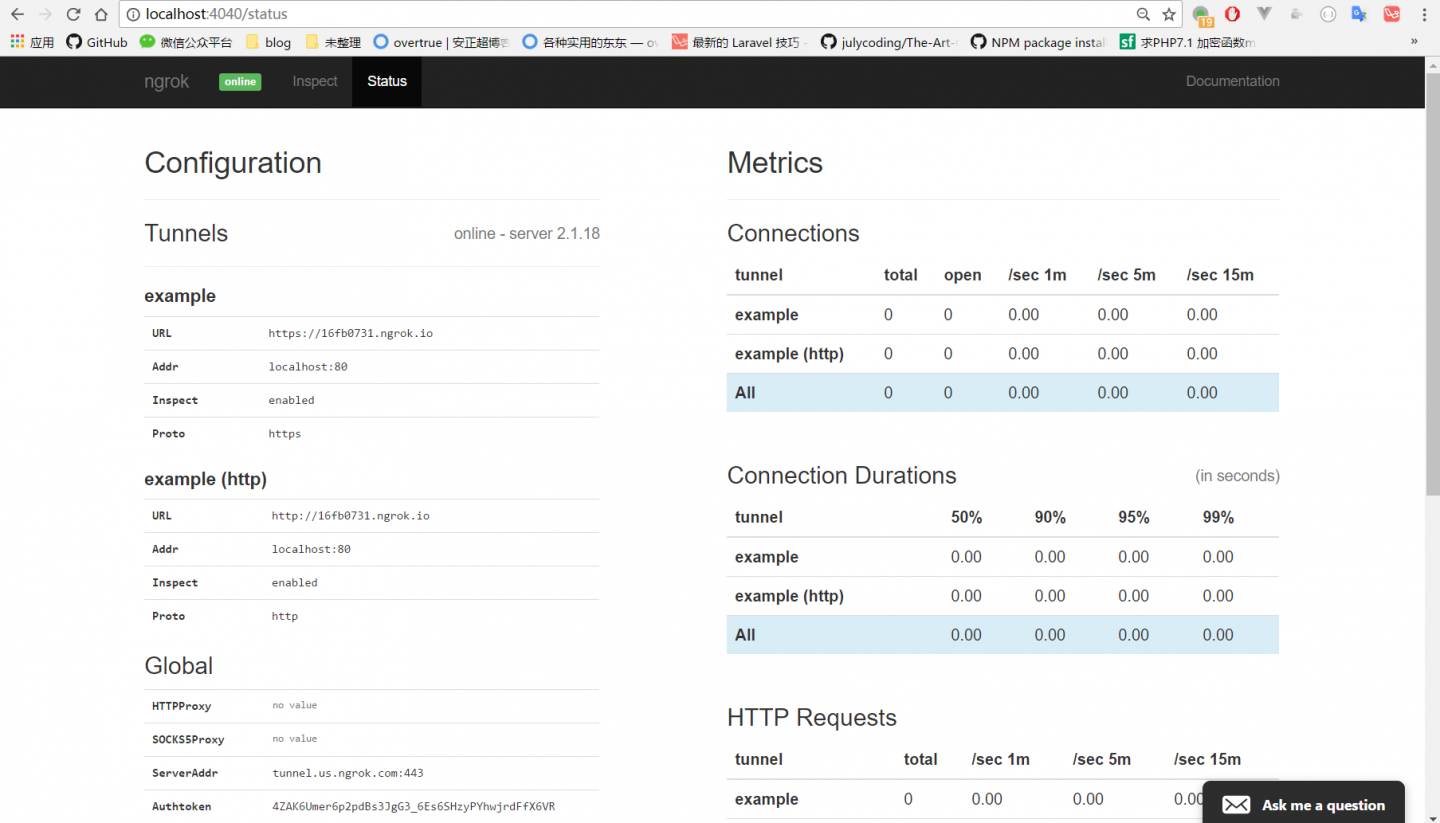
也可以访问 http://localhost:4040/status 获取
将你获取到的地址填入微信的回调 或 百度 api 的下行 等地址,即可直接在本地开发,与微信服务器,百度服务器打交道。
注意
- 本地开发使用的域名不可忘记将其添加至系统的
hosts文件。例如:127.0.0.1 example.app - 每一次关闭服务后重新启动,
ngrok 为你启动的服务地址都会变化,此时你需要将你要对微信的回调 或 百度 api 的下行 等地址进行更改。微信回调地址更改后需要从后台重新发起请求,让微信服务器能对接到新的地址。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



