Dcat/laravel-admin 相关笔记
Dcat/laravel-admin Action 自定义请求参数
Dcat 的文档中有关于表单动作的说明。通过parameters可以返回自定义的数据。但是这个数据属于你怎么定义的,就怎么返回给后台。
如果想获取动态的数据(比如表单中的数据)则可以通过自定义actionScript来实现:
protected function actionScript()
{
return <<<JS
function (data, target, action) {
//通过修改action.options.data即可添加要传的数据
action.options.data.host = $("input[name='host']").val()
// return false; 在这里return false可以终止执行后面的操作
}
JS;
}这段代码可以在文档里找到,在这里说明一下 function接受的三个参数中 data 就是 action.options.data,但是直接修改 data 的内容是无效的,需要修改 action.options.data 才能行。
权限控制使用的注意点
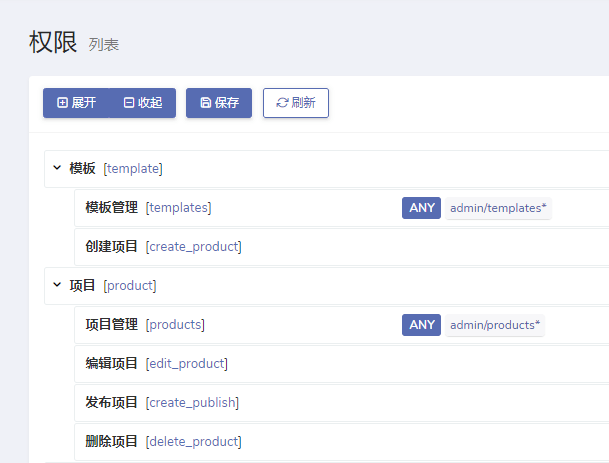
以下图权限为例
其中要注意的是
- 只有叶子节点的权限可作为权限使用,有叶子节点的权限只能作为分组看待,不能做权限使用
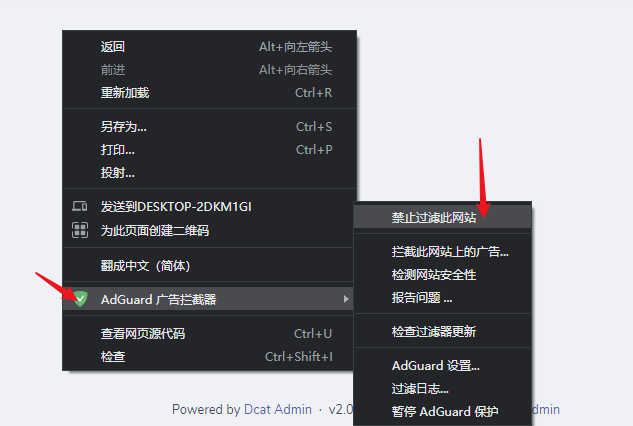
有的接口请求失败 查看控制台显示 blocked:other
看一下广告拦截器的设置,关闭广告过滤
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: