静态资源跨域解决办法--nginx
api 已做跨域处理,感兴趣的可以看 barryvdh/laravel-cors
下面是对 public/img 下的图片做的跨域处理
nginx 配置
location ~ /img {
add_header Content-Type 'text/html; charset=utf-8';
add_header Access-Control-Allow-Origin *;
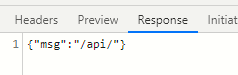
return 200 '{"msg":"/api/"}'; 测试时确保命中
}ajax 请求
$.ajax({
type:'GET',
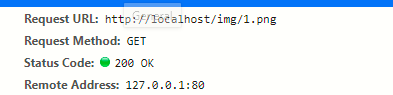
url:"http://localhost/img/1.png",
success:function(result){
$("#div1").html(result);
}
});请求结果


ajax 代码可以随意复制粘贴到一个具有jquery并且跨域的站点的console执行
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: