electron13+vue3混合式桌面exe应用框架ElectronMacUI

一、项目介绍
技术最新vite2.x技术和跨端框架electron整合开发仿macOS桌面端管理系统应用。
二、技术栈
- 编辑器:Vscode
- 框架技术:Vite2.3.4+Vue3.0.11+Vuex4+VueRouter@4
- 跨端框架:Electron13.0.1
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:Element-Plus^1.0.2 (饿了么vue3组件库)
- 弹窗组件:MacLayer (vue3弹窗v3layer改进版)
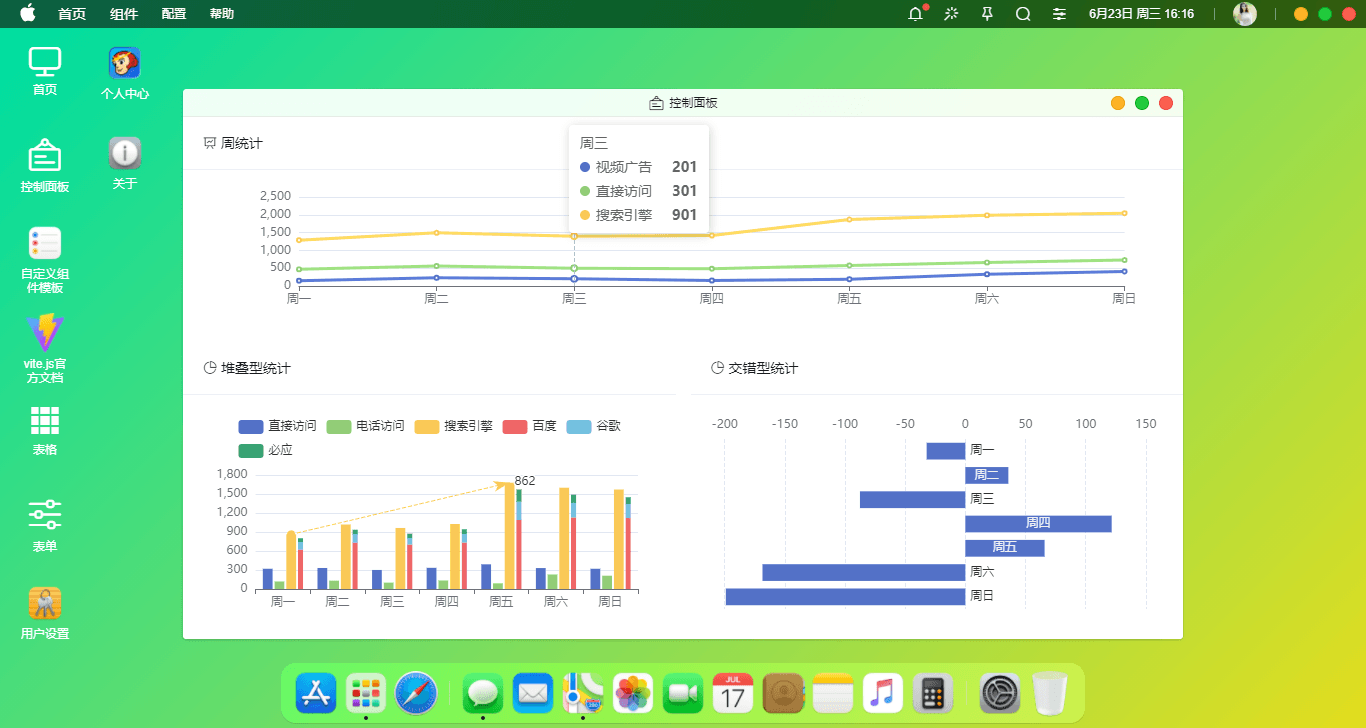
- 图表组件:Echarts^5.1.1


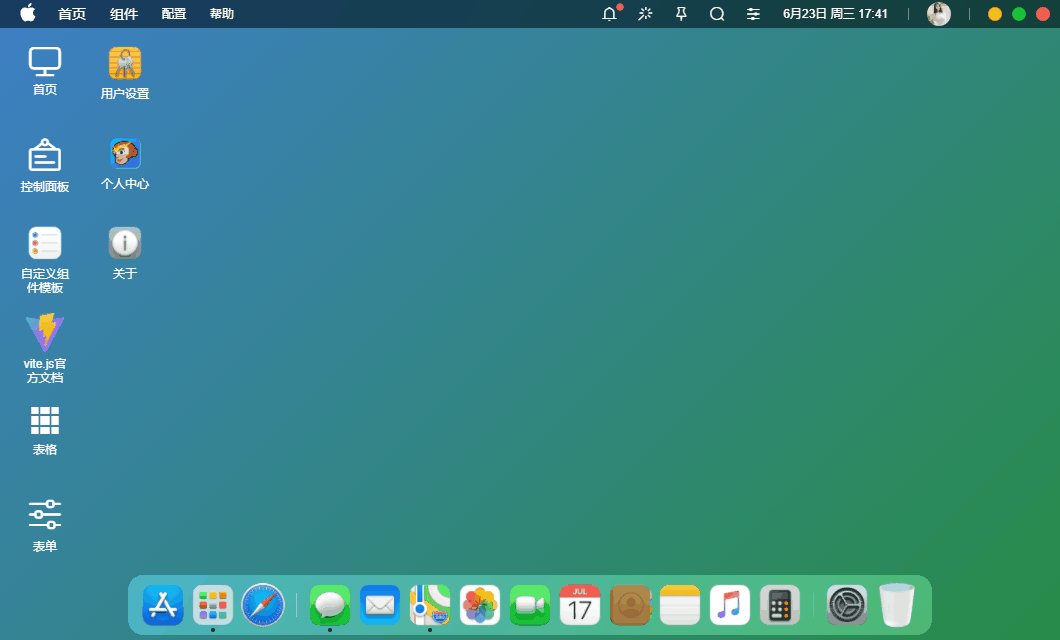
三、特性
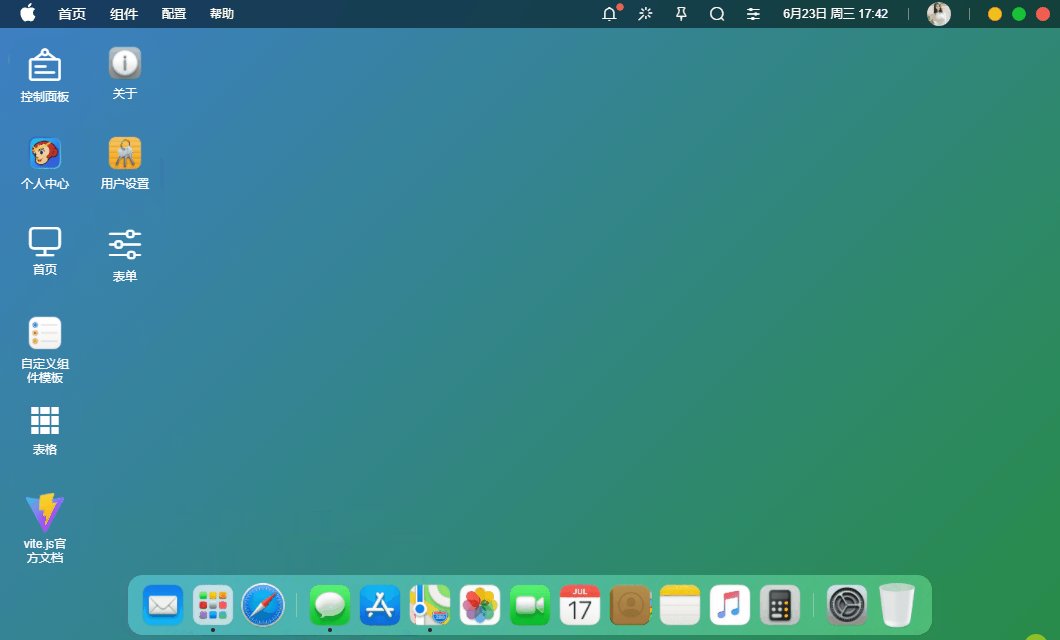
✅经典的图标+dock菜单模式
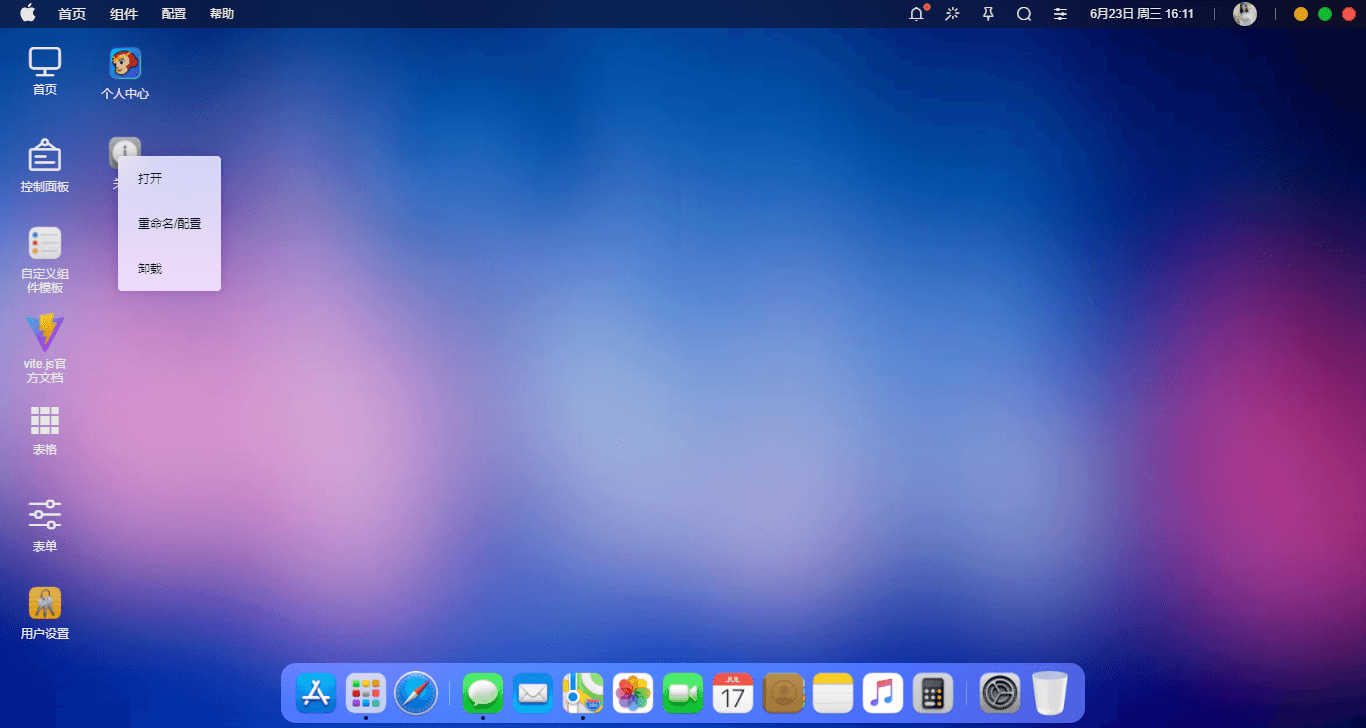
✅流畅的操作体验
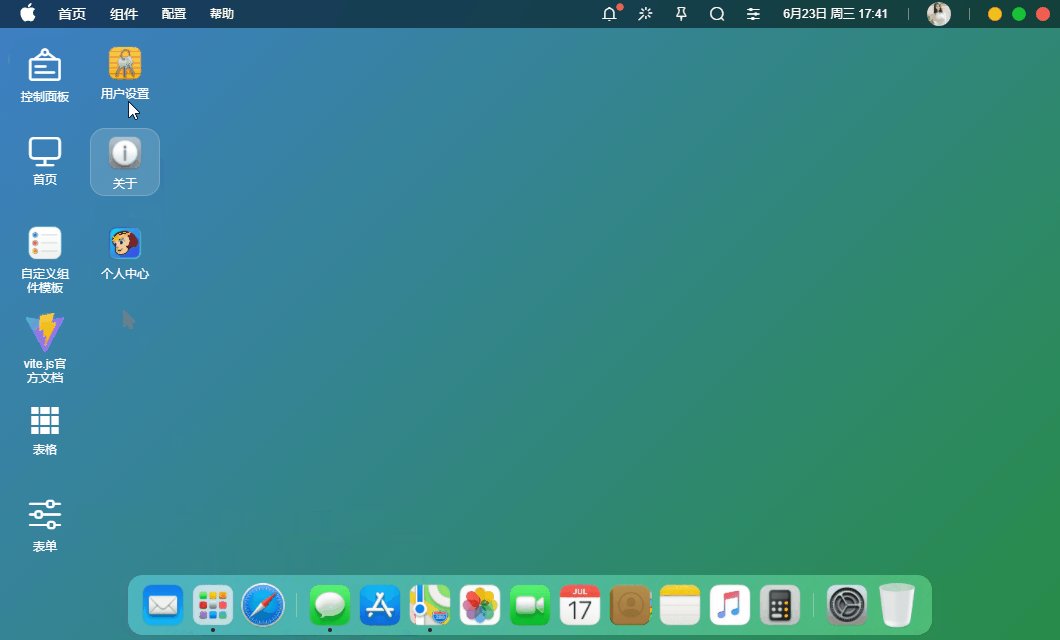
✅可拖拽桌面+dock菜单
✅符合macOS big sur操作窗口管理
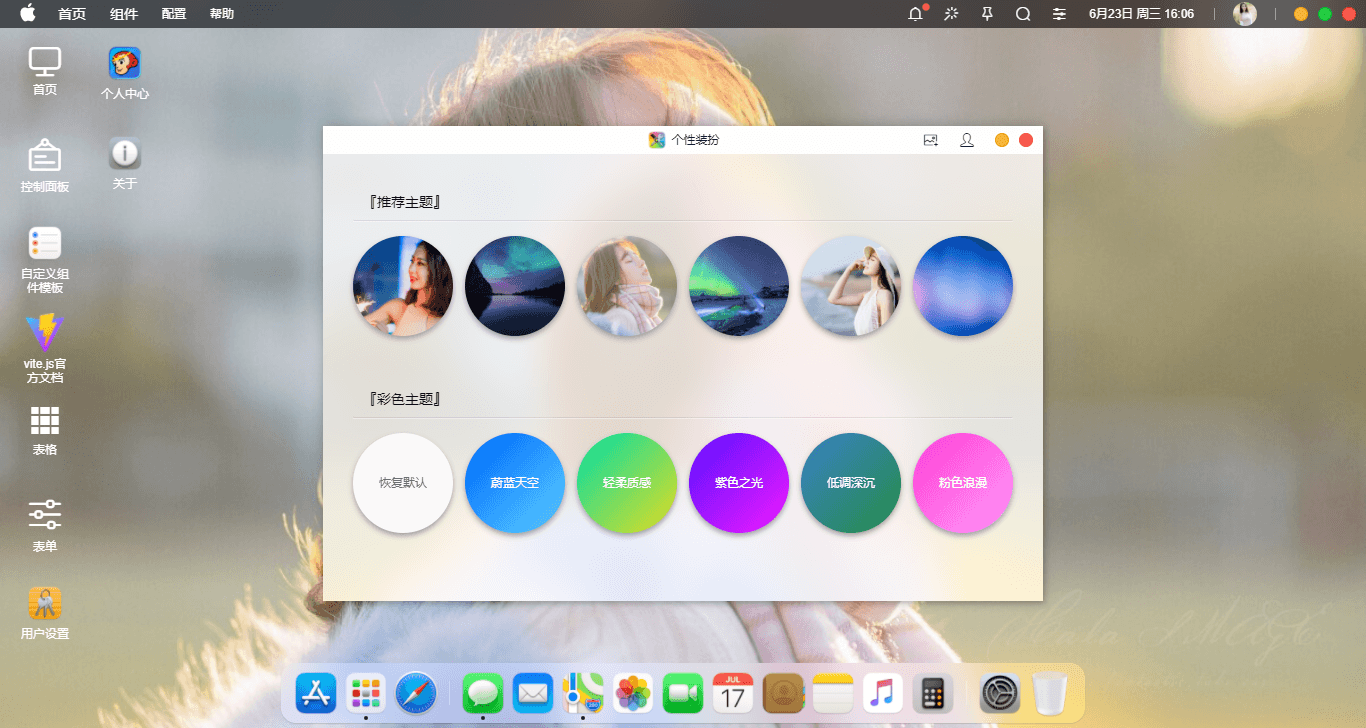
✅丰富的视觉效果,自定义桌面壁纸
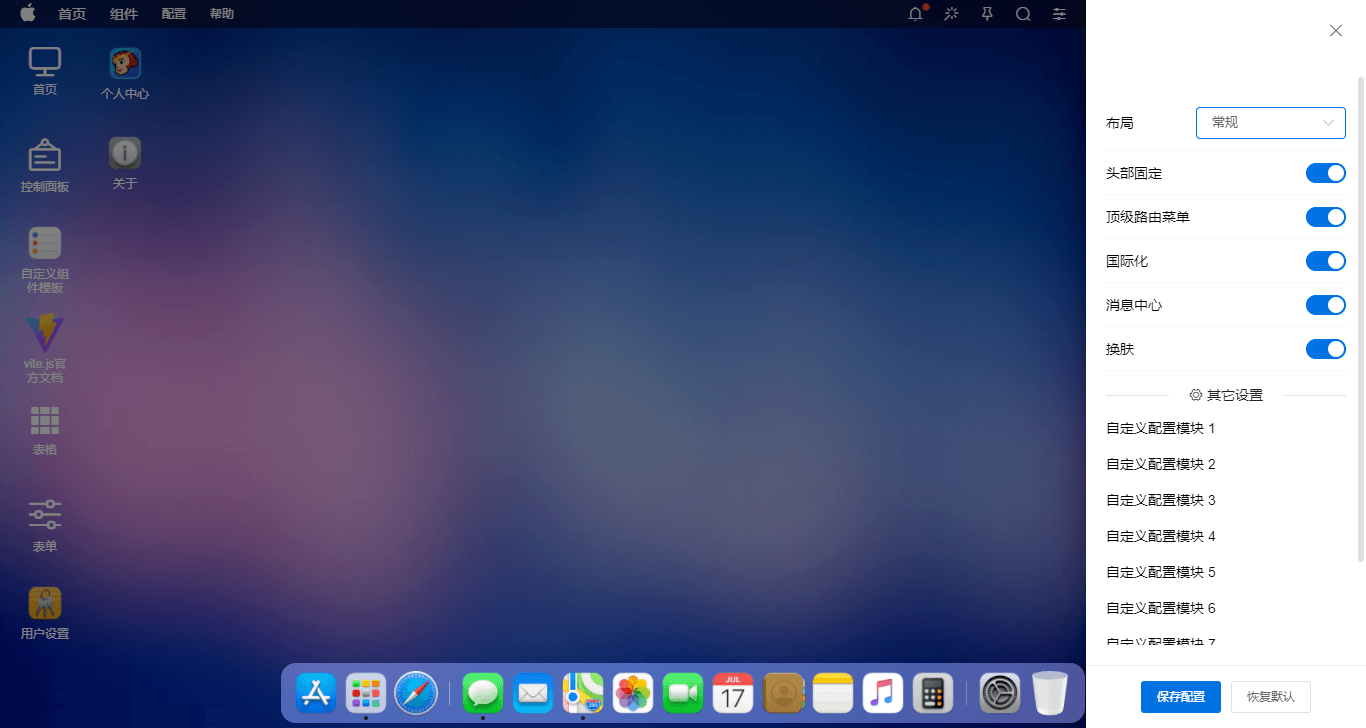
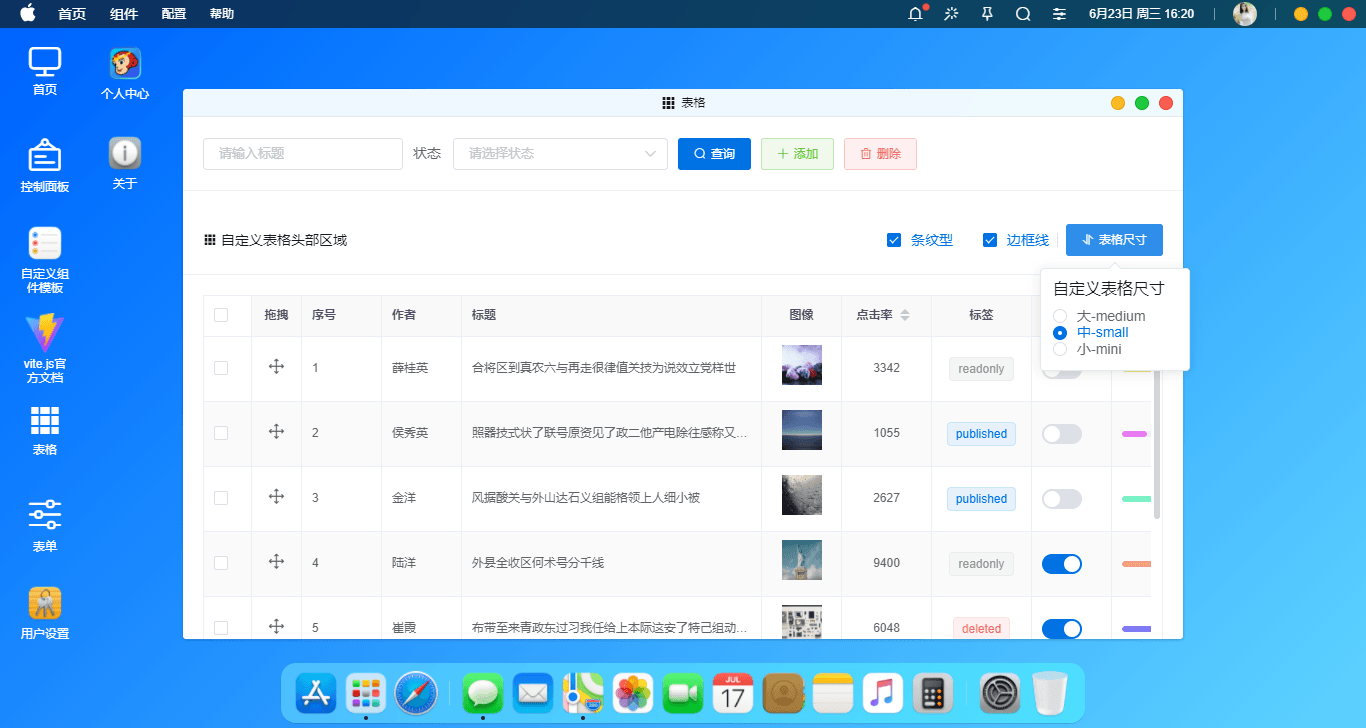
✅可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。

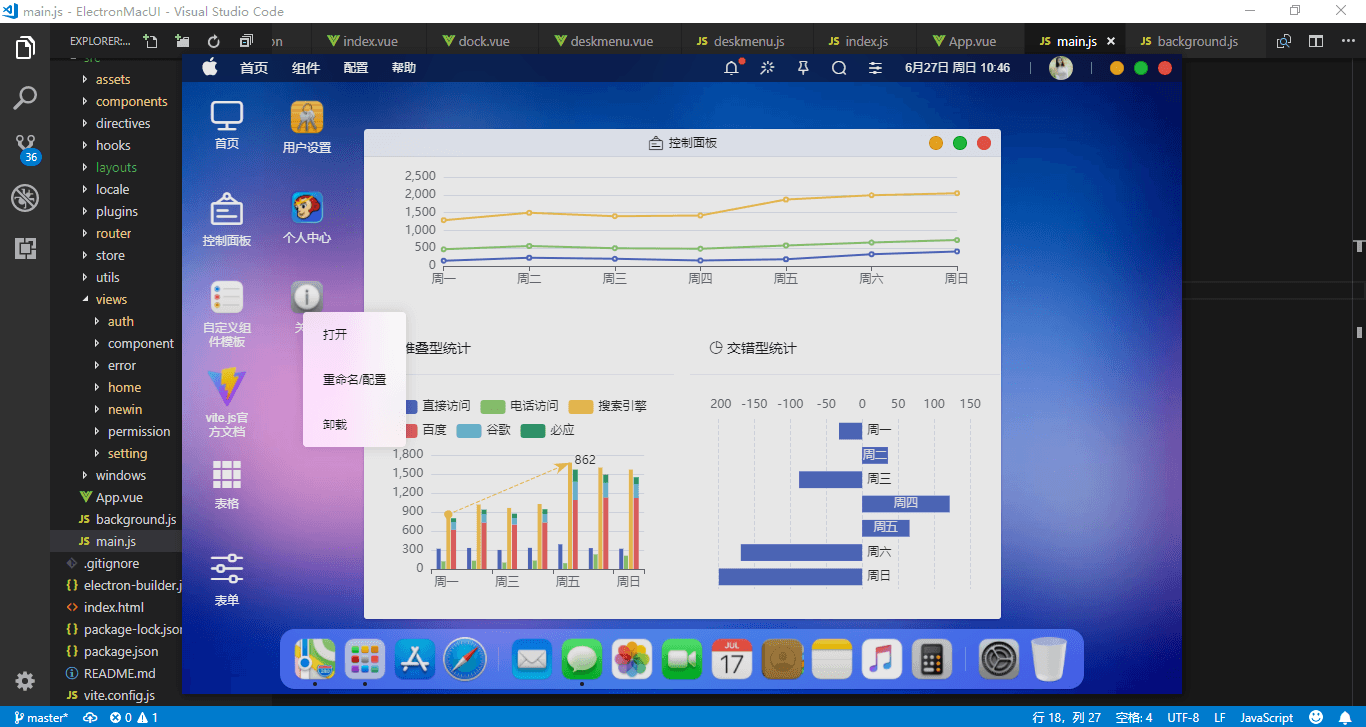
四、项目结构目录















入口main.js配置
import { createApp } from 'vue'
import App from './App.vue'
// 引入Router和Store
import Router from './router'
import Store from './store'
// 引入公共配置
import gPlugins from './plugins'
import { winCfg, loadWin } from './windows/actions'
loadWin().then(config => {
winCfg.window = config
createApp(App)
.use(Router)
.use(Store)
.use(gPlugins)
.mount('#app')
})桌面布局模板
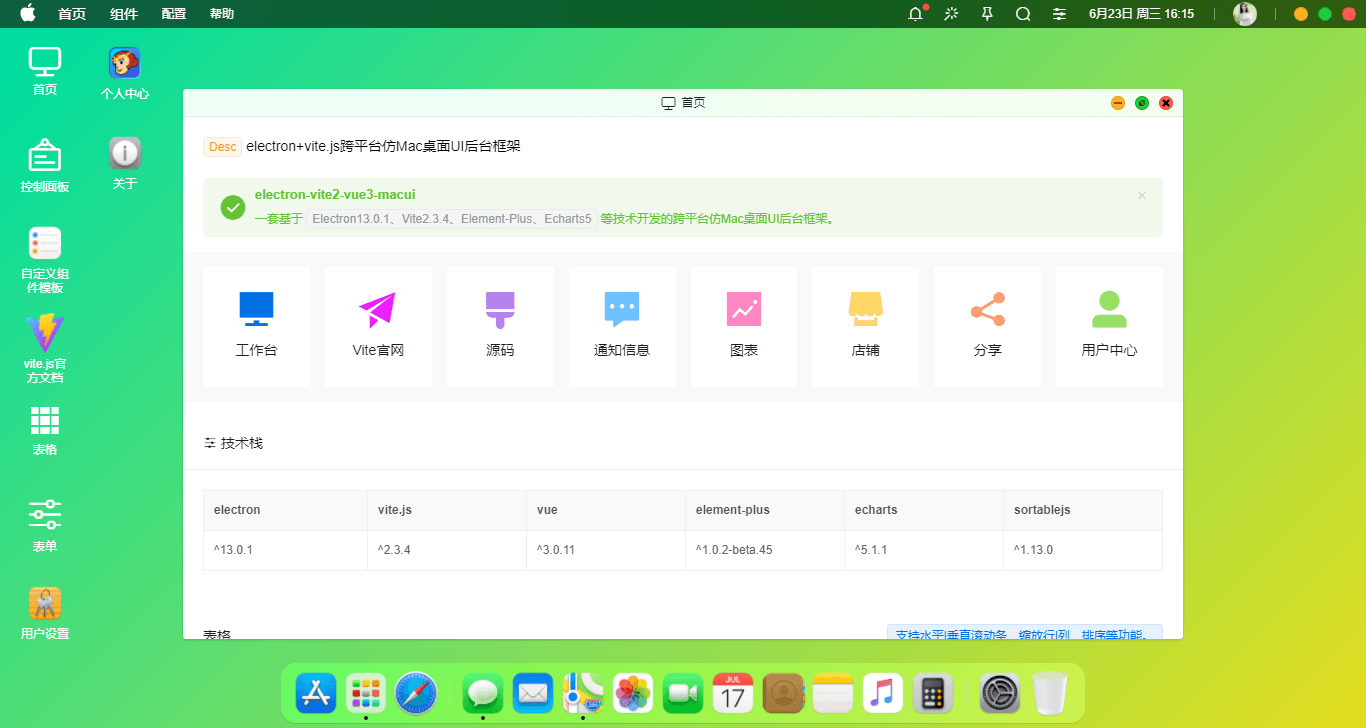
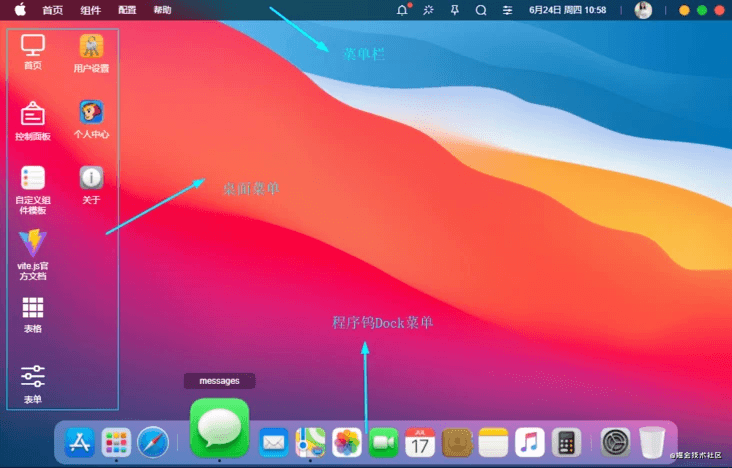
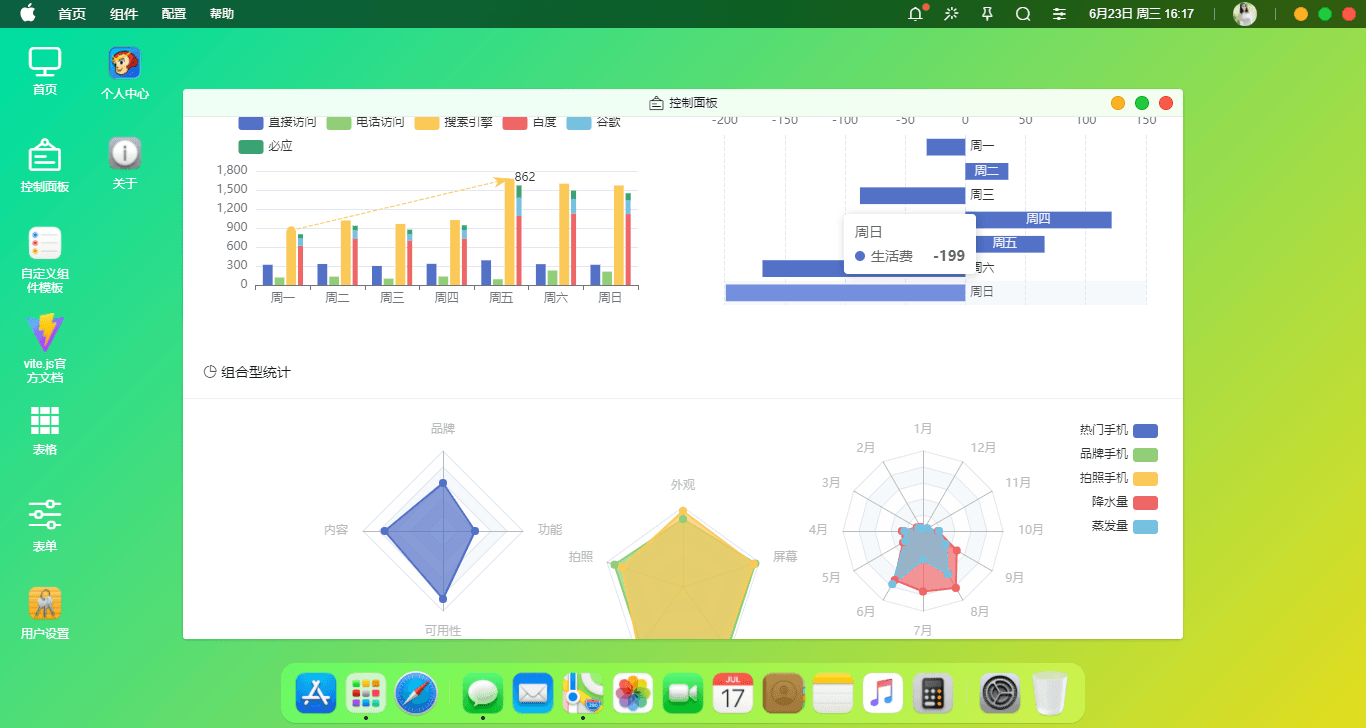
整个桌面分为顶部导航条+桌面菜单区域+底部dock三大模块。
<template>
<div class="macui__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col">
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu">
<div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;">
<DeskMenu />
</div>
</div>
<Dock />
</div>
<router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view>
</div>
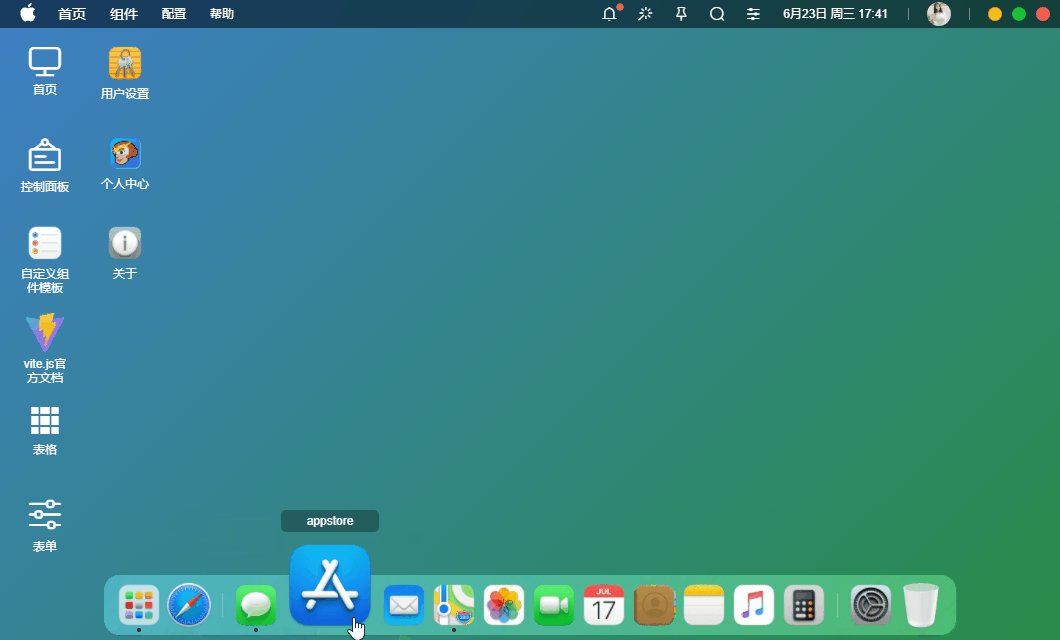
</template>实现dock鱼眼效果
底部的dock采用了纯css3实现效果。
<template>
<div class="macui__dock">
<div class="macui__dock-wrap macui__filter" ref="dockRef">
<a class="macui__dock-item"><span class="tooltips">appstore</span><img src="/static/mac/appstore.png" /></a>
<a class="macui__dock-item active"><span class="tooltips">launchpad</span><img src="/static/mac/launchpad.png" /></a>
...
</div>
</div>
</template>背景使用backdrop-filter实现模糊化效果。
.macui__deskmenu {display: flex; flex-direction: column; flex-wrap: wrap;}
.macui__deskmenu-box {height: 90px;}
.macui__deskmenu-item {border: 1px solid transparent; border-radius: 15px; color: #fff; cursor: pointer; display: flex; align-items: center; flex-direction: column; margin: 10px 0 0 10px; padding: 4px 0; width: 70px; transition: background-color .3s, border-color .3s;}
.macui__deskmenu-item:hover {background: rgba(255,255,255,.15); border-color: rgba(255, 255, 255, .2);}
.macui__deskmenu-item img {height: 40px; width: 40px; object-fit: cover;}
.macui__deskmenu-item .title {display: block; margin-top: 4px; padding: 0 8px; word-break: break-all; text-align: center;}仿mac风格弹窗组件
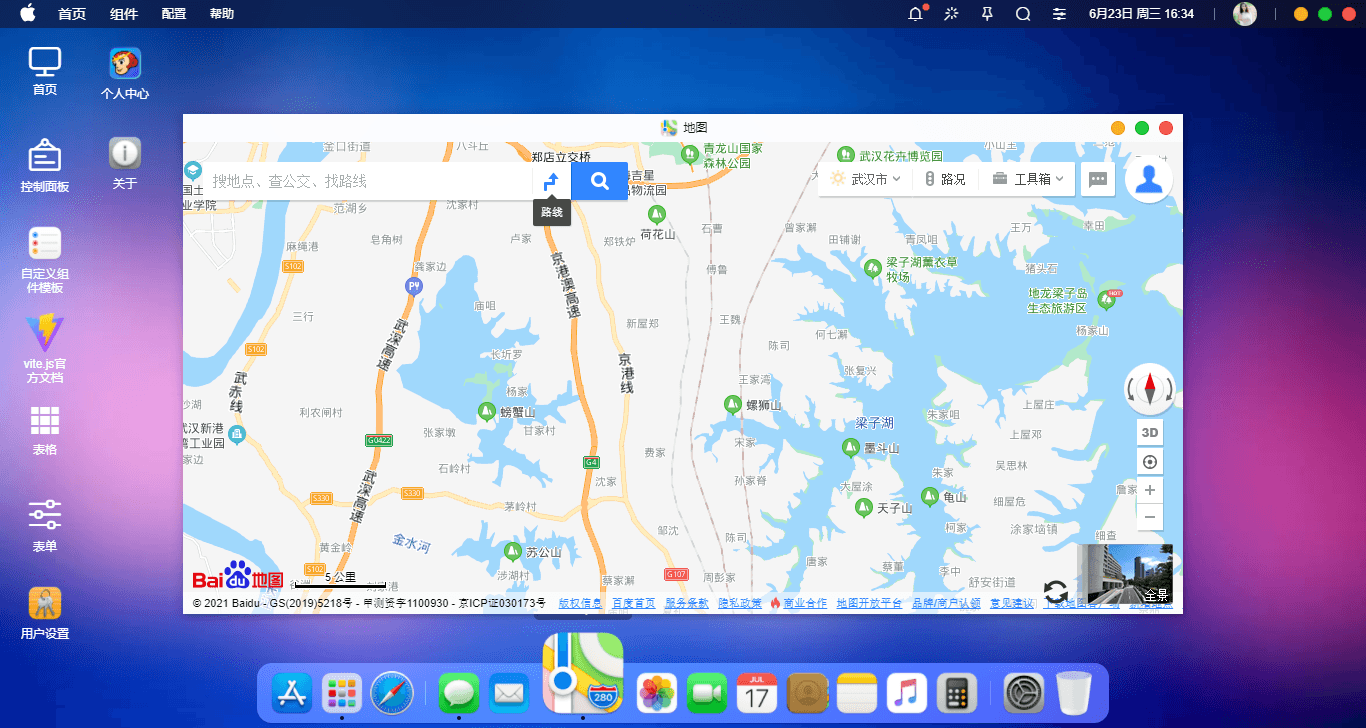
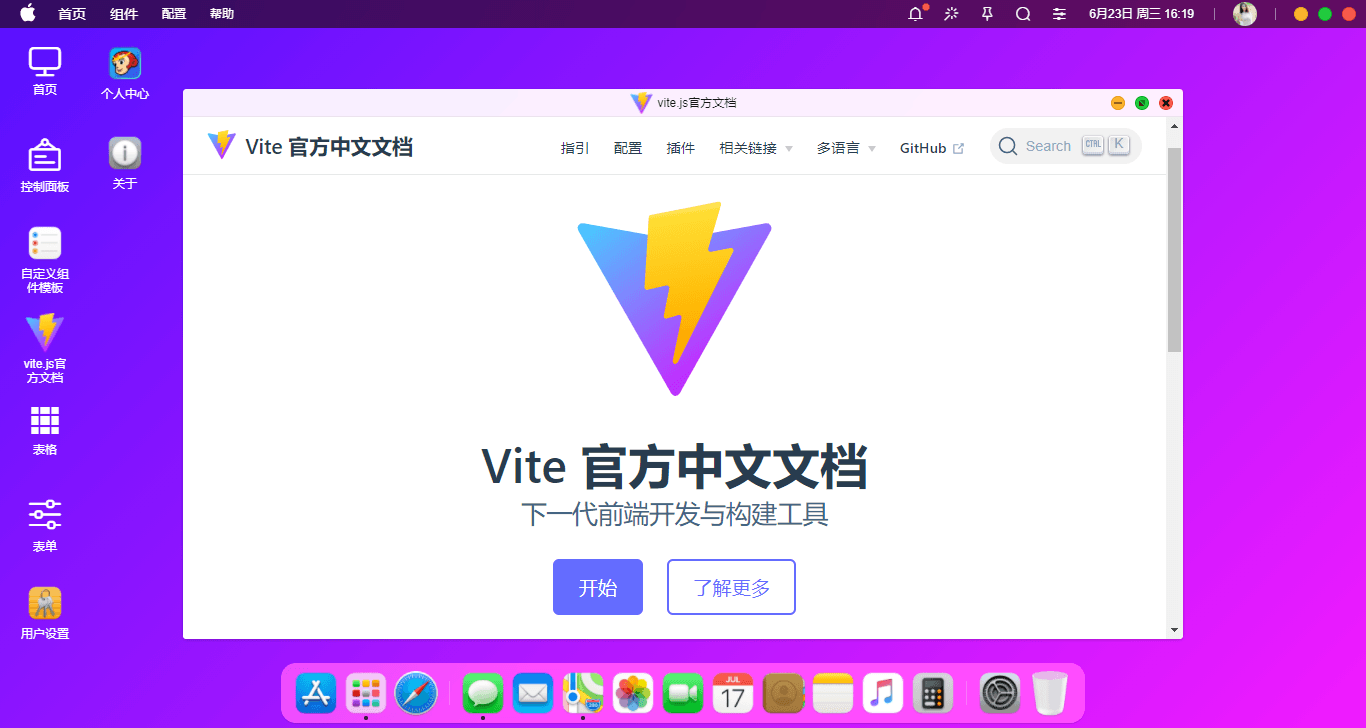
项目中使用的弹窗使用的是vue3自定义组件实现效果。整体风格类似macOS,支持多窗口、动态载入组件。
- 引入.vue页面
// 引入组件页面 import Home from '@/views/home.vue' v3layer({ type: 'component', content: Home, ... }) - 加载iframe弹窗
// 引入frame页面 v3layer({ type: 'iframe', content: 'https://cn.vitejs.dev/', ... })
vite.js+electron打包配置
/**
* @Desc vite2+electron打包配置
* @Time andy by 2021-06
* @About Q:282310962 wx:xy190310
*/
{
"productName": "electron-macui",
"appId": "cc.xiaoyan.electron-macui",
"copyright": "Copyright © 2021-present",
"compression": "maximum",
"asar": false,
"extraResources": [
{
"from": "./resource",
"to": "resource"
}
],
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronMacUI"
},
"win": {
"icon": "./resource/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resource/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resource",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}ok,以上就是vite2+electron开发仿mac osx桌面应用的介绍。希望大家喜欢哈~~
electron12后台管理系统|vue3+electron跨端桌面后台系统
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: