使用Vue制作一个属于自己的音乐播放器!
个人博客原文地址(支持代码预览) 云墨白的博客https://www.yunmobai.cn/blog/7
前言
其中在想在博客中添加音乐播放功能的时候,也考虑也其它音乐播放器插件如APlayer,页面和功能都能满足要求。而且播放页面也很好看,功能几乎都有。但是我不需要那么多功能,所以我自己尝试制作一个属于自己博客的音乐播放器。页面布局及样式参考APlayer
此文来自个人博客总结实现音乐播放器
源码:gitee.com/baymaxsjj/by-vue-blog/bl...
完成功能:播放,暂停,快进,下一曲,上一曲,顺序播放,循环播放,播放列表,播放动画!
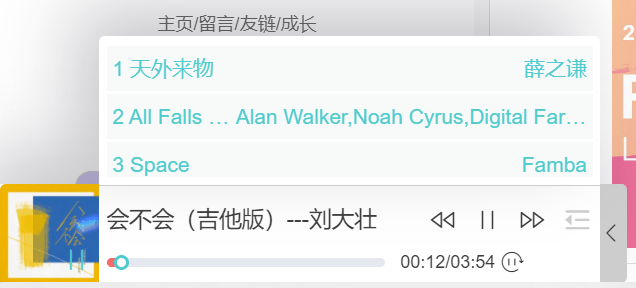
案例预览(请移步博客预览)
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
内容来源—W3School
js创建(本案例使用)
//创建audio,不会在页面中显示。
var audio=document.createElement("audio");
//设置src,播放地址。
audio.src ='http://url'事件
| 属性 | 值 | 描述 |
|---|---|---|
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
内容来源—W3School
案例准备
格式化时间
// 获取音乐总时长
getTime() {
let time = this.audio.duration;
this.max = time;
//总共时长的秒数
this.time = this.transTime(time);
},
// 时间格式化位00:00
formatTime(value) {
let time = "";
let s = value.split(":");
let i = 0;
for (; i < s.length - 1; i++) {
time += s[i].length == 1 ? "0" + s[i] : s[i];
time += ":";
}
time += s[i].length == 1 ? "0" + s[i] : s[i];
return time;
},
// 把毫秒变成时分秒
transTime(value) {
let time = "";
let h = parseInt(value / 3600);
value %= 3600;
let m = parseInt(value / 60);
let s = parseInt(value % 60);
if (h > 0) {
time = this.formatTime(h + ":" + m + ":" + s);
} else {
time = this.formatTime(m + ":" + s);
}
return time;
},
创建及绑定事件
created() {
// 创建Audio
this.audio = document.createElement("audio");
this.getList();
let that = this;
// 当音乐准备就绪时的操作
this.audio.addEventListener(
"canplay",
function () {
console.log("加载成功");
console.log(that.musicInfo.url);
that.canplay = true;
//防止自动播放
if (that.loading) {
that.audio.play(); // 播放
that.isPlay = true;
}
that.getTime();
// that.pause()
},
false
),
//快进时的操作,同步时间
this.audio.addEventListener(
"timeupdate",
function () {
that.numb = that.audio.currentTime;
that.newTime = that.transTime(that.audio.currentTime);
},
false
);
//当音乐播放到结束后的操作,
this.audio.addEventListener(
"ended",
function () {
if (that.cycle == 0) {
that.audio.pause(); // 暂停
that.isPlay = false;
} else if (that.cycle == 1) {
that.audio.play(); // 播放
that.isPlay = true;
} else {
that.index == that.musics.length - 1 ? 0 : that.index + 1;
}
},
false
);
},
播放暂停、快进
// 播放暂停
pause() {
if (this.audio !== null && this.canplay) {
this.loading = true;
if (this.audio.paused) {
this.audio.play(); // 播放
this.isPlay = true;
} else {
this.audio.pause(); // 暂停
this.isPlay = false;
console.log("暂停被调用了");
}
} else {
this.$message({
showClose: true,
message: "音乐还没有加载成功呢!",
type: "warning",
});
}
},
// 快进音乐
getVal() {
if (!this.audio.paused || this.audio.currentTime != 0) {
this.audio.currentTime = this.numb;
if (this.numb == Math.floor(this.max)) {
this.audio.pause();
this.isPlay = false;
}
}
},切换
主要时通过监听器,监听音乐id的变化来切换歌曲
watch: {
index(val) {
if (this.loading) {
this.audio.play(); // 播放
this.isPlay = true;
}
this.canplay = false;
this.audio.currentTime = 0;
// this.audio.pause();
this.audio.src = "";
this.getMusic();
},
},本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: