Dcat Admin v2.0.0-BETA 版本发布,全新扩展系统上线
前言
Hi,各位同学大家好!时隔多日,Dcat Admin终于迎来了2.0的第一个版本,下面简单介绍一下主要变化,欢迎大家安装体验,如果有问题会即时修复~
安装
已发布 v2.0.5-beta 版本 BETA版本更新日志《Dcat Admin 中文文档》
composer require dcat/laravel-admin:"2.*" -vvv1.x版本用户升级请参考 1.x升级指南《Dcat Admin 中文文档》
有什么变化?
1.扩展
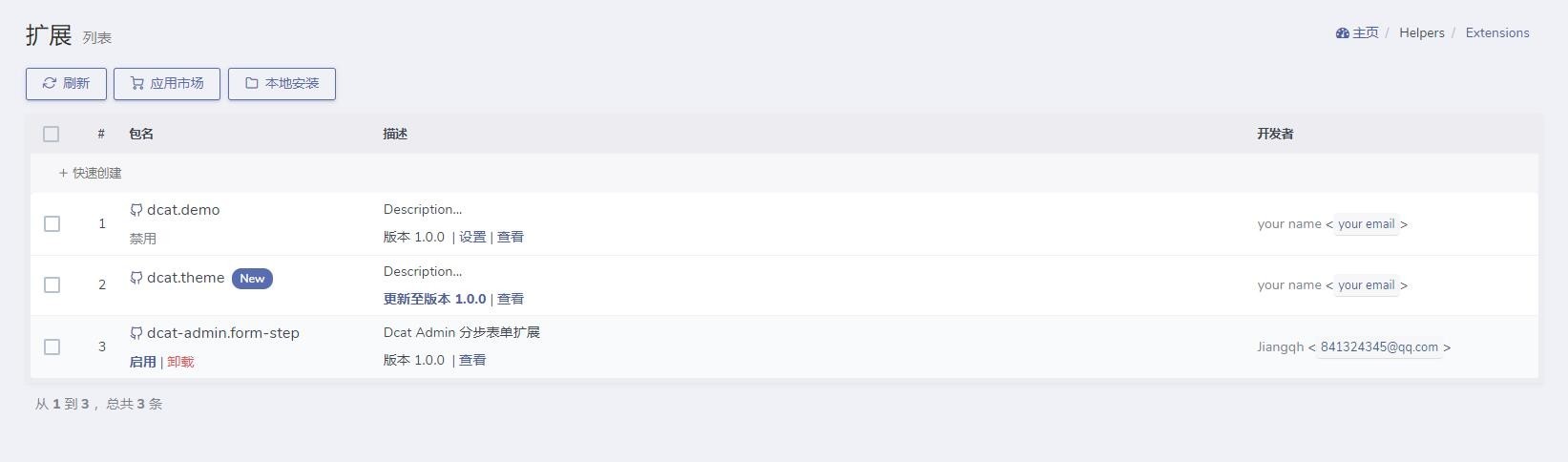
我们在这个版本中重点优化了 扩展 功能,主要简化了扩展的使用流程,让用户可以通过页面安装、卸载、升级扩展,并且同时支持了页面压缩包和composer两种安装方式。正式版发布时会上线应用市场功能,敬请期待~
详细使用文档即将在本周内逐步更新~

2.增强表单布局能力
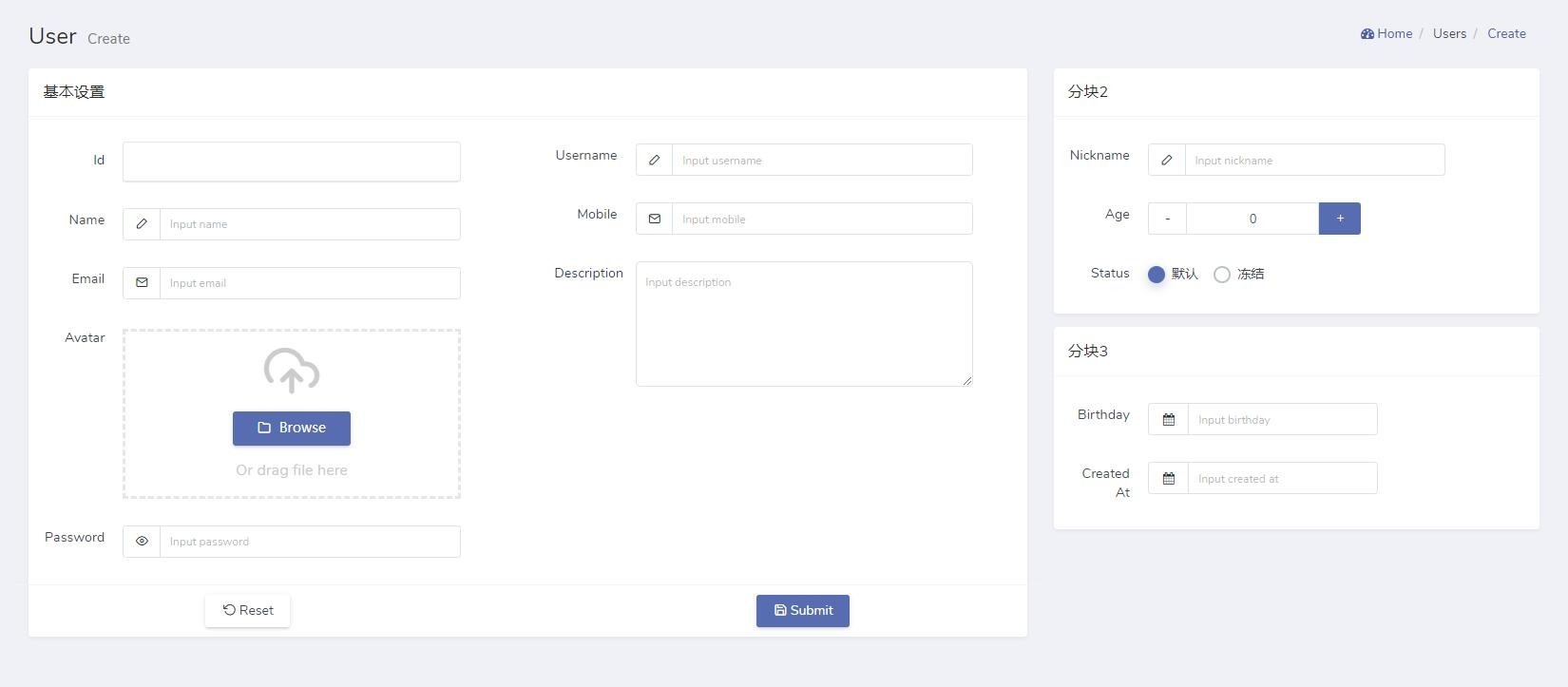
在2.0中,我们对数据表单的block布局功能进行了重构,使其支持更复杂的布局,示例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});

2.0也支持在tab布局中嵌套使用column和rows布局,如
这个功能同时支持
数据表单和工具表单
$form->tab('标题', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});
});3.重构表单响应方法
在1.0版本中表单的响应方法只有success、error和redirect,无法满足一些比较复杂的场景,在2.0中我们让表单的响应方法和action的响应方法统一了起来,使其支持更多功能,并减少开发者的学习成本。
在数据表单中
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');
});在工具表单中
public function handle(array $input)
{
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');
}4.JS 代码和 PHP 代码分离
这个功能是对laravel-admin2.0版本新特性的跟进,在2.0中更推荐把JS代码放到视图文件中,示例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color" init="{!! $selector !!}">
$this.colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script><script> 和 <style> 标签中的代码,将会被提取编译,并实现 Admin::script() 和 Admin::style() 同样的处理效果,需要注意的是<script> 和 <style>必须是根标签,不能被包裹在其他标签中,否则会提取失败!
5.重构表格列选择器功能
在1.x中的列选择器中有一些兼容性问题,不能兼容一些特殊类型的表格,所以2.0中我们对列选择器功能进行了重构,并废弃了旧的api(responsive)。
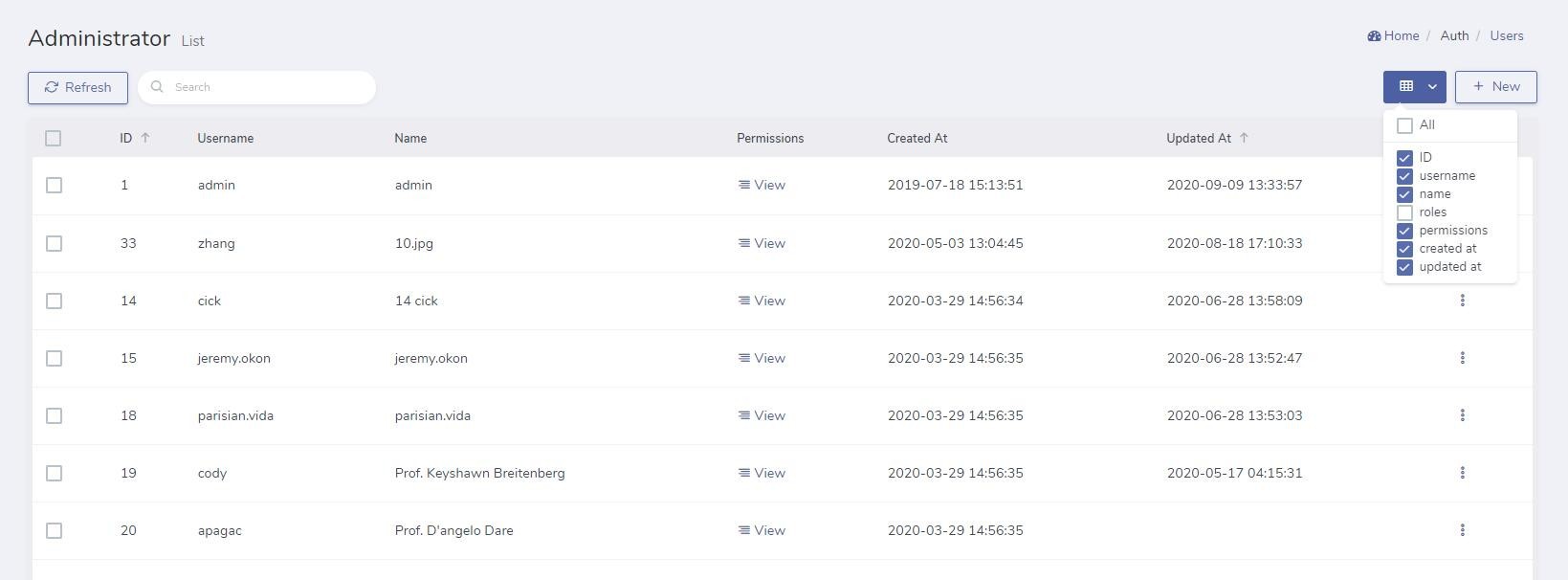
新的列选择器功能可以完美兼容固定列和组合表头功能,并且支持记住用户操作功能,会自动记住用户的选择,效果如下

6.重构表格事件
在1.0表格的事件设计得比较随意、不规范,所以我们在2.0中对表格事件进行了重构,并增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});如果你想监听所有的Grid
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});关于事件的更多用法,请参考相关文档
7.表格行支持使用Model
在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});8.重构模型树行操作
在2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_setting('key1', '默认值');
admin_setting('arr.k1', '默认值');
// 保存配置
admin_setting([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.数据仓库接口重命名
在2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下
interface Repository
{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);
}更多变动
- 控制器命名空间更新为
Dcat\Admin\Http\Controllers - 废弃操作日志
- 废弃分步表单(已开发成扩展 dcat-admin/form-step)
- 语言包目录重命名(
zh-CN更新为zh_CN) - google字体本地化
- 异常处理功能重构
- 表单事件重构
- UI优化
- 静态资源目录由
vendors更改为vendor - …
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




来了,为大佬点赞
来了,为大佬点赞
点赞,点赞
来了,为大佬点赞
来了,为大佬点赞
给大佬三连,点赞关注收藏
666,期待正式版
支持支持 :+1: :+1:
支持,支持。~
来个升级教程吧 :joy:
第一感觉是有点像nova
牛逼。。请问支持父子表么?
其实想问问你这个后台模板的UI换的话好不好换。 :stuck_out_tongue_winking_eye:我有一套UI好想发给你。然后想让你换一下 :joy:
我估计在上面没有描述清楚“父子表”,其实说的是针对于table的父子表, 如下图:
:+1:千呼万唤始出来,果真大变动!可以筹备插件迁移了!!
rbac还有麼?
为做开源事业的人点赞
:+1: :+1: :+1:
:+1:
更新了 :heart:
每天刷一遍,就等着这个呢,终于出来了啊,大佬勤奋啊 66666666
支持
终于等到了,大佬,newbility
给大佬三连,点赞关注收藏
来了,为大佬点赞
支持 支持 :+1: :+1:
一直觉得没有进行前后的分离,开发起来更复杂。特别是现在前端组件化之后开发很方便
来了,为大佬点赞
赞 :+1:
为什么要废弃操作日志呢
太牛逼了,js分离就很舒服了,感谢作者的付出
扩展包是对于体验感是必须的。我现在想用
富文本编辑器难受,不想封装写代码期待
2.0& 感谢大佬赞👍
楼主辛苦 :+1: :+1: :+1:
支持
给大佬点个赞
支持
bug好像多了好多,大哥要加油
很厉害
很不错的后台,用户体验感很棒!升级到2.0测试版后发现地图字段 $form->map("latitude", "longitude", "地理位置"); 好像有点问题,稍微改了一下map.blade.php就可以了,不晓得是不是新版本用法变了
@Jiangqh, 开发扩展中遇到个问题, 我尝试在扩展的
composer.json的require里添加了一个包, 然后执行composer update, 但是看起来没有安装这个包.可以用于生产环境吗
// 开启字段选择器功能 $grid->showColumnSelector(); 在v2.1.0-beta 版本的弹窗表格中无效