nuxt.js仿微信App通讯聊天|vue+nuxt聊天|仿微信界面

项目概述
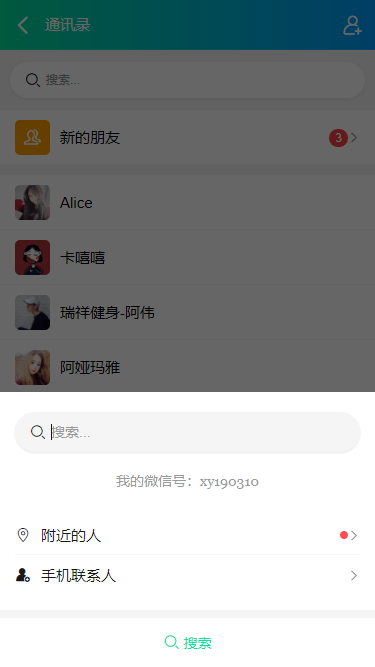
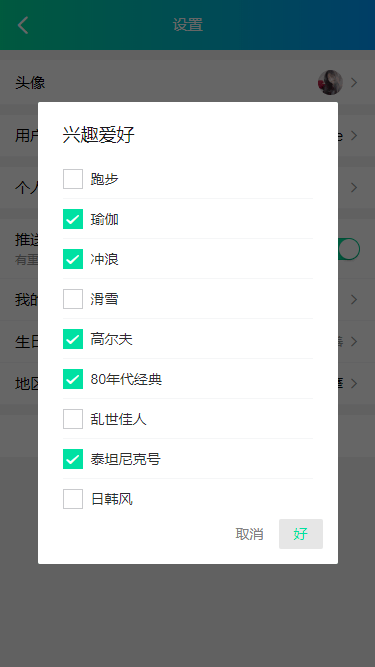
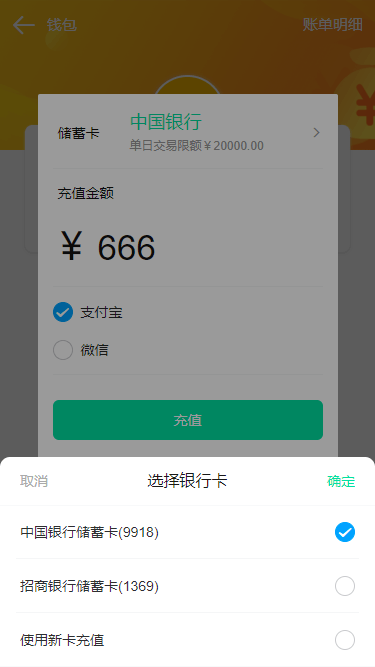
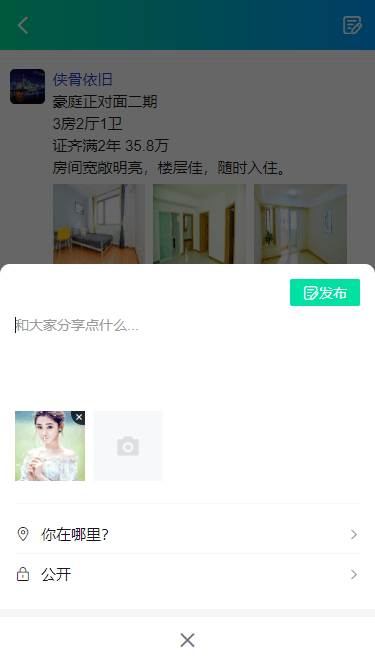
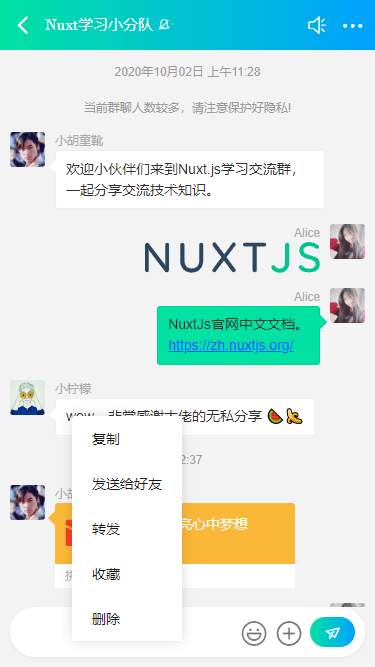
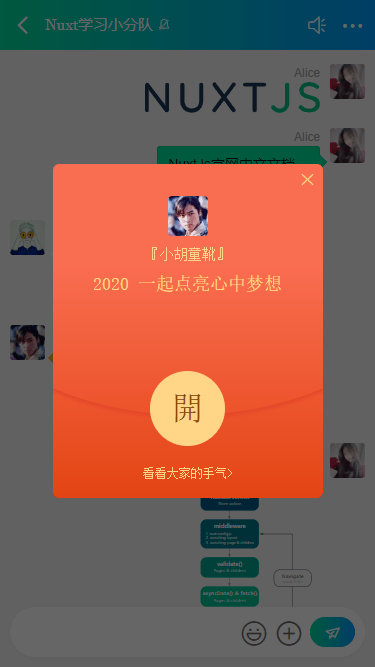
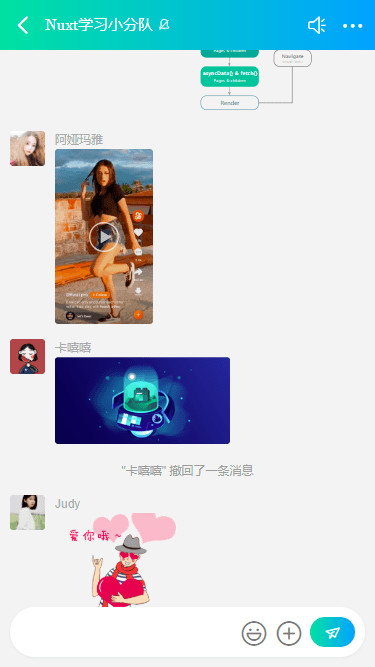
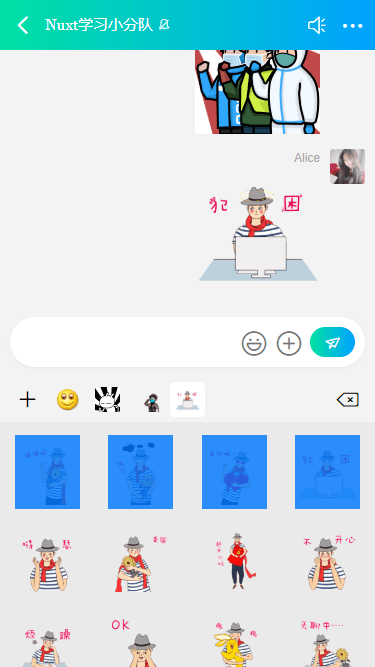
基于vue.js+nuxt.js+vuex+webpack+node+vant等技术开发的仿微信App界面聊天室NuxtChatRoom项目。实现了卡片式拖拽滑动、消息/表情发送、图片/视频预览、红包/朋友圈等功能。
技术选型
- 实现技术:Vscode / vue.js+nuxt.js+vuex
- UI组件库:Vant (有赞移动端vue组件库)
- iconfont图标:阿里字体图标库
- 弹窗组件:VPopup(基于vue封装自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4
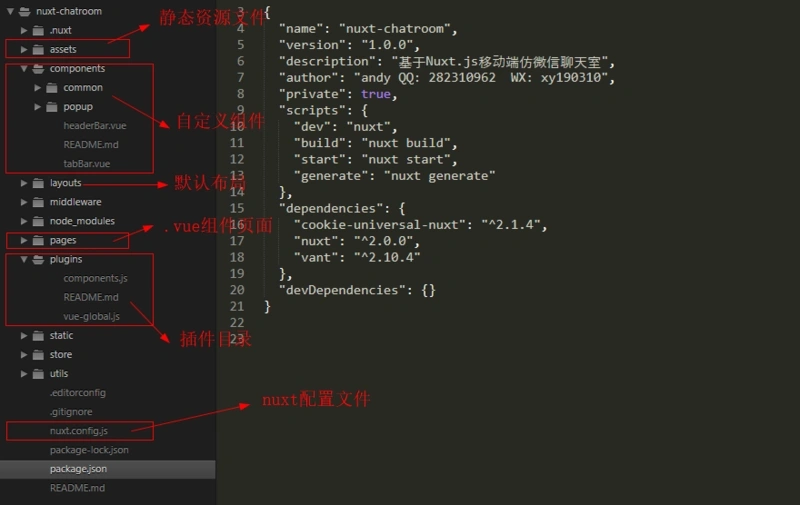
目录结构

nuxt项目目录结构和vue有些不同。nuxt.js提供了良好的代码分层结构式。具体的目录结构说明可去官网查看文档。
zh.nuxtjs.org/guide/directory-stru...



















nuxt自定义组件介绍
项目中顶部Navbar / Tabbar及所有弹窗功能均是自定义组件实现。大家感兴趣的话可以去参阅之前的一篇分享文章。


Nuxt|Vue仿咸鱼Tabbar凸起Tab|vue自定义导航栏
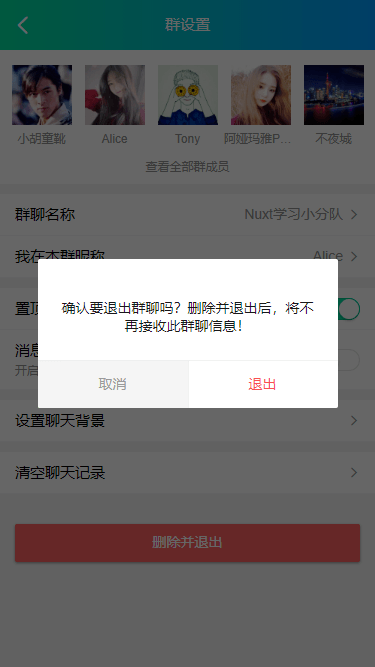
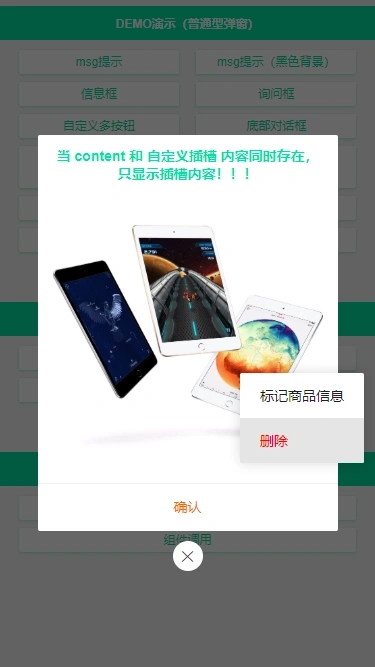
Vue自定义仿android/ios弹框组件
nuxt仿制探探卡片滑动
如下图:卡片翻动页面参考的是探探/Tinder翻牌功能。采用整屏式设计布局。
至于详细的实现过程,这里就不作介绍了。大家感兴趣的话可以去看看之前的这篇分享文章。
Vue|Nuxt仿探探翻牌拖拽效果
nuxt布局及配置文件
nuxt.js默认布局页面是在layouts目录下的default.vue页面。
<!-- 默认布局 -->
<template>
<div class="nuxt__container flexbox flex-col">
<header-bar />
<div class="nuxt__scrollview scrolling flex1"><nuxt /></div>
<tab-bar />
</div>
</template>nuxt配置文件 nuxt.config.js,想要了解详细配置,参考官方文档。
zh.nuxtjs.org/guide/configuration/
export default {
// 端口配置(可选)
server: {
port: 3000,
//host: '192.168.79.112'
},
/*
** 页面头部meta信息配置
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
/*
** 全局css配置
*/
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
/*
** 全局插件列表
*/
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地js也可以(需设置ssr:false)
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}.vue单独的页面支持的一些配置参数。
<script>
export default {
// 用于配置页面的 meta 信息
head() {
return {
title: '这里是标题信息 - 标题信息',
meta: [
{name:'keywords',hid: 'keywords',content: '关键字1 | 关键字2 | 关键字3'},
{name:'description',hid:'description',content: '描述1 | 描述2 | 描述3'}
]
}
},
// 自定义布局模板
layout: 'xxx.vue',
// 中间件验证
middleware: 'auth',
// 异步数据处理
async asyncData({app, params, query, store}) {
let uid = params.uid
let cid = query.cid
return {
uid: uid,
cid: cid,
}
},
// ...
}
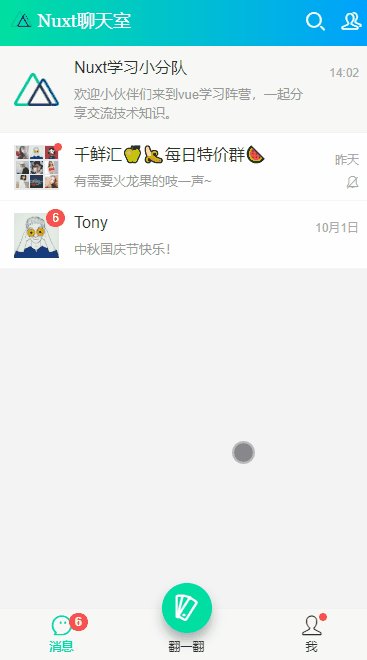
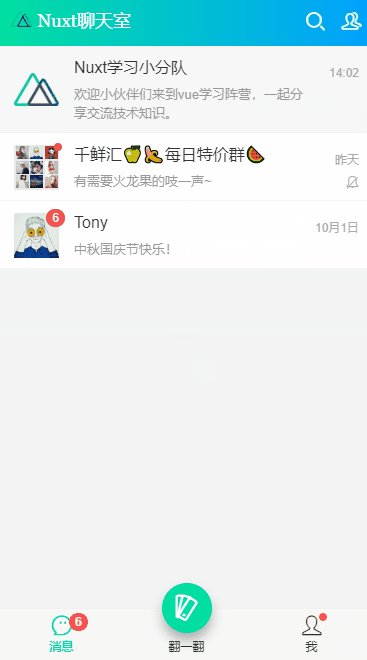
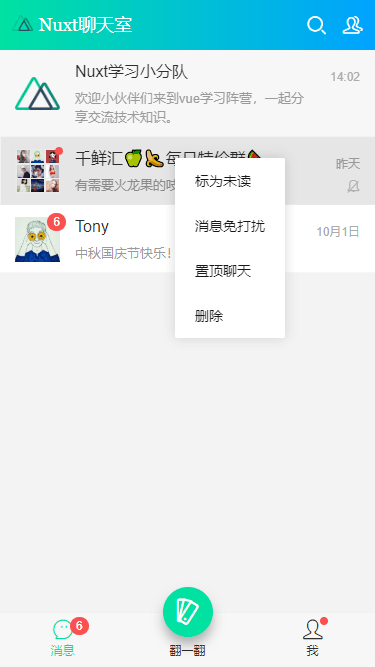
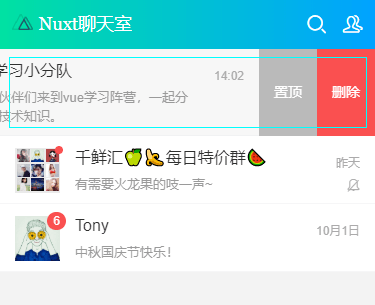
</script>聊天记录页面
下拉刷新功能
下拉刷新使用的是vant组件库中的van-pull-refresh组件。
<van-pull-refresh v-model="isLoading" success-text="刷新成功" @refresh="onRefresh">
<!-- 下拉提示 -->
<template #pulling>
<i class="iconfont icon-down"></i> 下拉即可刷新...
</template>
<!-- 释放提示 -->
<template #loosing>
<i class="iconfont icon-up"></i> 释放立即刷新...
</template>
<!-- ... -->
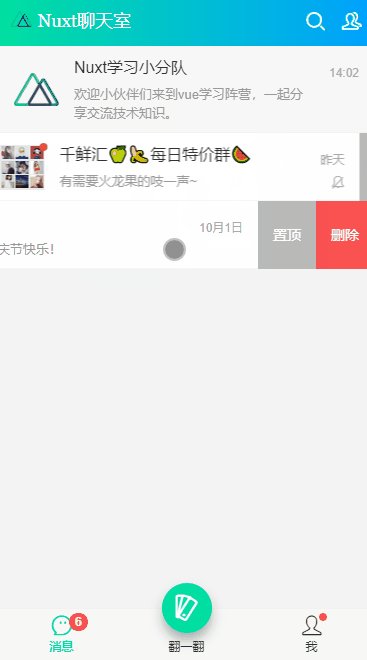
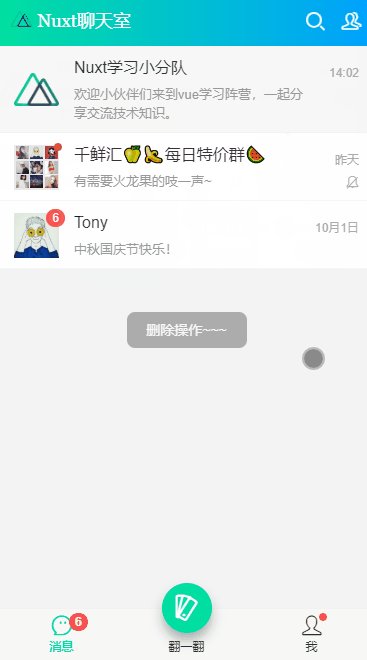
</van-pull-refresh>向左滑动面板
<van-swipe-cell v-for="(item,index) in recordList" :key="index">
<!-- ... -->
<!-- 右侧按钮 -->
<template #right>
<div class="swipe__cell-btns flexbox">
<div class="nuxt__btn nuxt__btn-primary nuxt__btn--square" @click="handleTopMost">置顶</div>
<div class="nuxt__btn nuxt__btn-primary nuxt__btn--square" @click="handleDelete">删除</div>
</div>
</template>
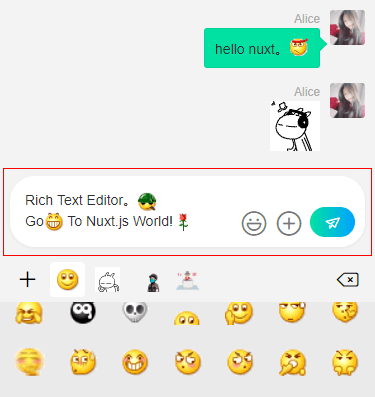
</van-swipe-cell>聊天模块实现

开始是使用input或textarea来实现功能。后来发现在文本框中不能插入表情。最后改为使用div的可编辑功能contenteditable来插入图文内容。
其中编辑器模块做成了一个公共组件chatEditor.vue
<template>
<div
ref="editor"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
</template>大家如果有其它好的办法,欢迎一起交流讨论。
好了,基于NuxtJs+Vue实现聊天界面实例就分享到这里。希望大家能喜欢哈!✍
最后分享个Flutter实例项目
Flutter+Dart聊天室实例|flutter跨端仿微信界面聊天室
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: