[Dcat 扩展]Echarts图表扩展
Dcat Admin 的 Echarts 图表扩展
为dcat提供使用 Apache Echarts 来创建图表的扩展能力

Echarts版本使用的是5.3.3dcat/laravel-admin版本需要 2.0 及以上
安装
下载安装 直接将仓库下载或者克隆到项目的 dcat 扩展文件夹中 然后去扩展页面中启用
composer 安装
composer require porygon/echarts然后去扩展页面中启用Dcat 扩展市场安装(暂未开放)
用法
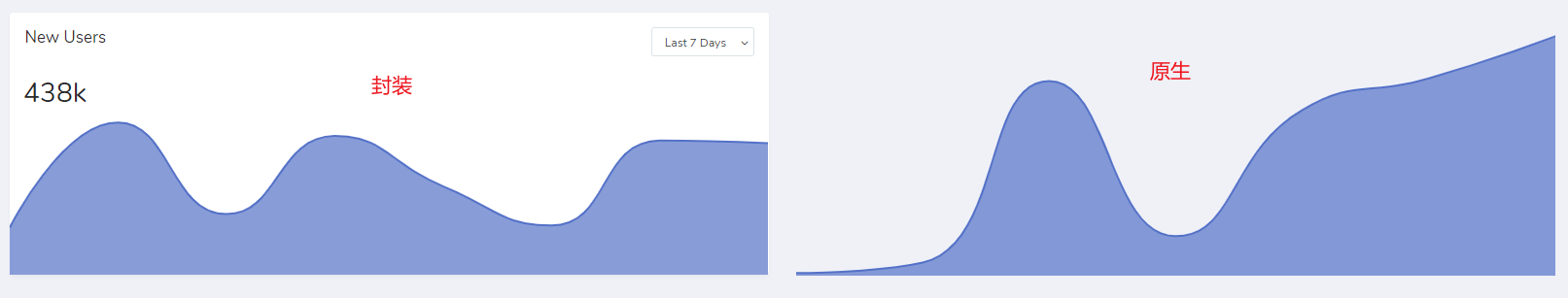
有两种用法, 一是原生调用, 二是封装卡片
/**
* 原生调用
* Chart::make() 后链式调用option设置
* 也可以使用 ->setChartOption("grid",[...]);
* 具体方法可以直接查看源码
* 原生创建的是一个单纯的图表
*/
use Porygon\Echarts\Chart;
Chart::make()->grid([
"containLabel" => false,
"left" => "0%",
"right" => "0%",
"top" => "0%",
"bottom" => "0%",
])->xAxis([
"type" => 'category',
"boundaryGap" => false,
"data" => ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"show" => false,
])->yAxis([
"type" => "value", "show" => false
])->tooltip([
"trigger" => 'axis',
])->serie([
"data" => [1, 5, 74, 15, 63, 75, 91],
"type" => "line",
"smooth" => true,
"areaStyle" => [],
"showSymbol" => false
]);
/**
* 封装调用
* 这个是一个封装的demo
* 封装创建的是一个卡片
*/
use Porygon\Echarts\Examples\NewUser;
NewUser::make();
// 也可以继续设置图表属性(如果启用了api获取数据 会因为重新获取value导致不会生效)
NewUser::make()->->xAxis([
"type" => 'category',
"boundaryGap" => false,
"data" => ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
"show" => false,
])->yAxis([
"type" => "value", "show" => false
])->tooltip([
"trigger" => 'axis',
]);
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: