使用laravel-websockets 构建实时应用(一)
在学习laravel+websocket的时候经常会遇到下面几个术语
- 广播(broadcast)
- laravel-echo
- laravel-echo-server
- laravel-websockets
- pusher
- socket.io
刚开始有点懵逼 、我就只想用个websocket功能为啥这么麻烦..
技术选型
后端选择 laravel-websockets
前端选择 laravel-echo
(后端)安装和配置laravel-weboskcets
1.安装扩展包
composer require beyondcode/laravel-websockets2.发布扩展包配置文件及迁移文件
php artisan vendor:publish --provider="BeyondCode\LaravelWebSockets\WebSocketsServiceProvider" --tag="migrations"3.运行数据库迁移文件
php artisan migrate4.发布laravel-websockets配置文件
php artisan vendor:publish --provider="BeyondCode\LaravelWebSockets\WebSocketsServiceProvider" --tag="config"5.安装pusher的php扩展包(laravel-websockets的api完全兼容pusher,这里需要安装)
composer require pusher/pusher-php-server "~3.0"6.修改.env文件中广播程序的驱动为pusher
BROADCAST_DRIVER=pusher7.设置config/broadcasting.php中pusher配置
- 默认情况下,Laravel应用程序广播到WebSocket服务器时,是将事件信息发送到官方Pusher服务器。但是由于Laravel WebSockets包附带了自己的Pusher API实现,因此我们需要告诉Laravel将事件发送到我们自己的服务器。
'pusher' => [ 'driver' => 'pusher', 'key' => env('PUSHER_APP_KEY'), 'secret' => env('PUSHER_APP_SECRET'), 'app_id' => env('PUSHER_APP_ID'), 'options' => [ 'cluster' => env('PUSHER_APP_CLUSTER'), 'encrypted' => true, 'host' => '127.0.0.1', 'port' => 6001, 'scheme' => 'http' ], ],
8.配置websockets应用config/websockets.php
- 一般情况下默认即可
前端laravel-echo配置使用
- 安装
laravel-echo和pusher-js依赖yarn add laravel-echo yarn add pusher-js - 新建
laravel-echo-setup.js文件import Echo from 'laravel-echo'; window.Pusher = require('pusher-js'); window.Echo = new Echo({ broadcaster: 'pusher', key: 'abc123', // 这里随便填,跟.env文件里面一致即可 wsHost: window.location.hostname, wsPort: 6001, forceTLS: false, disableStats: true, }) main.js中引入laravel-echo-setup.jsimport '@/helpers/laravel-echo-setup'- 让前端项目跑起来
yarn serve - 开启websocket服务
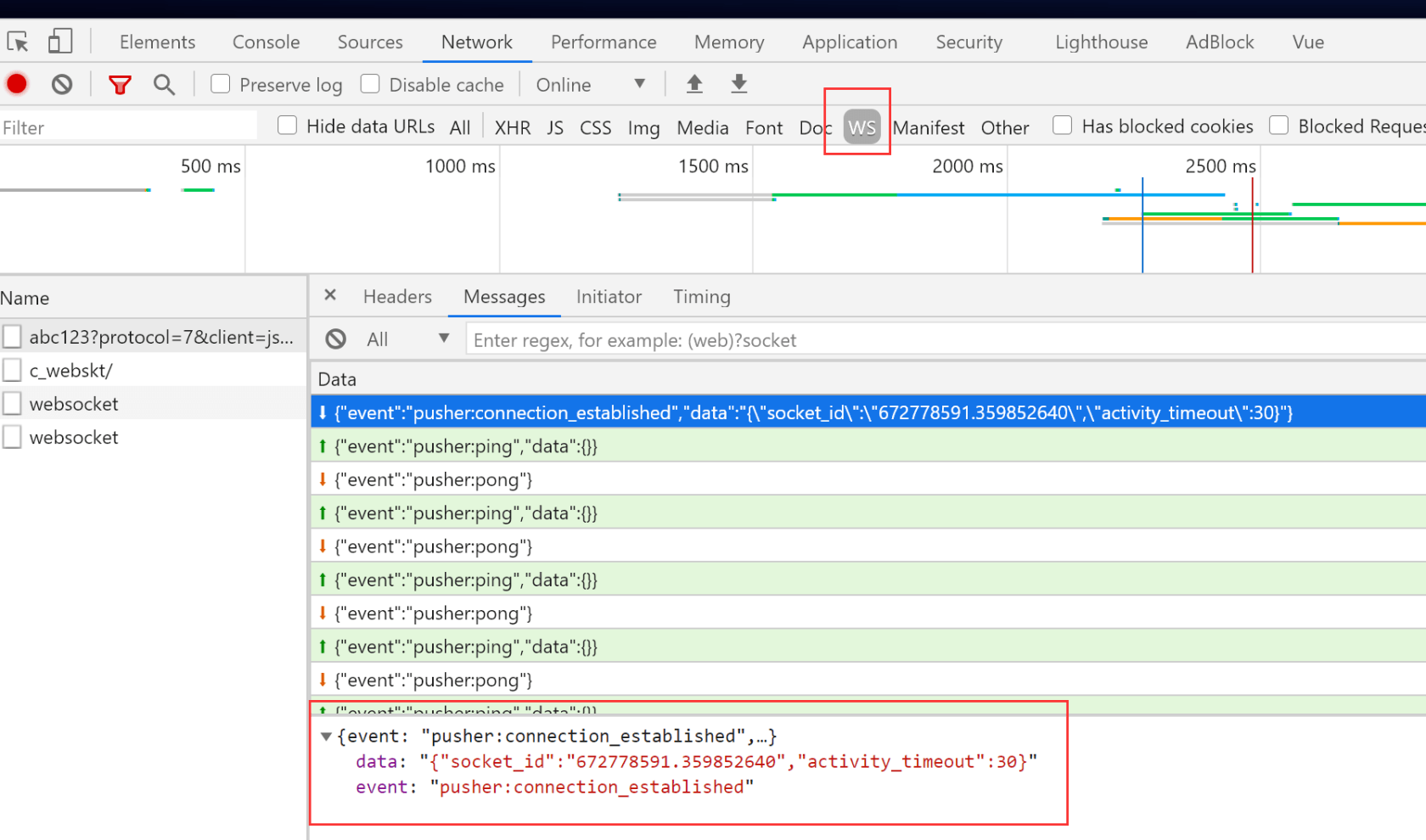
php artisan websockets:serve - 在chrome调试工具里面看ws日志

- 查看
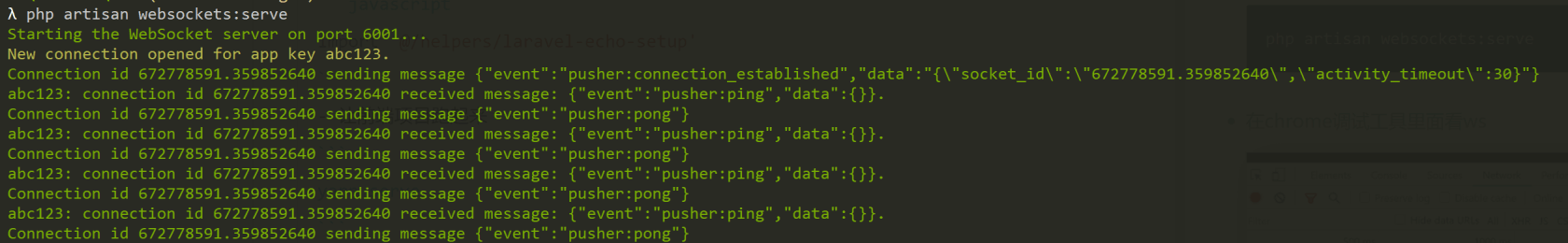
laravel-websockets日志

- 至此,前端使用
laravel-echo跟后端laravel-websockets已经互通了. - 下一篇文章介绍广播
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 4年前 自动加精







 关于 LearnKu
关于 LearnKu




推荐文章: