自己手写的JS小工具
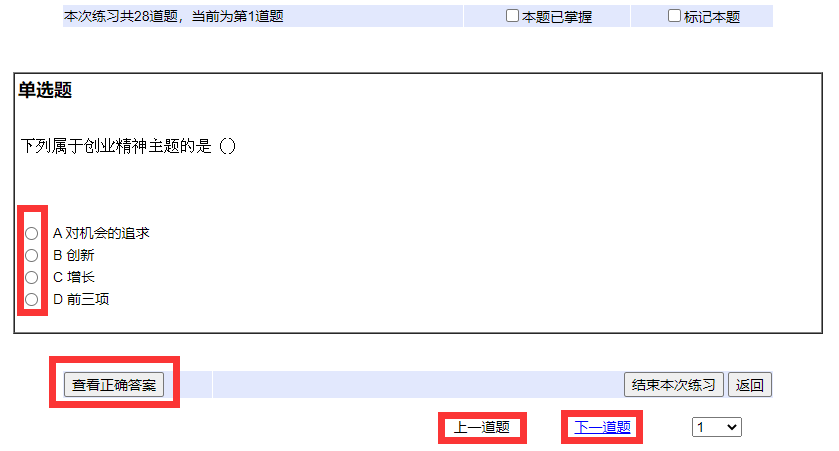
企顺-理论辅助教学系统,刷题用鼠标太麻烦了,键盘敲起来很舒服,于是就用JS实现了几个快捷键

实现功能
| 功能 | 按键 |
|---|---|
| 选择选项 | 1,2,3,4 |
| 提交(查看正确答案) | Space(空格) |
| 题目跳转(上一题、下一题) | J,K |
代码
document.onkeydown=function(event){
let choices = document.querySelectorAll("td > input");
const showRightBtn = document.querySelector('input[name="showRight"]');
const problemNum = document.querySelector('select[name="questionnum"]');
if(event.keyCode == 32){
if(!!!showRightBtn){
console.log('没有查看正确答案按钮');
}else{
showRightBtn.click();
}
}else if(event.keyCode == 74){
if(!!!problemNum){
console.log('没有找到题目编号');
}else{
const num = Number(problemNum.selectedOptions[0].innerText) - 2;
if(num){
// alert("question.php?curQuestionNo="+num+"&loaded=1")
window.location = "http://train.bizsmooth.com/train/question.php?curQuestionNo="+num+"&loaded=1";
}
}
}else if(event.keyCode == 75){
if(!!!problemNum){
console.log('没有找到题目编号');
}else{
const num = Number(problemNum.selectedOptions[0].innerText);
nextQuestion(num)
}
}else if(49 <= event.keyCode && event.keyCode <= 52){
console.log('你按下了字母键');
choices[event.keyCode-49].checked = true;
}
};本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: