laravel8 + vue3.0 + element-plus 搭建
前言
前几天突然发现出了 vue3.0 ,刚好闲来无事搭个试试。
开始
- 创建 laravel8 项目
或composer create-project laravel/laravel laravel8 --prefer-distlaravel new laravel8 - 安装 laravel/ui
根目录下运行composer require laravel/uiphp artisan ui vue - 修改 package.json 文件
"devDependencies": { "@vue/compiler-sfc": "^3.0.7", "axios": "^0.21", "bootstrap": "^4.0.0", "jquery": "^3.2", "laravel-mix": "^6.0.6", "lodash": "^4.17.19", "popper.js": "^1.12", "postcss": "^8.1.14", "resolve-url-loader": "^3.1.2", "sass": "^1.20.1", "sass-loader": "^8.0.0", "vue": "^3.0.7", "vue-loader": "^16.1.0", "vue-template-compiler": "^2.6.10" }, "dependencies": { "element-plus": "^1.0.2-beta.35", "vue-router": "^4.0.5" } - 修改 app.js 文件
require('./bootstrap'); window.Vue = require('vue'); window.VueRouter = require('vue-router'); import routes from "./router" import axios from "axios" import ElementPlus from 'element-plus' const router = VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes, }) import RootComponent from "./components/layouts/App" const app = Vue.createApp(RootComponent) app.config.globalProperties.$http=axios app.use(router) .use(ElementPlus); app.mount('#app') - 新建 router.js
import Home from "./components/layouts/Home" export default [ {path:'/',component: Home}, ] - 新建 App.vue (element-plus 官方文档例子)
<template> <el-container> <el-header>Header</el-header> <el-main><router-view></router-view></el-main> <el-footer>Footer</el-footer> </el-container> </template> <script> export default { } </script> <style> .el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px; } .el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px; } .el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px; } body > .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { line-height: 260px; } .el-container:nth-child(7) .el-aside { line-height: 320px; } </style> - 新建 Home.vue
<template> <div>home</div> </template> <script> export default { methods:{ cs(){ axios.post("../index").then(function (response){ console.log(response); }).catch(function (error){ console.log(error); }) } }, mounted() { this.cs(); } } </script> <style scoped> </style> - app.scss 引入 element-plus css文件
// Variables @import 'variables'; // Bootstrap @import '~bootstrap/scss/bootstrap'; // element-plus @import "~element-plus/theme-chalk/index.css"; - 运行命令
npm install && npm run dev - blade页面引入
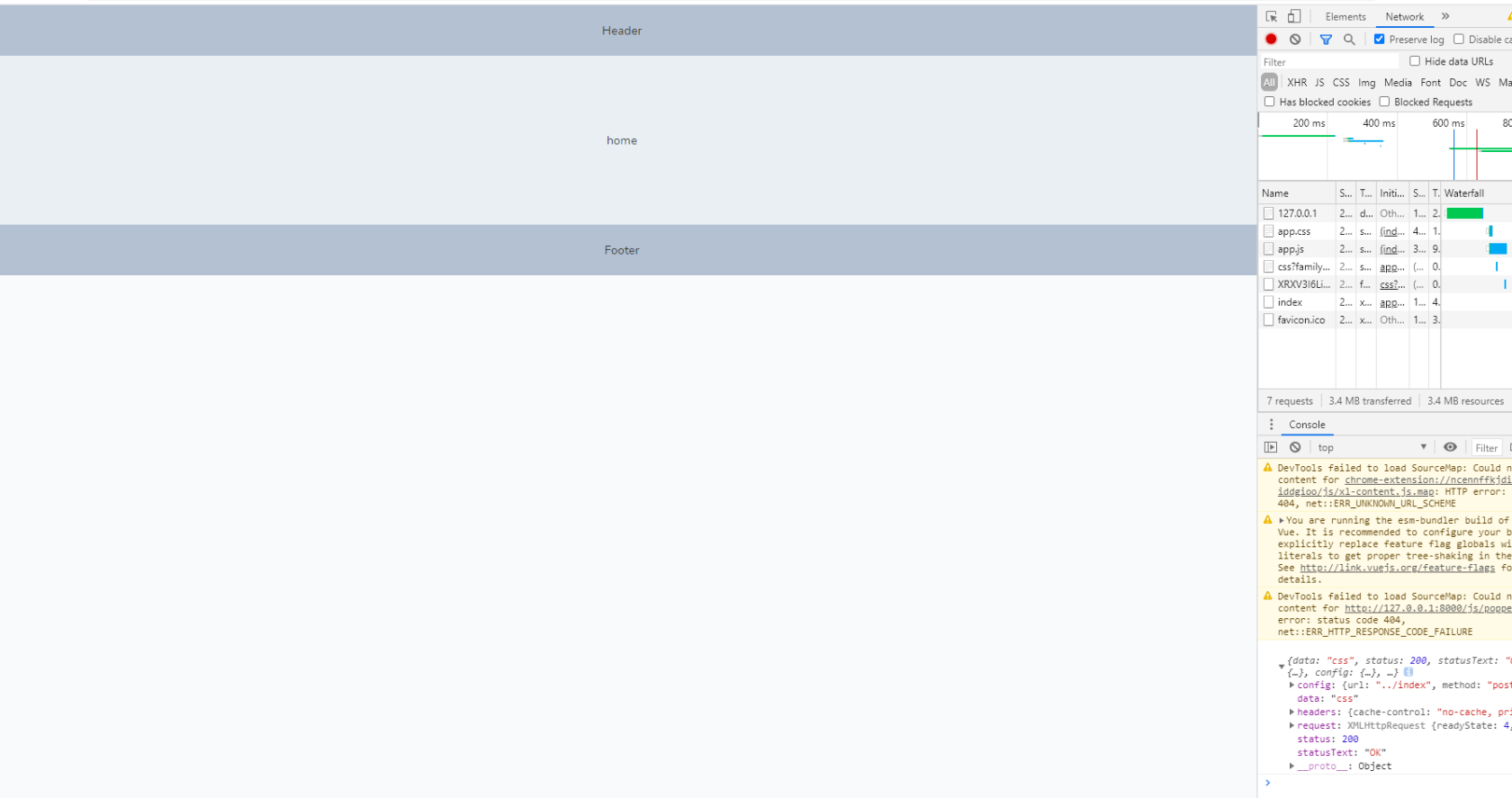
效果图<!DOCTYPE html> <html lang="{{ app()->getLocale() }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{env('APP_NAME')}}</title> <!-- Styles --> <link href="{{ mix('css/app.css') }}" rel="stylesheet"> </head> <body> <div id="app"> <router-view></router-view> </div> <!-- Scripts --> <script src="{{ mix('js/app.js') }}"></script> </body> </html>

控制台输出为axios post 请求测试。
完毕!
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




按照你的搭建,提示:element-plus@1.0.2-beta.71 requires a peer of vue@3.1.x but none is installed.但其实已经安装了vue3.2