前端微服务化解决方案3-工程设计模式
公共入口文件
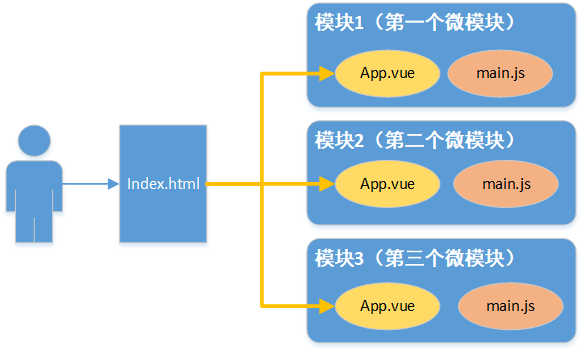
项目使用同一个公共入口,所有模块都复用该入口,进入后根据项目的不同指向不同的模块。

组件通信
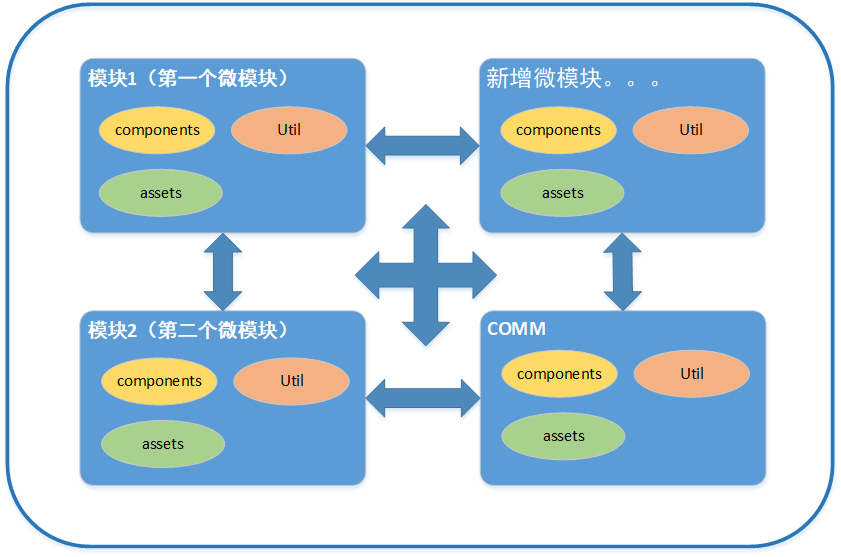
项目中所有的微模块资源以及框架资源都可以互相通信,互相引用,互相访问。微模块之间在开发版本中不设置壁垒。保证代码组件高可用,所有组件能够跨业务通信,跨业务使用。
资源包括:业务组件、静态资源(css、图片、音视频文件等)、js工具等

分模块启动
为保证项目各团队能够独立运行,各自开发。在启动工程的时候虽然是同一个入口,但是能够分别启动所属的各自微模块的功能。可都启动,也可只启动一个,互不干扰。
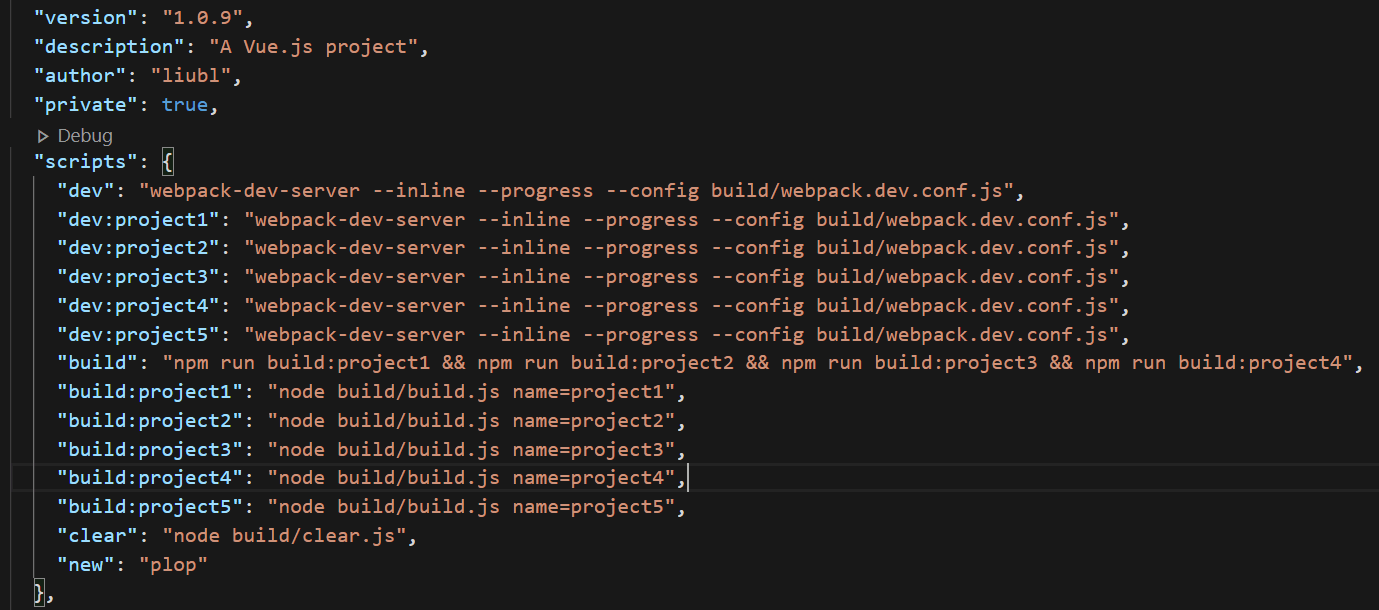
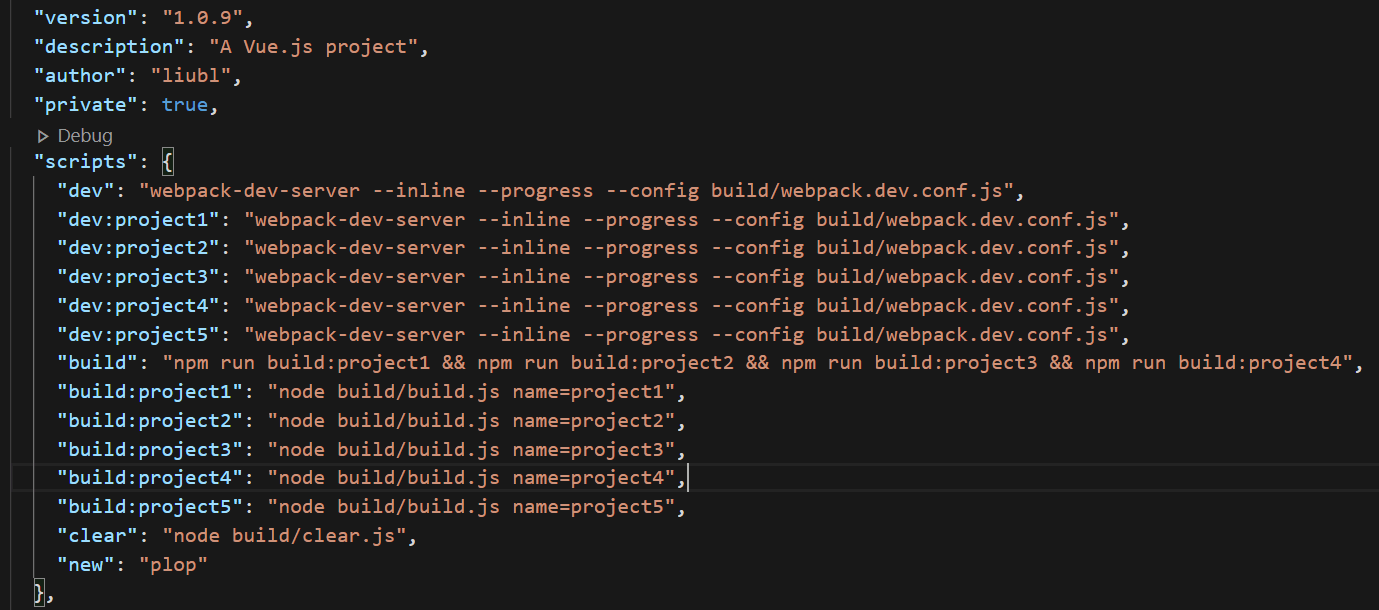
启动工程命令 启动时通过正常启动命令+微模块名来启动。 例如:npm run dev:project1 该命令启动名叫 project1 的微模块。启动时浏览器将自动打开页面,后续会详细讲到。

分模块打包
每一个模块都可以独自打包,独自上线,互不影响,保证生成高可用。 打包资源目录结构如下:
├── dist # 项目打包资源
│ ├── project01 # 第一个微模块打包资源
│ │ ├── static
│ │ ├── index.html
│ │ └── [project1]w${时间}.tar
│ ├── project02 # 第二个微模块打包资源
│ │ ├── static
│ │ ├── index.html
│ │ └── [project1]w${时间}.tar
│ └── 。。。打包工程命令 打包时通过正常打包命令+微模块名来启动。 例如:npm run build:project1 该命令打包名叫 project1 的微模块。打包后在dist文件夹中生产对应的微模块文件夹。

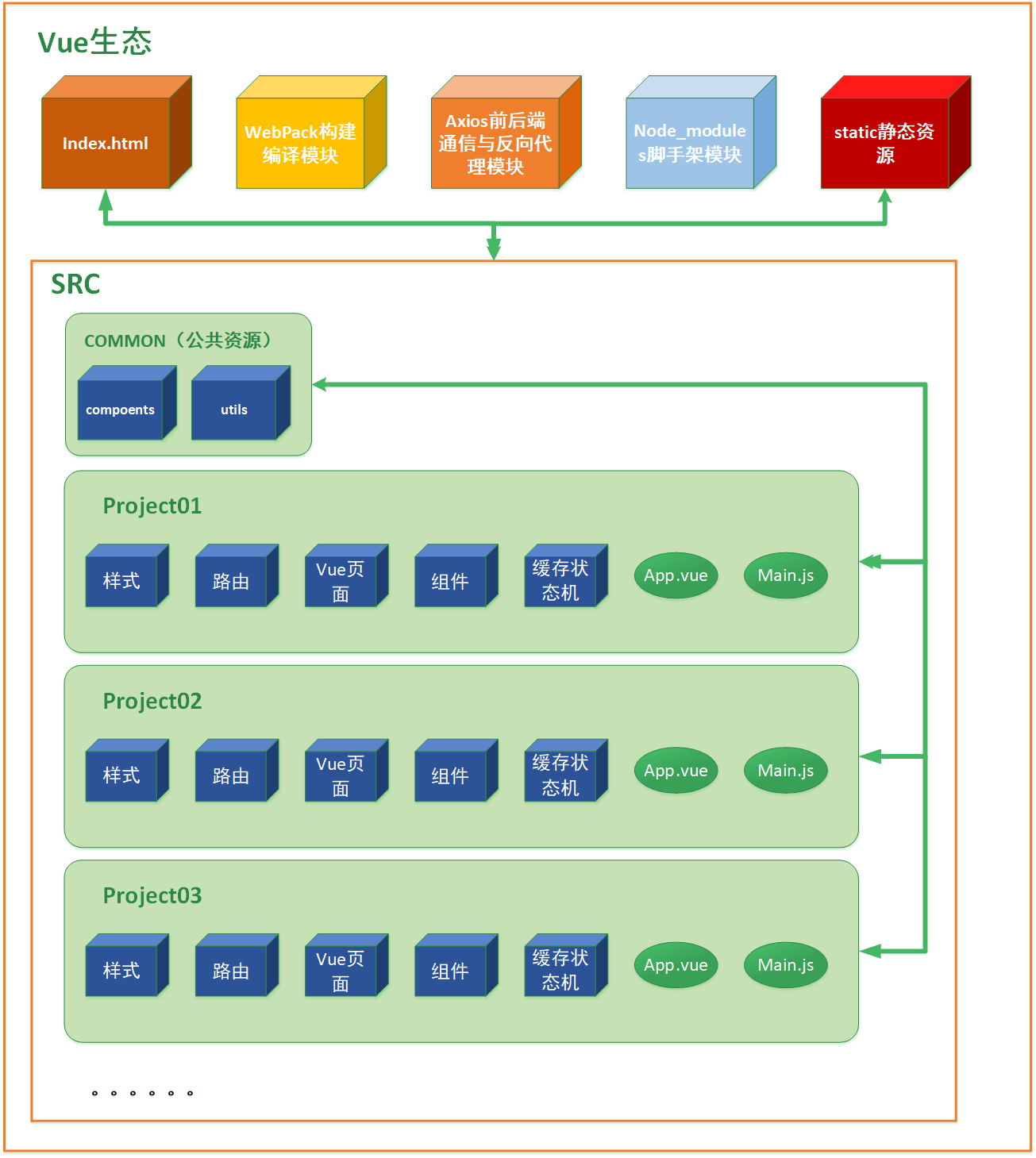
项目包结构

本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




我也是这么做的,现在有几个问题,我处理的不好 1.同一个 git 管理,自动测试和发布的时候触发构建比较尴尬(我是全部构建一遍) 2.common 模块也会有api store的需求(我是用object.assign扩展的) :smile:
@zhouyu (1)自动化构建的时候我的做法dev:${模块名},build:${模块名}。这样是会有问题吗?目前测试只要执行好对应的命令就只作用于该模块 (2)每一个模块打包后是相互隔离的,直白来说就是一个模块打包后是一个工程,如果将store变成全局共享的话,打包后就没办法共享了,会有BUG。