前端微服务化解决方案4-新模块构建
将代码部署完毕后,我们就需要创建一个新的模块来实现代码
创建方法
TIP
- 创建新模块时,我们需要按照生产情况创建。切勿造成模块冗余和杂乱。
- 模块的生成需要严格按照指令执行,不能自己杜撰,不能传空,否则工程构建会找不到路径而污染旧有模块。
执行指令
# 创建模块代码指令
npm run new随后在窗口中会出现如下代码,代表正在进行初始化操作
> vue-module-pro @1.0.9 new ${项目路径}
> plop执行完毕后,按照下面的指令输入相关资源名称
? 请输入工程名称:
? 是否需要生成项目公共头?(y/N)
? 是否使用VantUI组件?(y/N)
? 请输入后端地址:
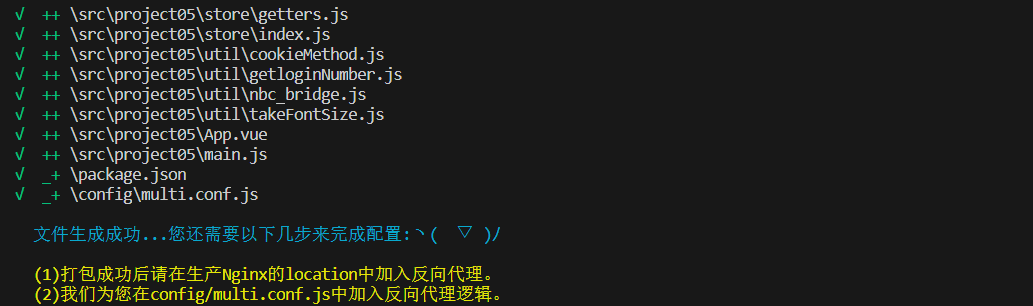
? 请输入前端运行端口(例如:8080):按照顺序执行以上命令后,就可以自动生成一个新的模块,展示如下成功界面。
TIP
新的微模块含有基础页面和必须组件,能够直接支持启动和打包。
如何进行模块划分
明确这个问题首先要了解本工程的实现机制
工程通过分模块的方式实现了前端微服务化,也就是说工程并没有强制规定同学们对模块的定义。示例:
可以将一个页面作为一个模块;
可以按照业务进行模块划分,一个业务分管一个模块;
可以按照产品进行划分,一个模块代表一个产品;
按照实际生产可以在工程里创建N个模块,模块可以调用一个或多个后端。
src下面的每一个文件夹(除了comm)分别代表了每一个模块的模块名称,对应一个页面/业务/产品。
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: