关于安装 node-Sass 报错的解决记录
问题
新建 laravel 项目后yarn 或 npm install 命令的时候,总不尽人意
解决
查看 npm 配置
npm config list将 npm 源切换至淘宝源
npm config set registry https://registry.npm.taobao.org通过 npm 全局安装 yarn
npm install -g yarn如果执行 yarn 命令遇到报错,请将
npm bin -g所得的路径添加至 PATH 环境变量中。
查看 yarn 配置
yarn config list- 将 yarn 源切换至淘宝源
yarn config set registry https://registry.npm.taobao.org - 执行
yarn installaliasyarn
- 将 yarn 源切换至淘宝源
配置 nvm 相关镜像地址
nvm node_mirror http://npm.taobao.org/mirrors/node/ nvm npm_mirror http://npm.taobao.org/mirrors/npm/
** 参考 **
如果遇到错误 error An unexpected error occurred: “EINVAL: invalid argument, symlink
请在你的执行命令之后添加
--no-bin-links
e.g.
yarn install –no-bin-links如果遇到错误 error: xxxx node-sass: Command failed
将 sass-binary-site 添加至 config 中yarn config set sass-binary-site https://npm.taobao.org/mirrors/node-sass npm config set sass-binary-site https://npm.taobao.org/mirrors/node-sass指定 node-sass 从 npm 的淘宝源中下载。
如果任然不能下载
参考文章:www.jianshu.com/p/4609564e31dc
参考 issue:github.com/yarnpkg/yarn/issues/526...
创建 .yarnrc 文件,并放置在项目中
registry="https://registry.npm.taobao.org"
sass_binary_site="https://npm.taobao.org/mirrors/node-sass/"
phantomjs_cdnurl="http://cnpmjs.org/downloads"
electron_mirror="https://npm.taobao.org/mirrors/electron/"
sqlite3_binary_host_mirror="https://foxgis.oss-cn-shanghai.aliyuncs.com/"
profiler_binary_host_mirror="https://npm.taobao.org/mirrors/node-inspector/"
chromedriver_cdnurl="https://cdn.npm.taobao.org/dist/chromedriver"如果遇到错误
ERROR Failed to compile with 2 errors 11:10:34
error in ./resources/assets/sass/app.scss- 检查你使用的源是否更换,当然可以选择使用代理

- 检查 sass-binary-site 是否指定
- 执行
yarn install --force node-sassnpm 对应的是npm rebuild node-sass
我习惯直接
yarn install --force将整个重新进行构建- 检查你使用的源是否更换,当然可以选择使用代理
如果你使用 yarn 安装了 vue 这样的 cli 工具。然后无法执行命令。请将
yarn global bin添加至 PATH 环境变量中。如果遇到 cross-env 报错
npm i -g cross-env
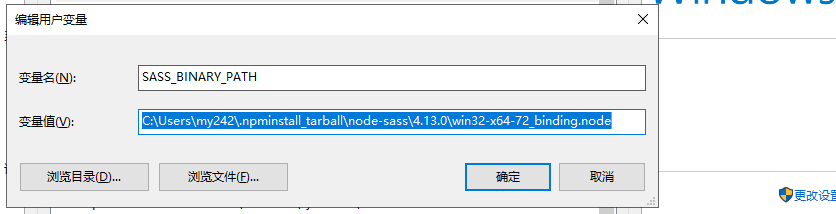
若任然无法安装 node-sass ,可手动指定环境变量 SASS_BINARY_PATH,windows 参考如下:

引用:www.jianshu.com/p/89f5e094b8ce
如果提示无权限保存二进制文件,可执行 npm install --unsafe-perm
注意
因为本文章是所有流程执行完了才写的,所以可能遇到错误的顺序不对应,如果有什么不对的请指出,让我们一起帮助没遇到过的人解决他们的错误,让他们更便利的进行开发。因为使用的 yarn ,所以对应的 npm 的指令可能没有贴出,如果你发现了,请指出来。谢谢 
本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: