Ruby 程序员学习 Laravel 框架笔记 (3)-第一个路由 UsersController
2017.08.09 内容重新修改整理,代码优化
正如上一篇Ruby 程序员学习 laravel 框架笔记 (2)-跑 laravel 的 hello world所说的那样,已经把项目的hello world跑起来了,现在我们要改它的首页内容。
很简单,它的内容在项目文件中resources/views/welcome.blade.php。
里面是一些静态的html,加上一些php代码混在一起。
很简单,你打开这个文件,就可以修改它的内容了。
有一个地方定义了这个首页的路由,是这个文件:routes/web.php
内容如下:
// routes/web.php
<?php
...
Route::get('/', function () {
return view('welcome');
});这是个定义路由的文件。
你可能会思考,当执行view('welcome')为什么就会去找resources/views/welcome.blade.php呢?
原来有个文件定义了,是这个文件:config/view.php。
// config/view.php
<?php
return [
// 主要是这部分
'paths' => [
resource_path('views'),
],
'compiled' => realpath(storage_path('framework/views')),
];
把resource_path('views')的内容输出来就是resources/views/welcome.blade.php这个view文件的绝对路径了。
1. 修改路由
找到routes/web.php文件,添加如下内容:
<?php
...
Route::get('/users', function () {
// 这里定义了$users这个变量,内容是个数组
$users = [
'0' => [
'first_name' => 'Renato',
'last_name' => 'Hysa'
],
'1' => [
'first_name' => 'Jessica',
'last_name' => 'Alba'
]
];
return $users;
});然后打开浏览器,输入:http://127.0.0.1:8000/users,如下图所示

在浏览器中输出了$users变量的内容。
一般来说,我们不会在路由中放太多逻辑,我们应该把这些逻辑放到controller中。
2. 使用 php artisan 来创建 controller
像rails那样的,我们可以用命令来生成一个controller,而这个命令就是php artisan。
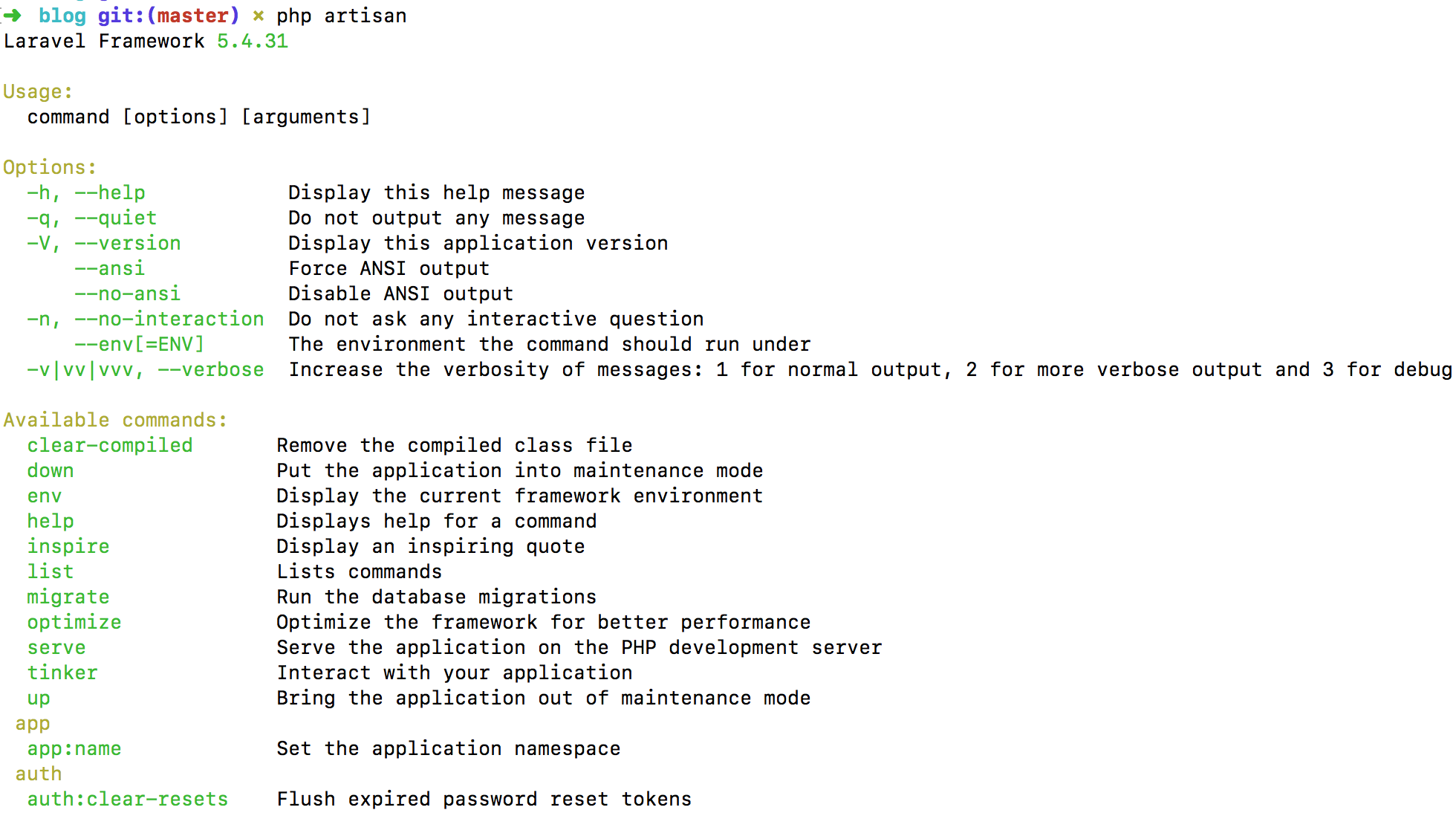
你在终端上输入php artisan并回车,可以看到它有很多子命令。

现在我们要使用make:controller这个子命令。
php artisan make:controller UsersController终端上会提示:
Controller created successfully.表示成功创建了users这个controller,文件位于app/Http/Controllers/UsersController.php。
它的内容如下:
// app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
//
}我把它的内容修改如下:
// app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
// 这部分是新增的
public function index()
{
$users = [
'0' => [
'first_name' => 'Renato',
'last_name' => 'Hysa'
],
'1' => [
'first_name' => 'Jessica',
'last_name' => 'Alba'
]
];
return $users;
}
}就是添加了一个 index action,内容跟之前的一样。
最后,路由要重新指向到这个新创建的controller和action中,所以要跟着变一下:
// routes/web.php
<? php
...
Route::get('/users', 'UsersController@index');浏览器还是会输出跟原来一样的内容。
3. 使用view
在实际开发中,controller应该放一些业务逻辑的内容,比如查找数据库、取一些变量之类,而要呈现给用户的数据应该放在view中。
我们把原本在controller的$users这个变量的内容放到view中。
之前的index方法里的return $users;改成return view('admin.users.index', compact('users'));。
如下所示:
// app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
public function index()
{
$users = [
'0' => [
'first_name' => 'Renato',
'last_name' => 'Hysa'
],
'1' => [
'first_name' => 'Jessica',
'last_name' => 'Alba'
]
];
// 这行变了,表示 $users 这个变量会传递到view中
return view('admin.users.index', compact('users'));
}
}然后找到resources/views目录,再新建一个admin目录,再在admin目录下新建users目录。
最后新建一个index.blade.php文件,位于resources/views/admin/users/index.blade.php
resources/views/admin
└── users
└── index.blade.php它的内容如下:
<ul>
@foreach($users as $user)
<li>{{ $user['first_name'] }} {{ $user['last_name'] }}</li>
@endforeach
</ul>
最后在浏览器中输入 http://127.0.0.1:8000/users 输出如下:

完结。
下一篇:Ruby 程序员学习 laravel 框架笔记 (4)-在数据库中创建一条数据
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




2017.08.09 内容重新修改整理,代码优化