关于laravel-mvc开发模式,如何弄是最好的?先看我小白描述,新手求指教
我用laravel 开发 一般是 这样
先弄一个 主要的公共模板,比如 main.blade.php 或者 master.blade.php

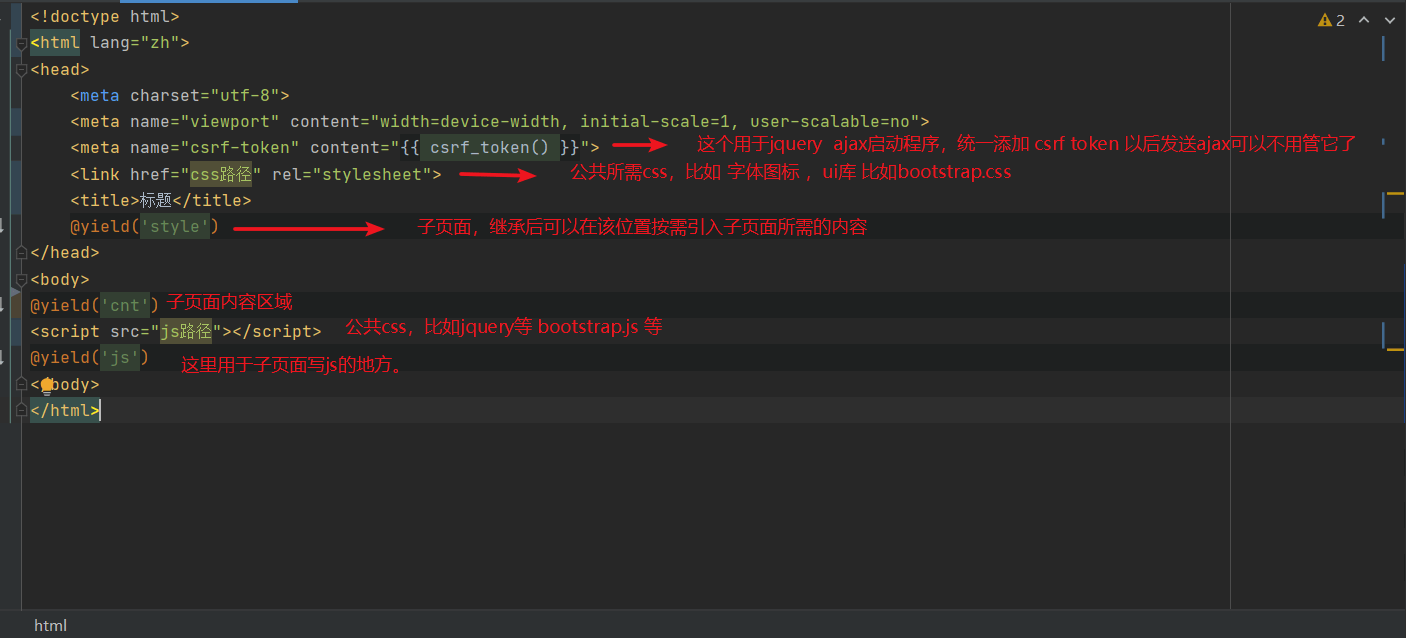
里面的内容大概分为那么几段,
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="css路径" rel="stylesheet">
<title>标题</title>
@yield('style')
</head>
<body>
@yield('cnt')
<script src="js路径"></script>
@yield('js')
</body>
</html>

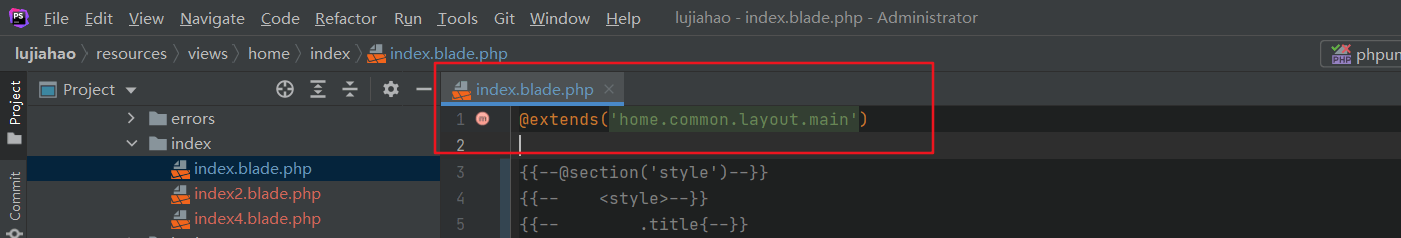
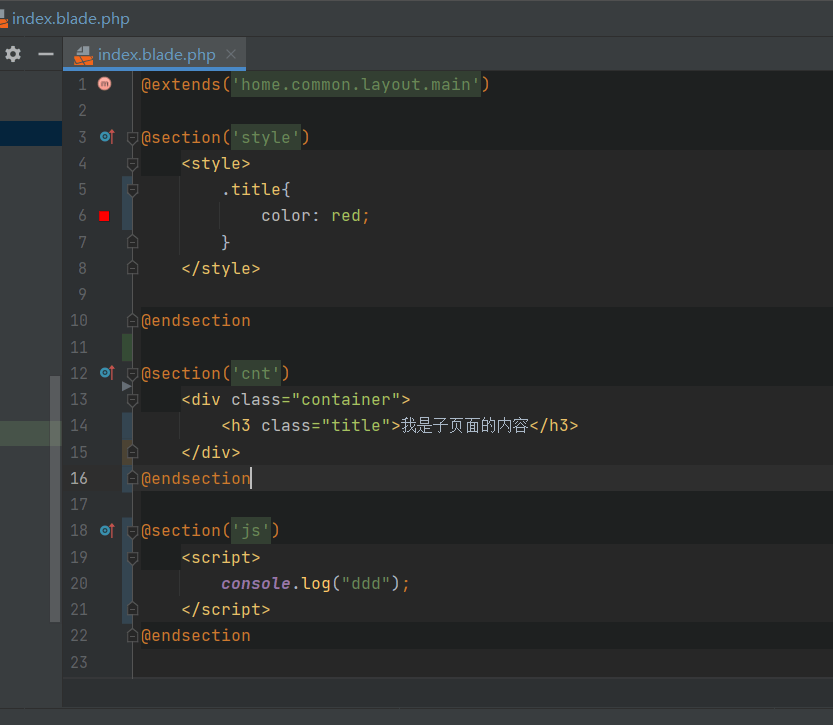
然后子页面,开始继承main.blede.php开始撸页面内的东西,比如网站首页,继承它

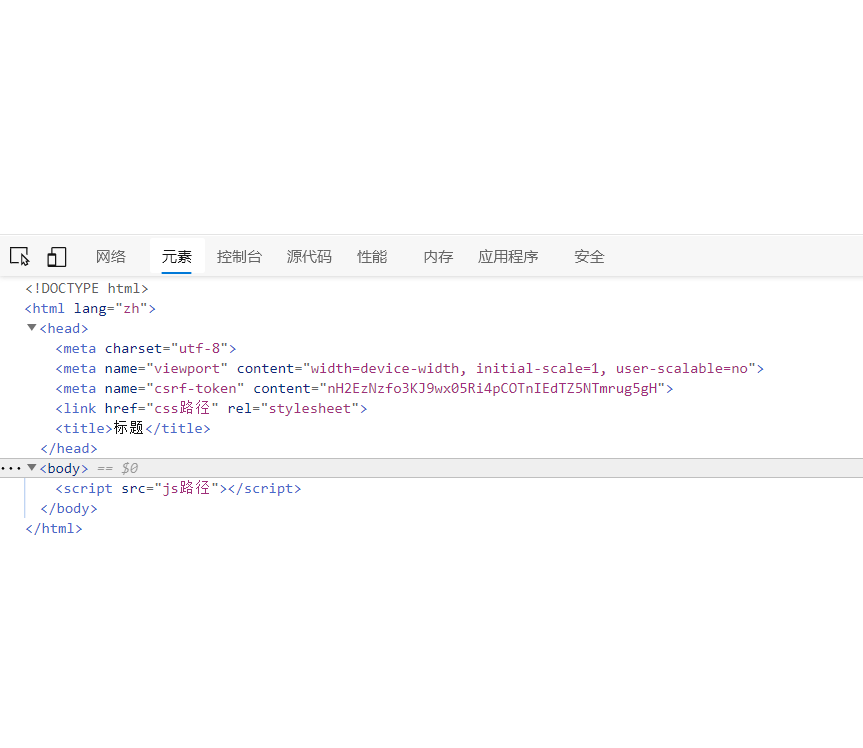
我们此时查看一下页面结构,非常干净

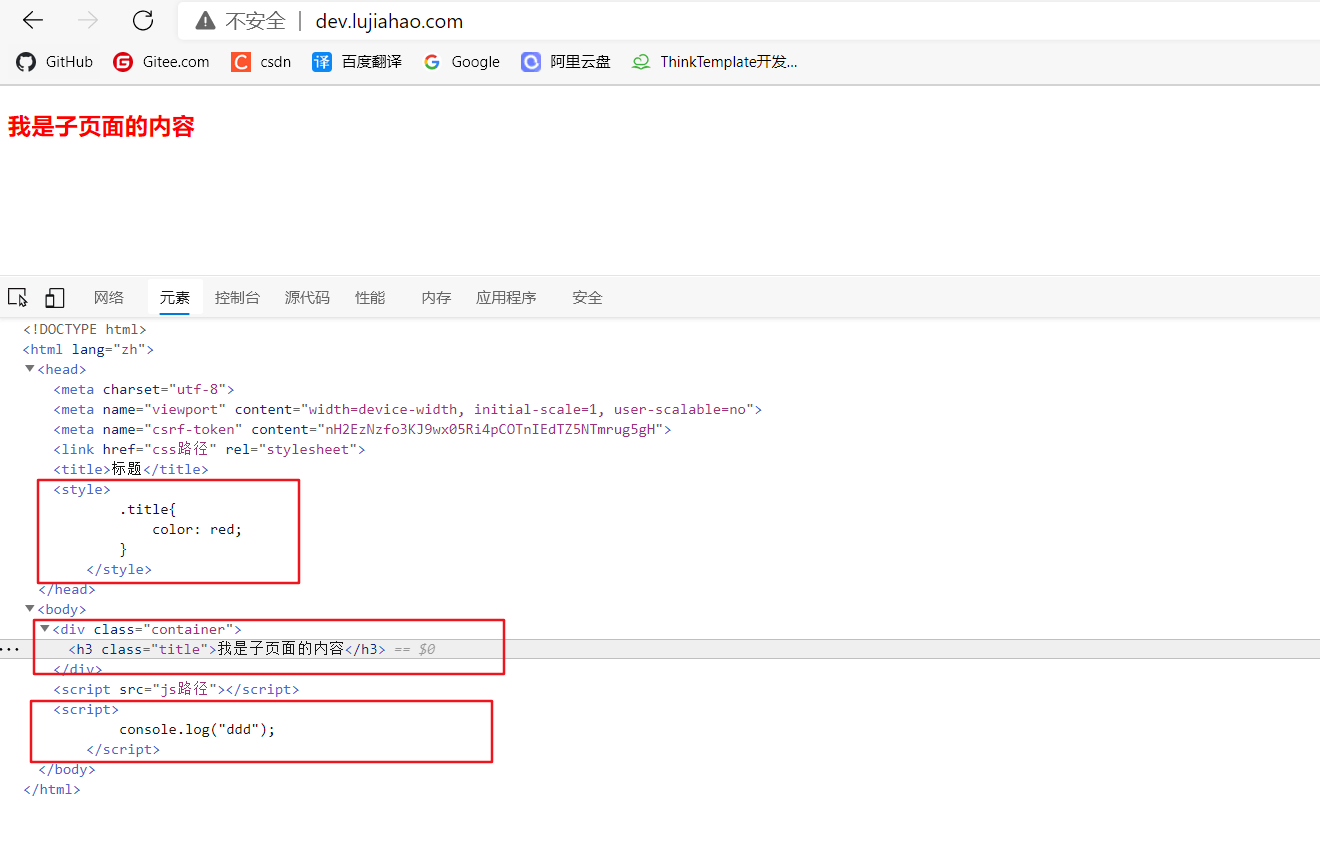
然后,假如该页面需要一些js插件,比如表单验证啊,或者文件上传啊,有时候还要改一改默认样式,就会变成这样

访问页面,就会发现多出这三部分

这样看起来,总是让我觉得不爽,我想单独把css提出来,变成外部方式引入,但是这样是不是对于编码又不太利索(而且还多增加了请求),比如控制器传递了一个变量,在blade.php模板中那么在script段中也是可以直接 {{$var->xxx}}得到进行展示和使用。如果单独把这个页面的js写一个用于引入的话,不太好操作。
我目前开发都是这样干的,你们最优的方案是什么?总觉得页面就那样好像不太好的样子,那个还请大家点播我一下
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: